WordPress中文章与页面的区别是什么
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
WordPress初学者经常会在文章和页面之间感到困惑。默认情况下,WordPress带有两种内容类型:文章和页面。
作为初学者,您可能想知道文章与页面之间的区别是什么?它们在WordPress仪表板和网站上看起来都很相似。
读者经常问我们:为什么我需要两者?我应该何时使用文章?我什么时候应该使用页面?
在本文中,我们将解释WordPress中文章与页面之间的区别。
WordPress中的文章是什么?
文章是以反向时间顺序列出的博客内容(最新内容)。您将在博客页面上看到文章。
如果您将WordPress用作博客,那么您最终将使用文章来显示您网站的大部分内容。
您可以在仪表盘的“文章”菜单中添加和编辑WordPress文章。以下是“添加新文章”屏幕的外观。
由于他们的时间顺序相反,您的文章应该是及时的。较旧的文章根据月份和年份存档。
随着文章变旧,用户必须深入挖掘才能找到它们。您可以选择根据类别和标签整理文章。
由于WordPress文章在发布时考虑了时间和日期,因此它们通过RSS源进行联合。这样,您的读者就可以通过RSS源收到最新的更新后通知。
博主可以使用RSS源通过Constant Contact、Aweber或MailChimp等服务提供电子邮件广播。您可以创建每日和每周简报,供您的订阅者订阅。
文章非常及时,非常适合社交。您可以使用众多社交分享插件中的一个,以允许您的用户在Facebook、Twitter、LinkedIn、Pinterest等社交媒体网络中分享您的文章。
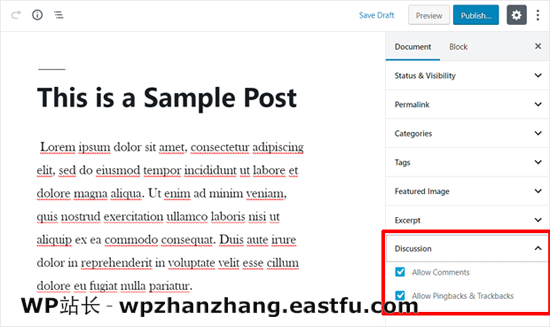
文章鼓励对话。它们具有内置注释功能,允许用户对特定主题发表评论。默认情况下,启用注释,pingback和引用。
如果您愿意,可以转到“设置”»“讨论”以关闭旧文章的评论。
WordPress文章通常具有作者的姓名和发布/更新日期。
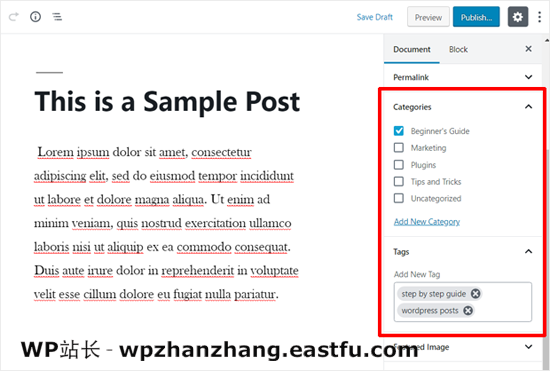
WordPress文章的最佳示例可能是您正在阅读的这篇文章。转到顶部,您可以在文章标题上方看到文章类别“初学者指南”。标题下方是最后更新日期,作者姓名等。
在主要文章内容之后,有评论部分。您通常无法在页面上找到这些内容。
既然您知道什么是文章,那么让我们看看页面以及它们的不同之处。
WordPress中的页面是什么?
