如何用LearnDash制作在线教育网站
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
使用LearnDash制作在线教育网站创建一个在线课程网站非常容易,您可以在其中以精美的方式出售和传播您的知识。
对于本教程,您需要注意一些事项:
- 网站托管。我推荐 一服客平台
- WordPress,它是免费的
- WordPress主题,Astra也是免费的
- LearnDash,业界领先的WordPress学习管理系统
在本教程中,我们将介绍如何从头到尾使用LearnDash制作一个在线课程网站。
创建在线网站所需的内容
要创建一个漂亮的在线课程网站,您需要一些工具。其中有些是免费的,有些不是。但是,与通过课程销售知识所赚取的收入相比,成本是最小的。
1.良好的网站托管和域名
由于您是在自己的网站上托管课程,因此,您需要购买可靠、快速且提供出色支持的优质网站托管。而 一服客平台 是一个高性能的WordPress托管平台。
您还需要一个域名,基本上是您网站的地址。
2. WordPress
很明显,因为您毕竟要通过WordPress构建您的网站。与其他基于SaaS的解决方案相比,使用WordPress的主要优势是您可以完全控制数据和设计。
WordPress有大量的插件和主题社区,可以添加您想要的任何功能。如果您能想到的功能,基本上都有一个插件。几乎每天开发人员都会推出新的插件和主题,因此使用WordPress可以做的事情实际上没有任何限制。
WordPress非常易于安装和设置。一服客平台 是已经安装好了WordPress的。
3. WordPress主题和页面构建器
您还需要一个易于使用的WordPress主题。Astra主题不错,因为它是免费的,有良好的编码,并且可以与大多数插件(例如页面构建器和课程构建器)一起很好地工作。
页面构建器 是 WordPress插件,可让您通过简单地拖放诸如图像和文本之类的元素来构建网页。它们非常易于使用,无需雇用昂贵的Web开发人员来创建令人惊叹的网站。
就本教程而言,我们将使用Elementor Pro作为页面构建器。就个人而言,在页面构建器方面, Elementor Pro超出了我的期望。它直观、易于使用,并包含许多高级功能,这些功能确实可以为您的网站增添风味。
4.一个学习管理系统插件,可将您的网站变成在线课程网站
最后,您将需要一个功能强大的学习管理系统(LMS)WordPress插件,以将您的网站变成一个漂亮的课程网站,您可以在其中出售您的内容,跟踪学生的学习进度,授予证书等。
到目前为止,WordPress中领先的LMS插件是LearnDash。它是我所遇到的功能最强大、最先进的课程生成器软件。

借助最近发布的LearnDash 3.0,有大量的新功能可以增强用户体验,并且总体上可以使课程网站看起来更好、更专业。
成千上万的大学,知名的在线营销机构和组织都在使用LearnDash。
我强烈建议您立即尝试LearnDash。对于您将获得的所有功能来说,它是相当实惠的,价格不算太贵。
使用LearnDash制作在线教育网站的步骤
步骤1. 是购买一个网站托管和域名
如果您不熟悉网站创建,并且对行业术语不太熟悉,那么网站托管就像您的网站一样。这是您的网站所在的互联网空间。
另一方面,域名是地址。人们在搜索栏中输入要查找您的网站的内容。域名示例包括 eastfu.com ,Facebook.com,Wikipedia.org等。“ .com”和“ .org”是域扩展名的种类。
还有许多其他域名扩展名,例如.gov,.net,.us,.co等,并且您选择的内容取决于您的偏好和组织的类型。如果您是私人企业,.com应该可以。对于大多数教育机构,.org是首选的域名扩展名。
就像我之前说的,我建议您使用 eastfu.com,因为它提供了高质量的托管、网站功能和出色的支持。如果网站想建立在国外,则我建议使用 woshops.com平台,
在 eastfu.com 上创建一个帐号后,就能获得一个全功能的WordPress网站。
步骤2. 安装并设置LearnDash
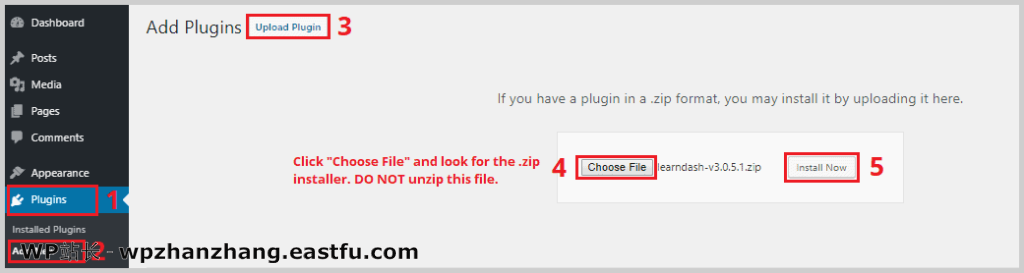
一旦您登录进入WordPress,就该安装LearnDash。购买LearnDash时,您将可以访问安装程序(.zip文件)和许可证密钥。要安装LearnDash,请通过外观>插件>添加新>上传插件将.zip安装程序上传到WordPress 。

