25个最有用的WordPress网站小部件列表
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
WordPress允许您通过小部件轻松定制您的站点布局。有许多WordPress插件和主题,允许您添加不同类型的小部件,如热门帖子,日历,电子邮件订阅等。在本文中,我们精心挑选了25个最适合您网站的WordPress小部件,这些小部件非常有用。
1. 带缩略图的最近帖子
默认情况下,WordPress附带了最近发布的帖子小部件,该小部件显示了最近帖子的简单列表。Recent Posts Widget With Thumbnails可以让你显示最近的帖子和缩略图。它以缩略图的形式使用精选图片或文章中的第一张图片。您还可以从小部件的设置屏幕调整图像的高度和宽度。
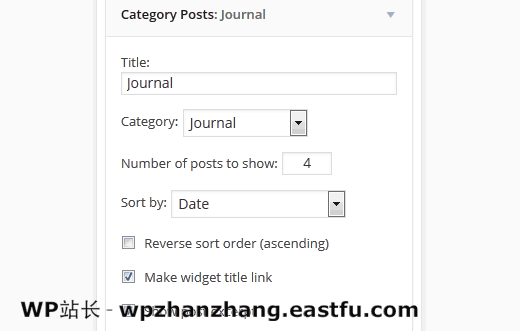
2.分类帖子
顾名思义,“分类帖子”窗口小部件将显示来自所选类别的最新帖子。您可以将帖子标题显示为列表,也可以选择显示摘录和缩略图。将它与Widget Context一起使用将允许您在WordPress中的特定页面上显示/隐藏小部件。
3.简单的社交图标
这是一个非常简单的小工具,可以将社交图标添加到您的侧边栏。所有配置选项都在小部件的设置中。您可以选择要链接到哪些社交网络并添加您的网址。您也可以通过选择背景和图标字体颜色来修改图标。
这是迄今为止添加社交图标的最佳WordPress小部件。
4. Google地图窗口小部件
将地图添加到网站边栏的更简单方法是使用Google地图窗口小部件。这个简单的小部件允许您在小部件中显示Google地图。当用户点击地图时,会在Lightbox弹出窗口中打开更大的地图。
这是企业想要在其网站上显示其地址和位置的最佳WordPress小部件之一。
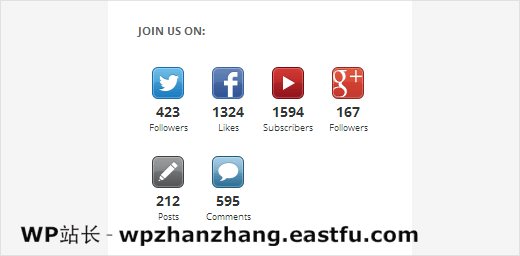
5.社交计数Plus
您可能在一些热门网站上看到过类似的内容。此小部件可让您轻松地在侧栏中显示您的社交媒体关注者数量。社会证明可以帮助你建立信任和忠诚的追随。
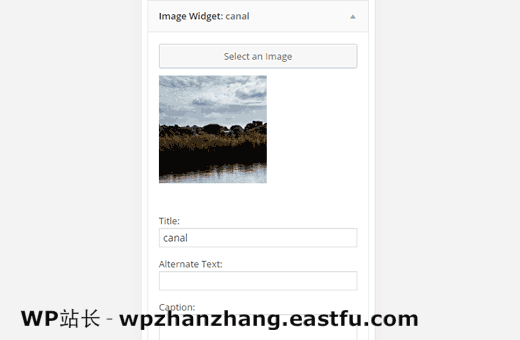
6.图像小工具
如果您需要将图像添加到侧边栏,那么您需要在文本小部件中编写HTML。但是,许多初学者不知道HTML,也无法正确地设计图像。Image Widget通过允许用户在WordPress中使用媒体上传器添加图像来解决这个问题。它还提供图形用户界面以添加标题,替代文字和选择图像大小。
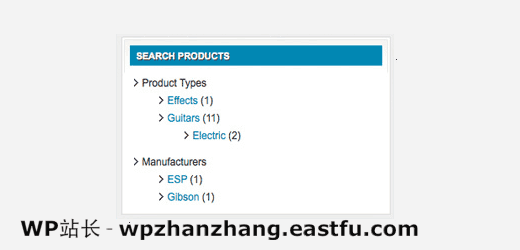
7.自定义分类菜单窗口小部件
默认情况下,WordPress提供了一个类别小部件。没有默认小工具可以在WordPress网站的侧边栏中显示自定义分类法。自定义分类法菜单小部件允许您轻松在边栏中显示自定义分类法。
8.精简档案
