创建WordPress插件设置页面的5种方法
从我从头创建一个新的 ‘dbi )}’ />” )}’ />” )}’ />” Cont…
从我从头创建一个新的 ‘dbi
)}’ />” )}’ />” )}’ />” Container Field maxLength Field Field
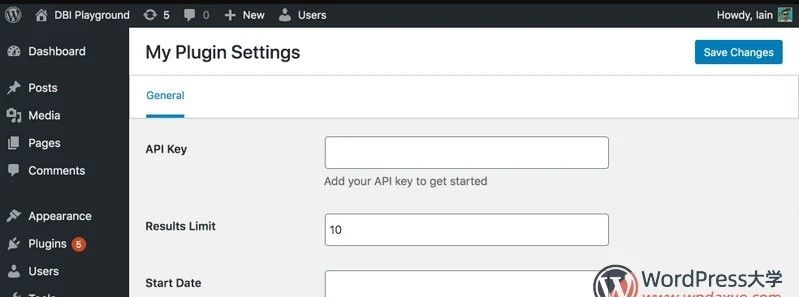
* Generated by the WordPress Option Page generator
* at http://jeremyhixon.com/wp-tools/option-page/
*/* Retrieve this value with:
* $my_example_plugin_options = get_option( ‘my_example_plugin_option_name’ ); // Array of All Options
* $api_key_0 = $my_example_plugin_options[‘api_key_0’]; // API Key
* $results_limit_1 = $my_example_plugin_options[‘results_limit_1’]; // Results Limit
* $start_date_2 = $my_example_plugin_options[‘start_date_2’]; // Start Date
*/
生成器是一个非常有用的工具,可通过一个现成的设置页面启动您的插件,无需进行大量编码即可对其进行调整。它们还可以帮助您学习代码的工作原理,分离现有代码并查看它们如何组合在一起。但是,从长远来看,对于需要对设置代码进行大量更改的插件来说,它们可能不是最佳选择。
使用REST API
WordPress REST API的许多重要用途之一就是改善您的插件或主题设置屏幕。
在《使用WordPress REST API创建WordPress设置页面》一文中,Josh Pollock深入探讨了如何使用REST API和jQuery 创建设置页面。我不会用这种技术来重新创建设置页面,因为本文是一篇非常详尽的教程。
REST API可以提供优于传统
admin-ajax.php
请求的性能优势,再加上单击“保存”无需刷新页面即可在后台保存表单设置,这种方法比WordPress设置API更友好。
Josh指出,随着添加设置和表单变得越来越复杂,“使用jQuery将会做得越来越多,这很难管理而且会更简单,并且如果您使用VueJS或React可以提供更好的用户体验” ,这使我很好地了解了下一个方法,即VueJS支持的设置页面。
使用VueJS
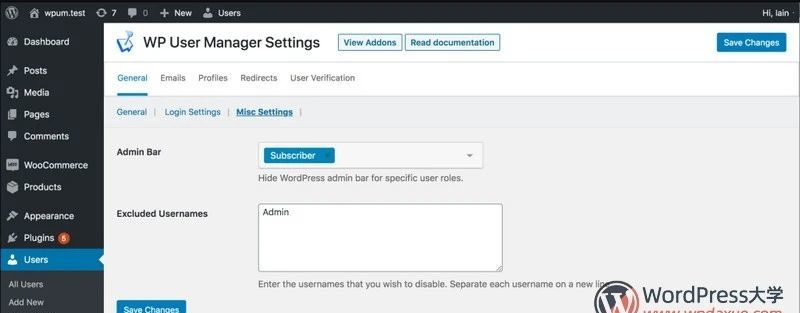
在去年收购 WP User Manager 插件的过程中,我调查了代码库以了解其编写方式,并发现设置页面由使用REST API和VueJS的软件包 – wp-optionskit 提供支持 :

该软件包可随Composer一起安装,并使用此处的代码实例化和配置设置页面。这是我们的示例设置页面的外观:

我喜欢这种方法的地方在于,它允许您仅通过在PHP中配置数据数组来生成具有多个选项卡和小节的复杂设置页面。与其他方法一样,设置数据存储在选项表的一条记录中,因此这是一种检索和使用保存的数据的熟悉方法。
等一下,VueJS?WordPress不会全力投入React吗?
谈谈React
尽管WordPress采用了 React 来构建WordPress编辑器界面(WooCommerce甚至使用 React 重构了后台界面),我还没有看到任何以 React 为基础的框架,用于创建插件的设置页面。但是,正如我们在wp-optionskit中看到的那样,使用REST API为在WordPress管理员中广泛使用VueJS或React打开了大门。
总结
与万物发展一样,实现同一事物的方法有很多,而您为一个项目选择的方法可能与另一个项目不同。目前,我个人最喜欢的是wp-optionskit,因为它允许多个设置选项卡和小节,并且在保存时提供更好的用户体验。
您用于为插件创建WordPress设置页面的方法是什么?欢迎在文章中评论告诉我们!
原文出自: https://deliciousbrains.com/create-wordpress-plugin-settings-page/ ,由 WordPress大学 翻译整理。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!