(在eastfu.com平台上,LearnDash等所有其它插件都已经安装好。)
安装完成后,单击“激活”。
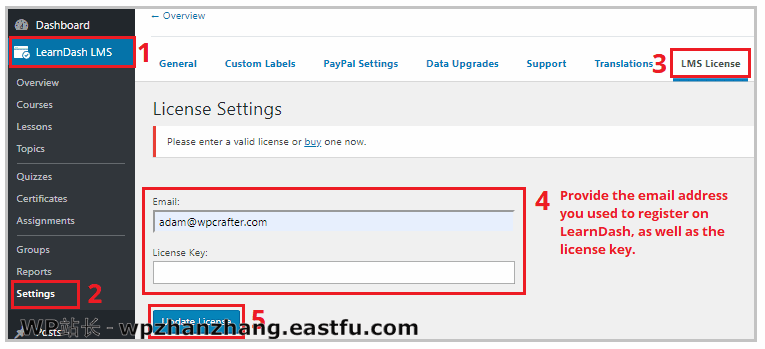
现在,您已经在WordPress上安装并激活了LearnDash。您需要做的第一件事是通过转到LearnDash >设置来激活许可证。切换到“ LMS许可证”选项卡以输入您的电子邮件地址和许可证密钥。输入详细信息后,点击更新许可证。

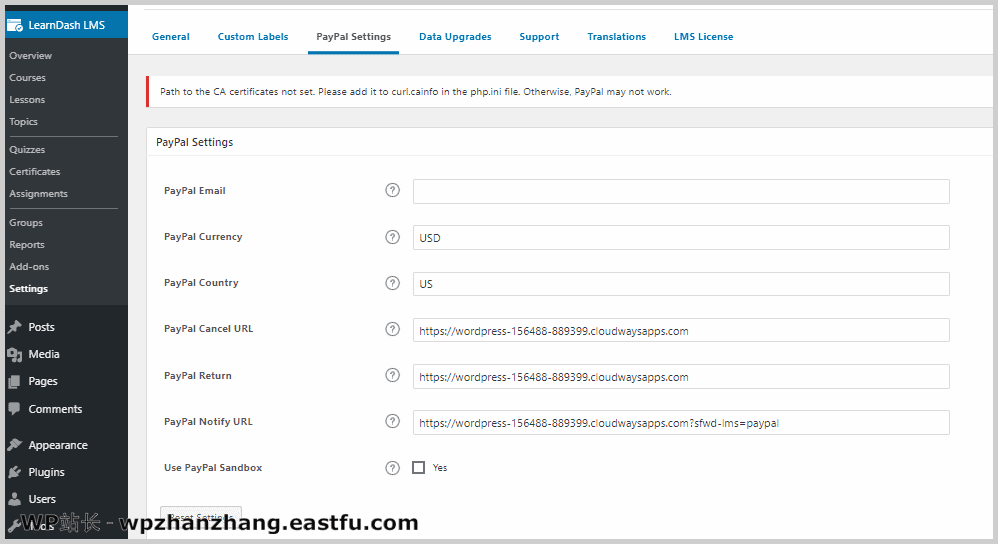
然后,如果您想接收课程的在线付款,则需要配置付款设置。单击“ PayPal设置”选项卡,然后输入您的PayPal电子邮件地址、货币、国家/地区等。完成后,点击保存。

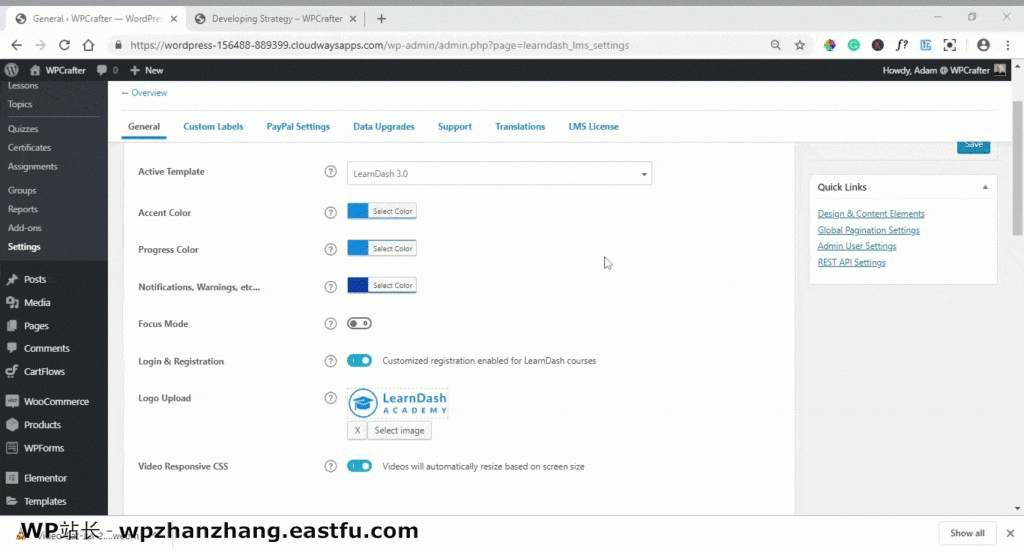
您需要做的另一件事是确保您使用的是LearnDash 3.0,而不是Legacy。为此,请切换到“常规”选项卡。在这里,您将看到选择活动模板的选项。确保已选择LearnDash 3.0而不是Legacy以获取对高级功能(如“聚焦模式”)的访问权限。
焦点模式适用于整个网站,通过删除页面上不必要的元素(如侧边栏和其他小部件),为学生提供了无干扰的体验。这也使您轻松创建美观、专业外观的课程网站,而不必一次又一次地编辑页面。
以下是启用“聚焦模式”后网站的更改方式:

步骤3. 安装WordPress主题和页面构建器
安装LearnDash之后,您可以继续创建课程,但是在本教程中,我想向您展示一种稍有不同的处理方式,使您可以更快,更轻松地创建一个漂亮的在线课程网站。
为此,我们需要 Astra Theme和Elementor。
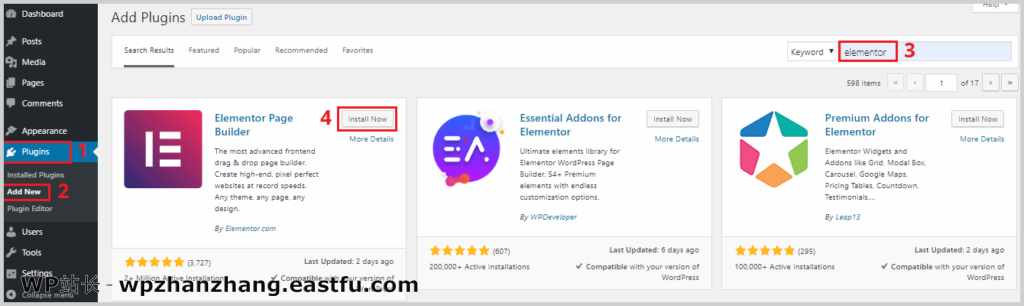
要安装Elementor,请转至插件>添加新文件,然后搜索Elementor。单击安装并激活。

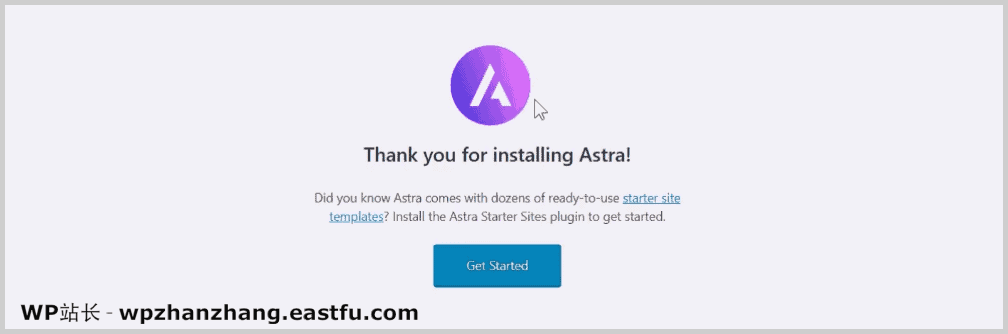
要安装Astra Theme,请转到外观>主题>添加新。搜索Astra,单击安装,然后激活。

激活Astra后,您将在仪表板上看到如下消息:

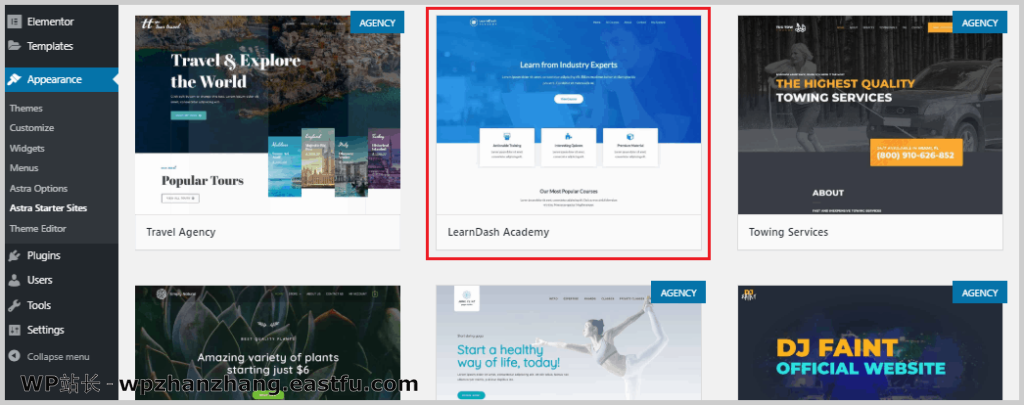
Astra提供了一系列现成的网站模板,您只需单击几下即可在您的网站上使用它们。要查看这些模板,请单击“入门”。系统会要求您选择一个页面构建器,为此,我建议选择Elementor,但是您可以使用您喜欢的任何其他页面构建器。当您单击“下一步”时,您将看到可用于您自己的网站的免费和高级网站模板的列表。
我喜欢与LearnDash一起使用的特定模板,因为它是为在线课程网站设计的。如果向下滚动模板,将获得LearnDash Academy模板。当然,您可以使用除此以外的模板,但是对于本教程,我将使用此模板。

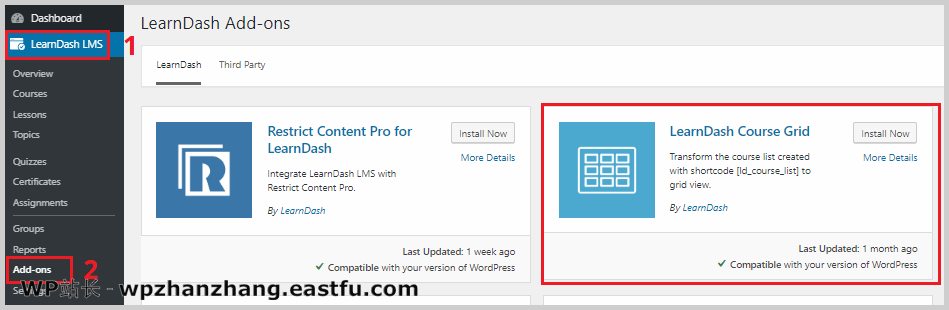
单击它将带我到模板的预览,在其中,我看到模板需要两个插件:LearnDash Course Grid和LearnDash WooCommerce Integration。这些是免费的LearnDash附加组件,您可以转到LearnDash >附加组件来快速安装。