默认的按月档案小部件在一长串的月份中显示您的档案。这需要很大的空间,并需用户向下滚动。精简档案通过将您的月份档案分组到几年并以紧凑的形式显示它们来解决这个问题。它还附带了一个可以添加到侧边栏的小部件
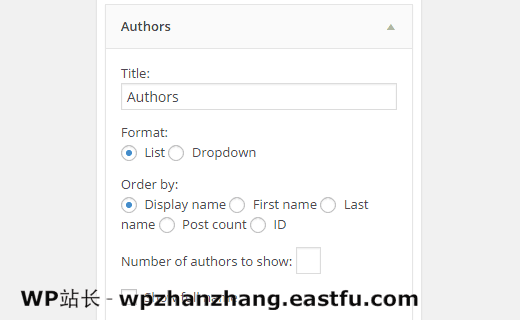
9.作者Widget
在多作者WordPress博客上轻松显示作者列表。这个简单的小部件允许您显示作者姓名与他们的头像并链接到他们的帖子。您还可以显示文章数量并显示作者RSS源的链接。
10. YouTube频道图库
此小部件允许您在WordPress网站上显示来自YouTube频道的最新视频。它以一个不错的网格布局显示您的视频,这占用更少的空间并且看起来更有趣。
11. OptinMonster
OptinMonster是一个WordPress的选择加入插件。如果您正在为您的博客构建电子邮件列表,那么OptinMonster就是您需要的插件。
OptinMonster带有两个小部件:侧栏和后贴。这两个都可以让您在您的网站上添加高转化订阅表单。您甚至可以将用户分组到不同的类别,在不同的页面上显示不同的表单等等。
OptinMonster是电子商务网站和想要提高他们的转化的企业最好WordPress部件。
另外,一服客商机也是非常不错的电子邮件选择加入组件。
12.选项卡式登录小工具
将登录表单添加到WordPress侧栏的另一种方法是使用“选项卡式登录”小部件。顾名思义,它为标签添加了一个标签式小部件,用于登录,注册和密码恢复表单。这使得用户无需访问管理区域即可快速登录到您的网站。
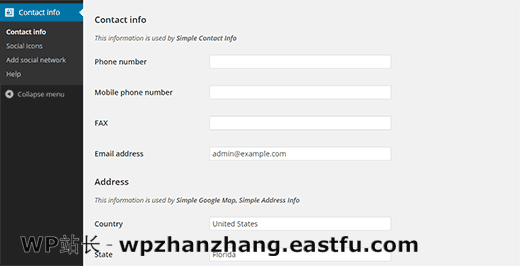
13.简单的联系信息
简单联系人信息允许您通过填写表单轻松添加联系人信息,社交图标和位置信息。之后,您可以简单地将联系人信息窗口小部件拖放到侧边栏以显示此信息。
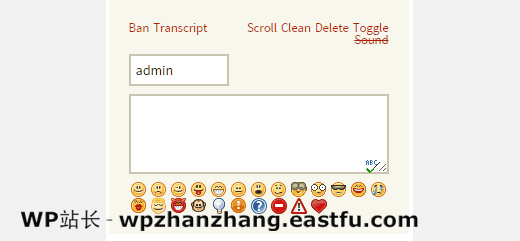
14.快速聊天
快速聊天是一个微型但非常强大且高度可配置的WordPress网站聊天系统。它附带了一个小部件,您可以将其添加到WordPress侧边栏,以便在您的网站上随处进行聊天。您也可以在您的网站上创建一个专用的聊天页面并使用短代码[快速聊天]。
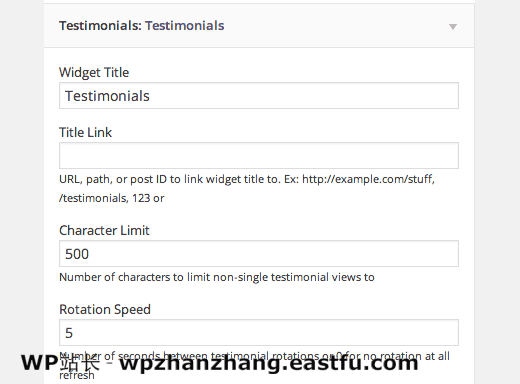
15.褒奖小工具
推荐是炫耀您满意的客户和顾客的好方法。褒奖小工具可帮助您轻松创建褒奖并使用小工具或简码显示它们。
褒奖是您可以添加到脚注中以使其更有用的小部件之一。
16.whistles
想添加基于jQuery的折叠,切换和标签在你的WordPress网站上?Whistles可让您轻松创建和显示美丽的折叠,选项卡和切换菜单中的内容。它还附带了一个小部件,您可以将其添加到侧边栏以折叠,选项卡或切换菜单显示任何内容。
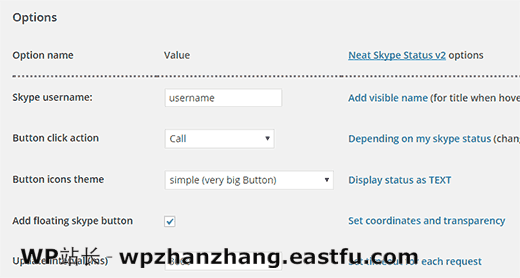
17.整洁的Skype状态