页面是静态的“一次性”类型内容,例如关于页面、隐私策略、联系页面等。当WordPress数据库存储页面的发布日期时,页面是永恒的实体。
例如,您的about页面不会过期。当然你可以回去更新它,但你可能没有2012年的关于页面,2013年的关于页面等。因为没有时间和日期与页面相关联,所以默认情况下它们不包含在你的RSS源中。
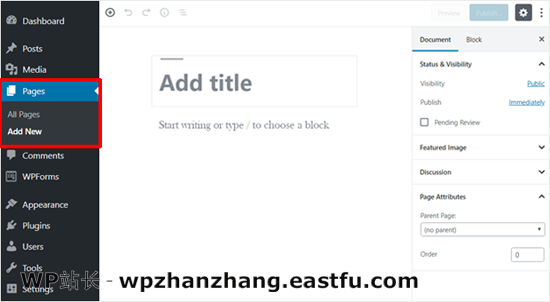
您可以从仪表盘的“页面”菜单中在WordPress中添加和编辑页面。以下是“添加新页面”屏幕的外观:
在大多数情况下,页面并不意味着社交,因此不包括社交共享按钮。例如,在大多数情况下,您可能不希望其他人发布您的隐私政策页面。
同样,页面也不包含注释。您不希望用户对您的联系页面或法律免责声明页面发表评论。可以选择启用注释,但默认情况下,它会对您的WordPress页面禁用。
与文章不同,页面本质上是分层的。例如,您可以在页面中包含子页面或子页面。通过在编辑页面时从“页面属性”中选择父页面,可以轻松地将页面转换为子页面。
默认情况下,WordPress附带一项功能,允许您使用主题创建自定义页面模板。这允许开发人员在必要时自定义每个页面的外观。
在大多数主题中,文章和页面看起来都一样。但是,当您使用页面创建着陆页面或图库页面时,自定义页面模板功能非常方便。
Pages还有一个名为“Order”的古老功能,它允许您通过为页面赋值来自定义页面顺序。但是,此功能通过简单页面排序等插件进行扩展,允许您拖放页面顺序。
WordPress页面与文章(主要差异)
总而言之,以下是WordPress中文章与页面之间的主要区别。
- 文章是及时的,而页面是永恒的。
- 文章是社交的,而页面则不是。
- 文章使用类别和标签进行组织,而页面是分层的,可以组织为子页面和父页面。
- 文章包含在RSS提要中,而页面则不包括在内。
- 文章有作者和发布日期vs页面没有。
我们上面列出的差异可能有例外。您可以使用插件来扩展两种内容类型的功能。
尽管存在这些差异,但WordPress中的页面和文章之间存在一些相似之处。
首先,它们都用于发布内容。您可以在文章和页面上添加文本、图像、表单等。页面和文章中都有特色图像元字段。
您可以在不使用WordPress的文章或博客功能的情况下构建网站。您还可以创建一个包含网页的商业网站和一个单独的博客部分,用于您的新闻、公告和其他文章。
FAQ
以下是我们从用户那里听到的有关文章与页面的一些最常见问题,以及如何在WordPress中正确使用它们。
1. 我可以拥有多少个文章和/或页面?
您可以拥有所需的任意数量的文章和/或页面。可以创建的文章或页面数量没有限制。
2. 对于其中一个有任何SEO优势吗?
搜索引擎喜欢组织内容。永恒的内容被认为更重要; 但是,最新的及时内容有很多优先权。
简而言之,可能会有所不同,但作为初学者,您无需担心它。专注于为用户组织您的网站。要了解更多信息,请参阅我们针对初学者的完整WordPress SEO指南。
3. 我应该在我的网站或博客上创建哪些页面?
这取决于你正在制作什么样的博客或网站。
4. 我可以将文章切换到页面,反之亦然?
许多初学者在实际想要创建页面时不小心将内容添加到文章中。同样,一些新的博主可能最终将博客文章保存为页面。
如果您刚刚开始,那么您可以使用Post Type Switcher插件轻松解决这个问题。
5. 除了文章和页面之外,WordPress中还有其他内容类型吗?
是的,有。但是,这些其他默认内容类型包括附件、修订和导航菜单,这些菜单通常与文章和页面的使用方式不同。
WordPress还允许开发人员创建自己的自定义文章类型。插件使用此功能在WordPress中创建其他内容类型。例如,如果您正在运行WooCommerce商店,那么您将在WordPress管理区域中看到“产品”文章类型。
我们希望本文能帮助您了解WordPress中页面和文章之间的区别以及如何使用它们。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。









还没有任何评论,赶紧来占个楼吧!