查找LearnDash课程网格和LearnDash WooCommerce,然后分别安装和激活它们。
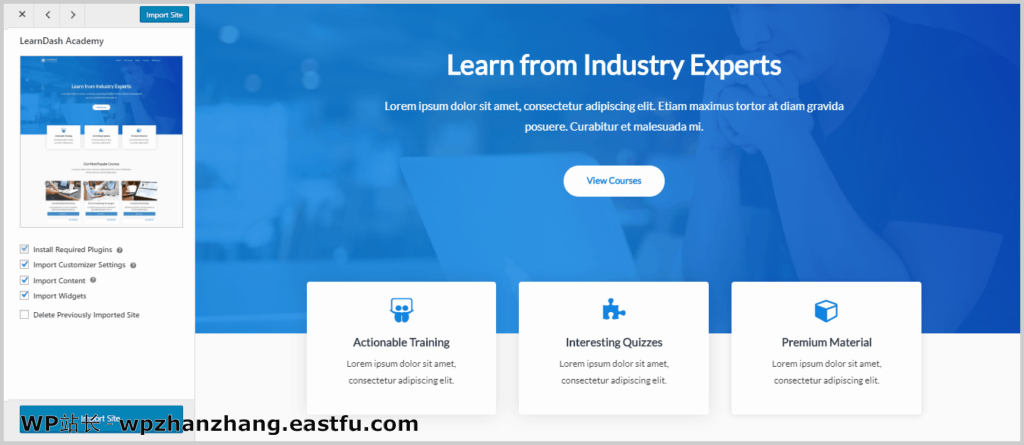
现在,您可以返回到Astra模板预览,然后单击刷新。这是您应该看到的:

这是一个非常漂亮的网站,专门用于提供在线课程。单击导入网站以在您的网站上使用此模板。
该模板在Elementor中是完全可编辑的,因此您可以编辑颜色、文本、版式、图像和图标以匹配您的品牌。
步骤4. 使用LearnDash创建您的第一门课程
现在,您的网站前端看起来很棒,是时候添加您的内容或课程了。你们中的有些人可能会认为,使用LearnDash创建课程必须非常艰巨和复杂,因为大多数LMS都采用这种方式。
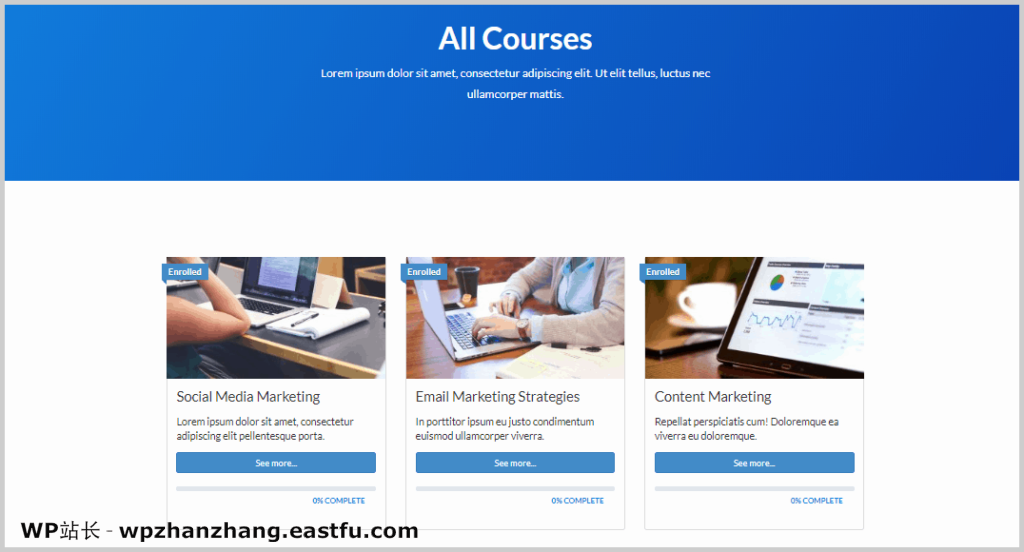
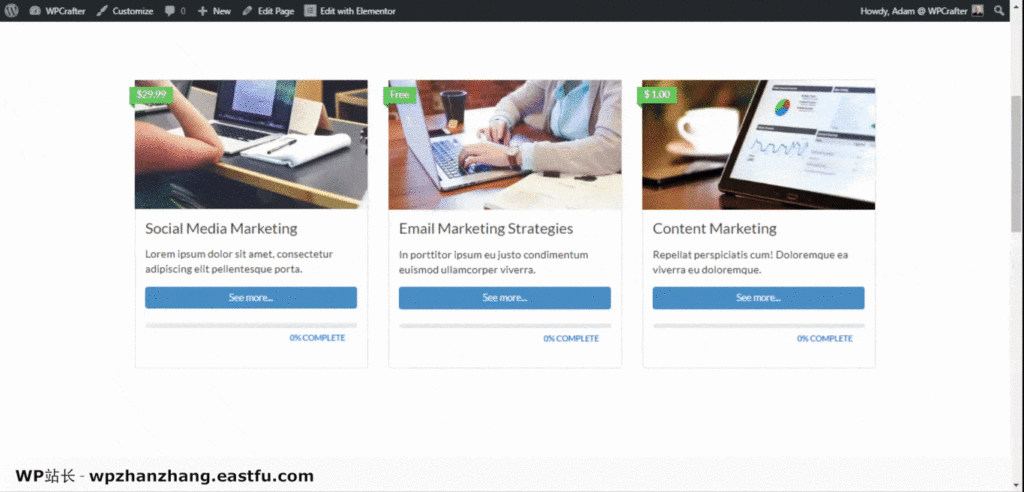
但是LearnDash最近推出了一个令人惊叹的课程构建器,该课程构建器使课程创建像拖放课程和主题一样简单。我们用于此网站的LearnDash Academy模板还导入了显示在“所有课程”页面上的示例课程。它们的外观如下:

