如何为您的博客文章截取屏幕截图(初学者指南)
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
您想在博文中添加屏幕截图,但不确定最佳方法吗?屏幕截图允许您在博文中共享桌面或移动屏幕的图像快照。在本文中,我们将向您展示如何为您的WordPress博客文章截取屏幕截图。
为您的博客文章截取屏幕截图
由于有很多不同的方式来截取屏幕截图,我们已经创建了有关如何在不同设备和应用上截取屏幕截图的分步指南。为了方便您,我们还在下面创建了一个目录,以便您快速找到更适合您的方法。
准备好了,让我们开始吧!
如何使用CloudApp获取屏幕截图
CloudApp是市场上流行的屏幕捕获应用程序。它允许您轻松截取计算机的屏幕截图并进行共享。CloudApp会自动将屏幕捕获的链接保存在剪贴板中,这意味着您可以管理所有屏幕截图并在包括WordPress在内的任何平台上共享它们。
它适用于Mac和Windows设备,可快速捕获选定区域或整个屏幕。CloudApp还集成了所有流行的通信应用程序,如Slack、Asana、Trello等。
Mac用户可以按“Command + Shift + 5”来捕获屏幕截图,Windows用户可以按“Alt + Shift + 5”来截取CloudApp的屏幕截图。
在捕获屏幕截图时,您还会在左下角看到实时大小。它将帮助您截取所需的确切大小的屏幕截图。
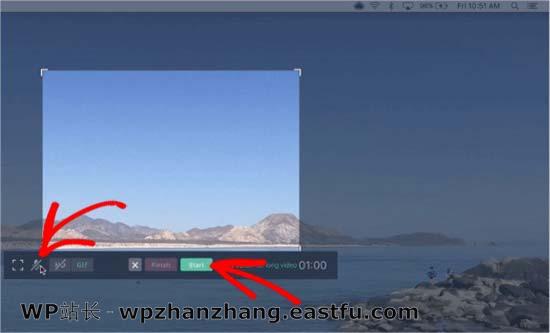
CloudApp还允许您创建视频截屏视频,因此您可以创建带有音频的快速教程。只需单击浏览器菜单栏中的CloudApp图标,然后选择电视图标即可记录您的屏幕。
接下来,您需要单击并拖动十字准线(指针)以记录视频的特定部分。
它会在所选区域下方显示一个菜单栏。只需单击麦克风图标即可开始录制音频,然后单击“开始”按钮。
完成录制后,单击“完成”按钮,录制的文件链接将自动保存在剪贴板中。
CloudApp是一款免费增值应用程序,它是迄今为止捕获和共享屏幕截图的最快方式。我们在整个公司使用它来帮助提高生产力和协作。
但是,如果您不想使用CloudApp,则还可以使用本机功能在不同设备上截取屏幕截图。
如何在Mac上截取屏幕截图
如果您正在使用Mac设备并想要截取屏幕截图,那么有几种选择。
在Mac设备中,您可以捕获整个屏幕,屏幕的选定部分,特定窗口等。
要在Mac设备上截取整个屏幕的屏幕截图,只需按“Shift + Command + 3”即可捕获屏幕。
如果要捕获所选部分,请按“Shift + Command + 4”。接下来,单击并拖动十字准线(指针)以获取所选区域的屏幕截图。
如果您想截取特定窗口的屏幕截图,请按“Shift + Command + 4”并按键盘上的“空格键”。您将看到指针将变为相机图标。只需拖动窗口上的相机图标即可突出显示并捕捉它。
注意:所有应用可能都不允许您截取其窗口的屏幕截图。在这种情况下,您可以截取所选部分的屏幕截图并进行裁剪。
默认情况下,所有屏幕截图都将保存在桌面上,捕获时间/日期为文件名,.png为文件扩展名。
如何在Windows上截取屏幕截图
要在Windows设备上截取屏幕截图,您需要按“Ctrl + PrtSc”键。这将捕获整个屏幕。
接下来,您可以在Adobe Photoshop等图像编辑软件中打开此屏幕截图,以裁剪所需区域并将其保存在计算机上。
如果您运行的是Windows 10,那么您还可以使用新的截图工具轻松截取屏幕截图。剪切工具允许您捕获屏幕的特定部分并自动将其保存到剪贴板。
您可以按“Windows + Shift + S”键开始使用“剪切”工具截取屏幕截图。接下来,单击并拖动指针以选择屏幕上的区域。当您离开右键时,它将自动捕获屏幕截图。
由于屏幕截图已保存到剪贴板,因此您可以将其粘贴到任何图像编辑软件(如Adobe Photoshop)上以进行进一步更改,然后将其保存在计算机上。
如何在Chromebook上截取屏幕截图
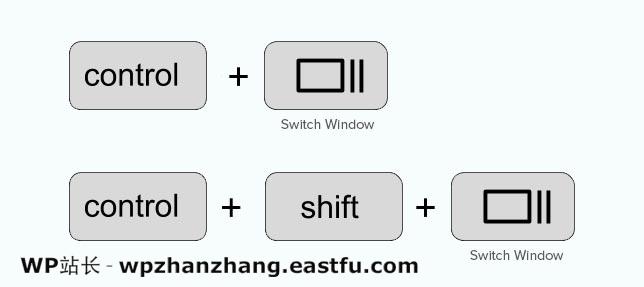
在Chromebook中,您可以截取整个屏幕或所选区域的屏幕截图。按“Ctrl +切换窗口”键可捕获全屏。
注意:如果您使用的是Chrome OS 64.0.3282.134或更高版本,则只需按“电源+降低音量”按钮即可捕获整个屏幕。
要截取所选区域的屏幕截图,您需要按“Ctrl + Shift + Switch Window”键。然后单击并拖动十字准线(指针)以选择要捕获的区域。
离开点击后,您会在屏幕右下角看到一条通知,其中显示您的屏幕截图已保存在“下载”文件夹中。
如果您使用的是连接了外置(普通)键盘的Chromebox,请按“Ctrl + F5”进行屏幕截图。F5键的功能与Chromebook上的“切换窗口”键相同。
如何在iPhone上截取屏幕截图
在智能手机上截图实际上非常简单
如果您使用的是iPhone X,则需要在屏幕上打开博客文章或应用程序。按右侧的“侧面”按钮和手机左侧的“音量调高”按钮。
确保同时按下两个按钮。它将截取屏幕截图并将其保存到照片中的“屏幕截图”文件夹中。
如果您使用的是iPhone 8或更早版本的型号,请打开要在智能手机上捕捉的屏幕。只需同时按下“电源+主页”按钮即可截取屏幕截图。
如何在Android手机上截取屏幕截图
有许多不同的手机制造商销售带有Android OS的智能手机(如三星Galaxy,摩托罗拉,谷歌Pixel等)。但是,大多数新设备都遵循相同的通用流程来截取屏幕截图。
在Android手机上,您需要打开要捕获的屏幕。接下来,同时按下“电源+降低音量”按钮。
它会截取屏幕截图并将其保存在您的照片库中。
就这样。我们希望本文能帮助您了解如何为您的博客帖子截取屏幕截图。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。








还没有任何评论,赶紧来占个楼吧!