曾经想要在您的WordPress网站上显示您的Skype联系人的在线状态?成千上万的专业人员使用Skype连接客户和顾客。整洁的Skype状态允许您轻松地在您的WordPress网站上显示您的Skype状态。
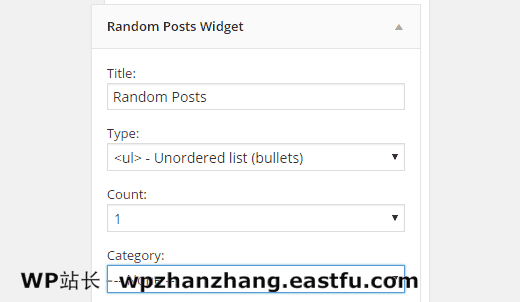
18.随机帖子小部件
这个简单的插件提供了一种更简单的方式来显示WordPress侧边栏中的随机帖子。小部件设置还允许您显示来自特定类别的随机帖子。它也支持多个实例,这意味着你可以多次添加这个小部件。
19.Soliloquy WordPress滑块小工具
Soliloquy是一个响应式的WordPress幻灯片插件,使构建幻灯片变得简单。最好的是,你可以使用他们的小部件在任何地方添加这些滑块。所以你可以显示你最近的帖子、精选文章、视频,最精彩的图片、instagram,或者你喜欢的任何东西。
Soliloquy也有一个免费的版本。
20.特色页面小部件
这个整洁的插件允许您在WordPress侧边栏中添加一个页面作为精选页面。它允许您显示页面标题,精选图像和摘录。
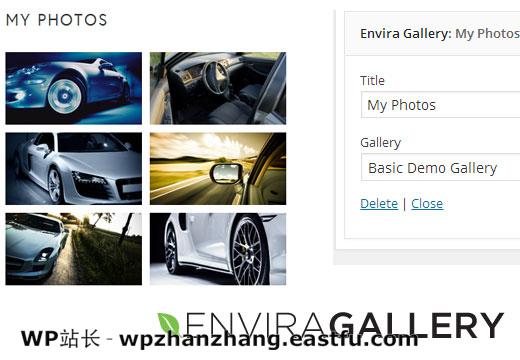
21. Envira画廊
Envira Gallery是一个响应式WordPress图库插件。如果您是摄影师或照片爱好者,那么这是您在侧边栏小部件中展示照片画廊的完美插件。
还有一个Envira Gallery的免费版本。
22.日期和时间小工具
可能是初学者在他们的WordPress网站上显示当前日期和时间的最简单方法。此插件使用您在WordPress 设置»常规页面中选择的时间。您可以选择时间和日期格式,字体和背景颜色。
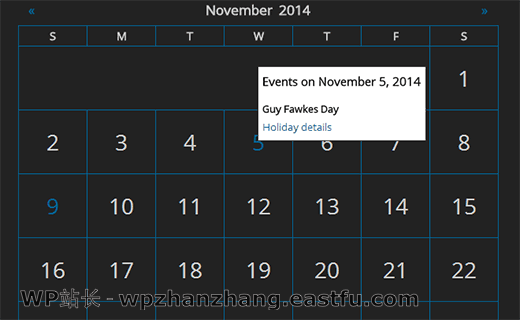
23. Google日历事件
这个插件提供了一个更简单的方法来显示你的WordPress网站上的事件日历。您可以使用Google日历创建活动,然后将日历与插件同步以在您的网站上显示日历。
这个小部件对想要显示其事件的非营利组织来说非常方便。
24.显示最近注册的用户小部件
在多用户WordPress网站上,您可能想要展示您最近注册的用户。这个插件提供了一个更简单的方式在一个小部件中来显示你最近注册的用户。您可以选择显示用户gravatar,加入日期,并在WordPress中链接到用户的作者页面。
25. WordPress热门帖子
就像名称所示,WordPress热门帖子插件允许您在一个不错的小部件中显示您网站上最受欢迎的帖子。您可以按观看次数显示热门帖子,也可以按评论数显示热门帖子。
我们希望这篇文章能够帮助您找到一些最适合您的网站的WordPress小部件。
如果您喜欢这篇文章,请在下面订阅我们的一服客站点建设技巧,及时获得最新的WordPress网站建设技巧和新闻。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
























还没有任何评论,赶紧来占个楼吧!