您会看到每个课程都有一个特色图像、标题、简短描述、进度条和百分比以及“已注册”标签。所有这些都可以在LearnDash中进行配置。
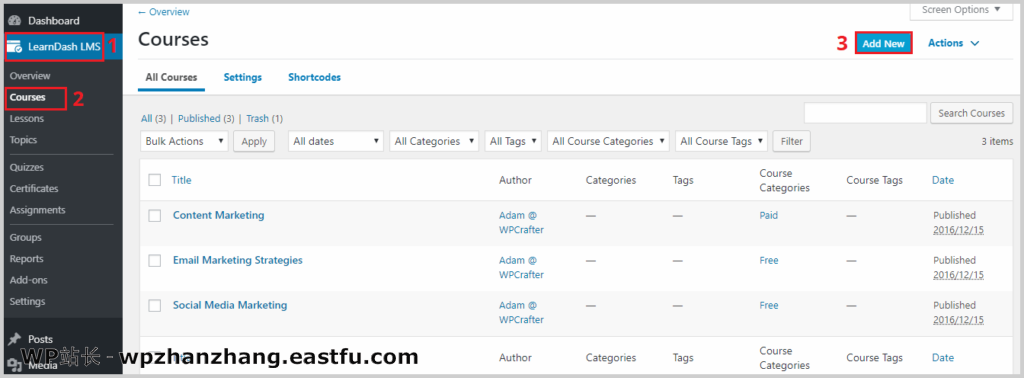
如果转到LearnDash >课程,您将在网站上看到所有课程的列表。您可以通过单击导入的课程的标题来对其进行编辑,也可以从头开始创建新课程。要创建新课程,请单击“添加新内容”。
然后,您将进入课程编辑器。给您的课程起一个标题,并添加简短说明。您也可以添加特色图片。
然后切换到“设置” 选项卡以配置课程设置。在此标签中,您将能够添加课程资料、分配课程证书、分配课程先决条件等。

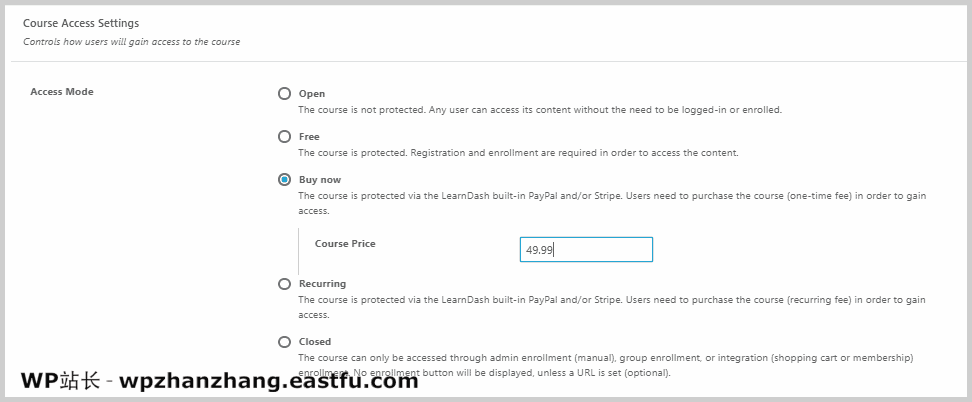
如果向下滚动,您还可以设置谁可以访问您的课程。它可以向所有人开放,甚至对您网站上的未注册用户都开放,注册成员可以免费使用它,也可以一次性或经常性费用购买它,甚至更多。

如果您单击立即购买,则可以设置课程价格。至于“定期”选项,您将能够设置课程价格以及结算周期。当您希望在定制的销售渠道中提供课程时,最好使用“关闭”选项,我们将在后面讨论。
步骤5. 将节和课程添加到您的课程中。
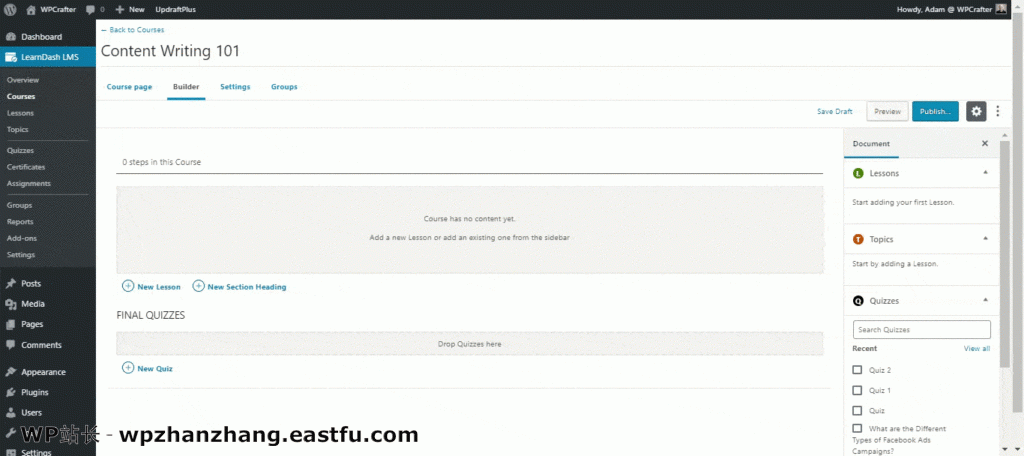
完成课程设置后,切换到顶部的“构建器”选项卡以开始为课程创建大纲。如果您只是一个大纲,那很好,因为您可以稍后再返回,然后将内容添加到您的课程中。
您可以通过单击“新建节标题”来添加节标题。您无法将内容添加到版块中,因为它们只是组织课程流程的一种方式,就像书中的章节标题一样。
然后,您可以通过单击“新课”来添加新课程。您可以根据需要添加任意数量的课程,并通过拖放或单击侧面的上下按钮来重新排列它们。

创建新课程的另一种方法是进入LearnDash >课程>添加新课程。
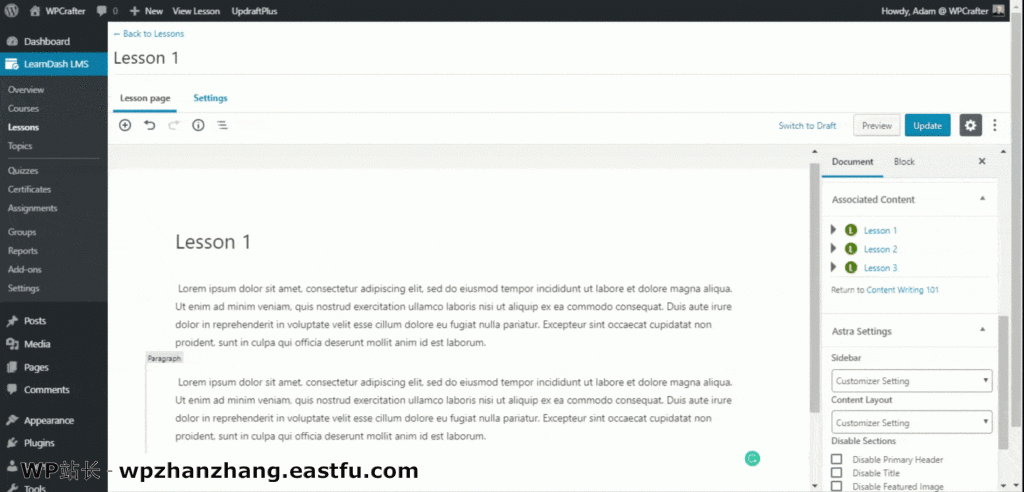
下一步是将内容添加到每节课。在课程生成器中,您可以通过将鼠标悬停在要编辑的课程上并单击“编辑”来执行此操作。
您将进入课程编辑器,可以在其中添加文本、图像、视频等。您可以根据需要自定义课程页面,并根据需要添加尽可能多的内容。
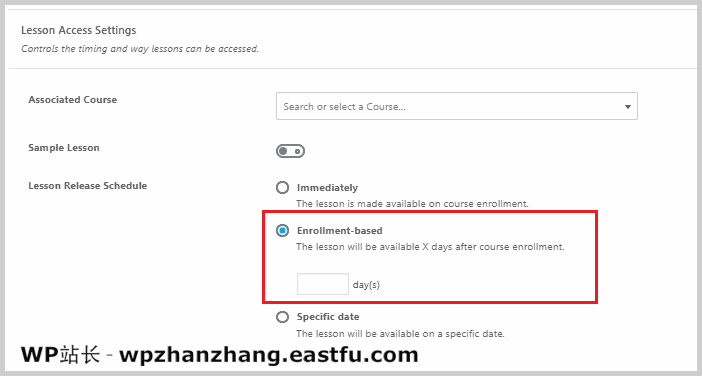
完成内容后,请单击顶部的“设置”以进一步自定义课程。在这里,您可以添加课程资料、启用视频进度(如果您的课程是视频格式),允许学生上传作业,将课程分配给特定课程以及配置课程访问设置。

如果向下滚动页面,则会看到课程访问设置,您可以在其中将单元与特定课程相关联。
您还可以使用LearnDash的滴灌功能,在该功能中,您可以控制何时向学生提供课程。如果选择“基于注册”选项,则可以设置注册后的特定天数,以使学生可以上课。

一切都在LearnDash的课程生成器中完成,因此您可以专注于创建可为您的受众增加价值的课程。
第6步. 将您的课程分为较小的主题
如果您的课程涵盖了多个主题而又太长,则将其分解为较小的主题是避免学生信息过多的一种好方法。
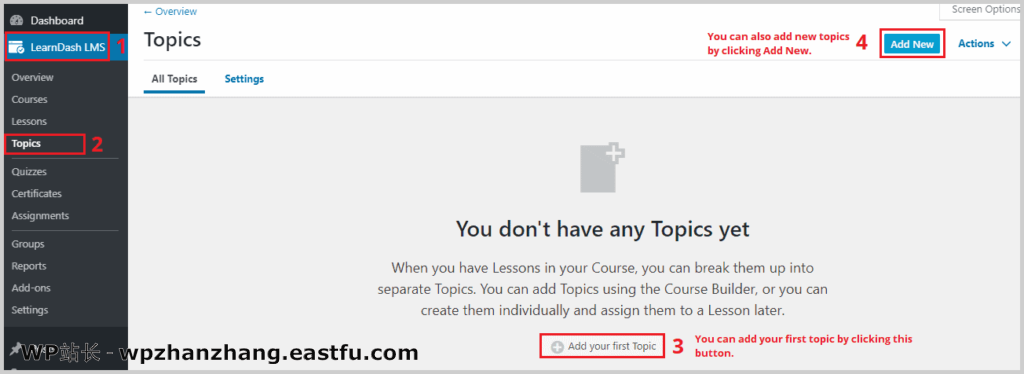
要将主题添加到课程中,请转到LearnDash >主题>添加第一个主题。 如果这不是您的第一个主题,请单击“添加”。

就像您将如何编辑课程一样,您可以通过添加标题、特色图像以及任何其他内容(例如文本、图像、嵌入式视频和其他媒体)来编辑主题。
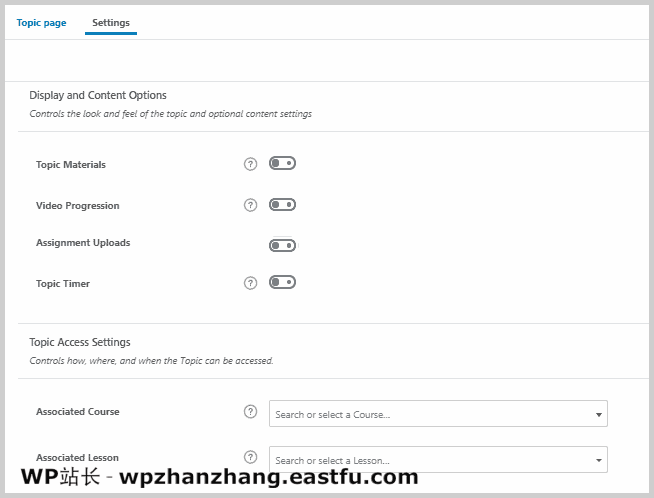
单击设置将带您到该主题的设置页面。在这里,您可以分配主题资料并启用视频进度,分配上传和计时器等选项。
您还可以在“主题访问设置”下将主题分配给课程和单元。

步骤7. 将测验添加到您的课程中
作为课程创建者,您可能希望通过测验和作业来衡量学生的进步。LearnDash使创建测验和作业的过程变得如此简单,同时还具有高级功能,这些功能将帮助您最大化创建的每个测验和作业。
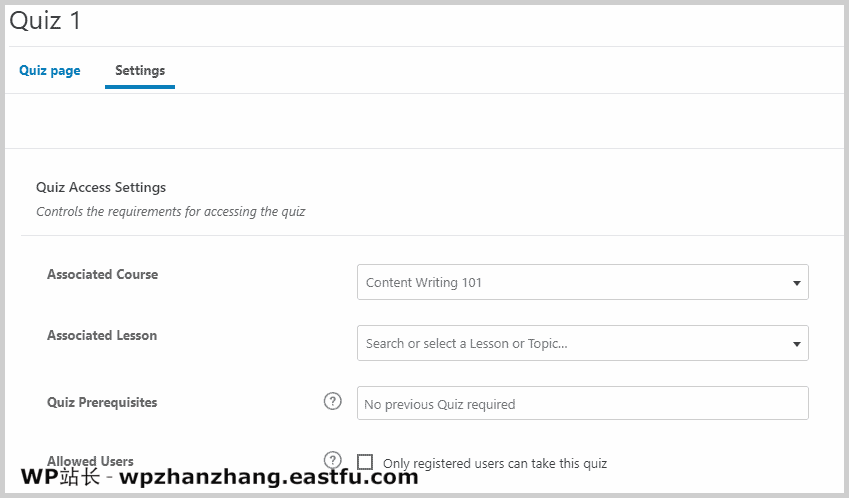
要添加新的测验,请转至LearnDash >测验>添加新的。就像课程和主题一样,给测验一个标题和简短描述。然后单击“设置”选项卡以配置其设置。
在测验访问设置下,您可以将测验与课程和单元相关联,分配测验先决条件,并限制对注册成员的访问。

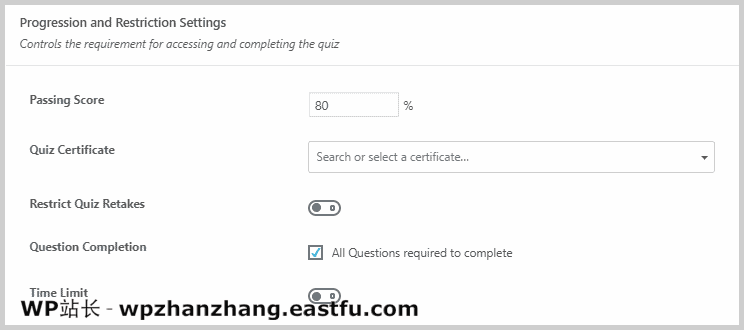
向下滚动,您会看到“测验进度和限制”部分,您可以在其中设置及格分数、分配测验证书、限制测验重试、要求所有问题都完成,甚至设置时间限制。

向下滚动将显示更多设置,例如启用测验材料、使测验自动开始、选择如何显示问题等等。这些设置相当先进,确实可以让您以最好的方式评估学生。完成后,单击“更新”。
现在是时候向测验中添加问题了。为此,请转到LearnDash > 测验。将鼠标悬停在要向其添加问题的测验上,然后单击“问题”。

然后您将被带到这里:

单击添加问题按钮之一,您将被带到问题编辑器。在问题编辑器中,您将能够添加实际问题,分配等效的分数,分配消息以显示学生是否正确或错误地回答了问题,等等。
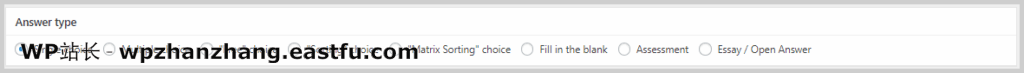
您还可以选择答案类型,无论是单选、多项选择、作文、填空等。单击答案类型将打开一个下拉列表,其中包含特定于该答案类型的其他设置。

步骤8. 将作业添加到您的课程中
您还可以通过转到LearnDash > 单元并编辑要向其中添加作业的单元,将作业添加到特定单元。进入单元编辑器后,单击“设置”选项卡。
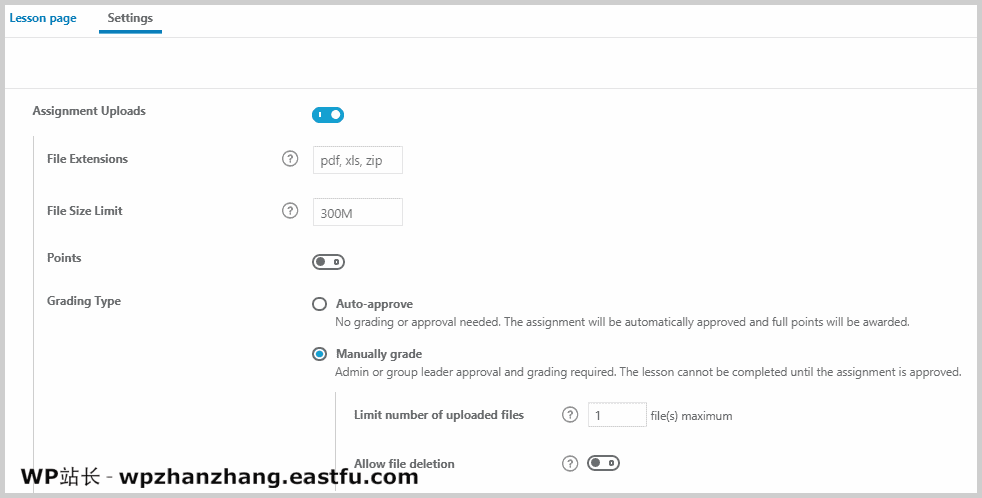
您将在“显示和内容选项”下看到一个启用工作分配上传的选项。启用此选项。然后,您将看到其他选项,例如允许的文件格式、文件大小限制、分配作业的点数,以及它是自动评分还是手动评分。

不要忘记在您的单元中提供有关作业的说明。单击更新以保存您的更改。
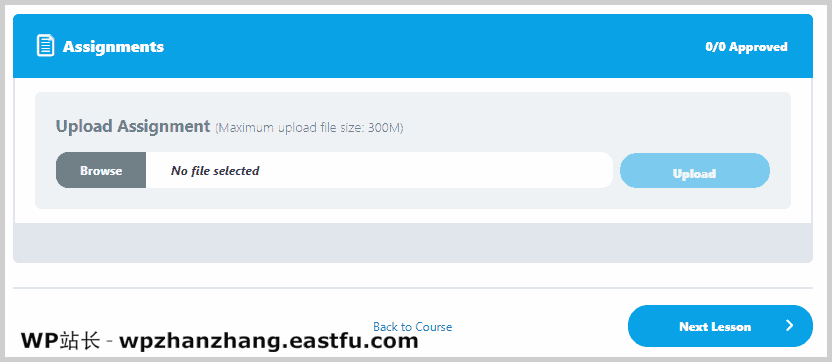
在单元结束时,学生将看到一个上传作业的选项:

在后端,您可以转到LearnDash >作业查看已提交的作业。
步骤9. 将课程连接到销售渠道
之前我们看到,我们可以将“课程访问设置”设置为“关闭”,这在自定义销售渠道中有可用课程时最适合使用。
要将课程连接到定制的销售渠道,我们需要安装以下插件:
- CartFlows
- WooCommerce
- LearnDash WooCommerce集成
所有这些插件都是免费的。虽然CartFlows有一个高级版本,免费版本是足够的课程连接到一个销售漏斗。
如果您已经安装了LearnDash Academy模板,那么这三个插件都将已经安装在WordPress上。但是您必须通过转到Plugins来确保它们已被激活。
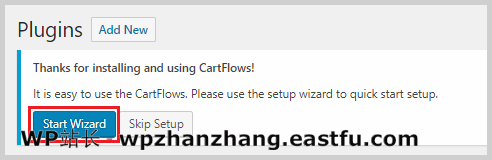
我们要做的第一件事是运行WooCommerce设置向导。安装Woocommerce时,您可能已经注意到此消息出现:

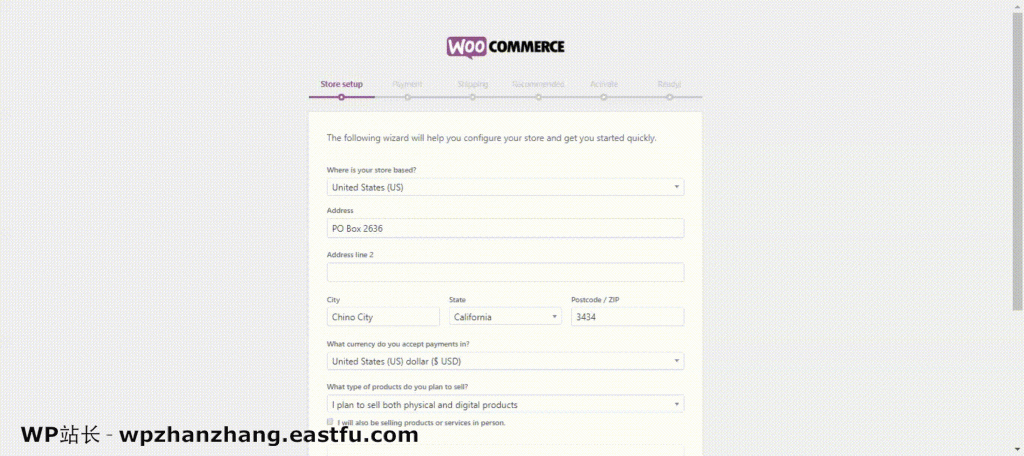
单击“运行安装向导”以进入安装向导。这是安装向导的工作方式:

完成后,返回WordPress仪表板并通过转到“产品” >“ 添加新产品”来添加新产品。使用与要链接到销售渠道的课程相同的名称来命名您的产品。
如果向下滚动,您会看到一个选择产品数据的选项。选择“课程”,然后在“常规” 选项卡中的“相关课程”中选择要将其连接到的课程。
完成此操作后,现在就可以创建自定义销售渠道了。这就是CartFlows的目的。它是一个插件,可让您在WordPress内部创建销售渠道,以增强客户的结帐体验并最终增加收入。
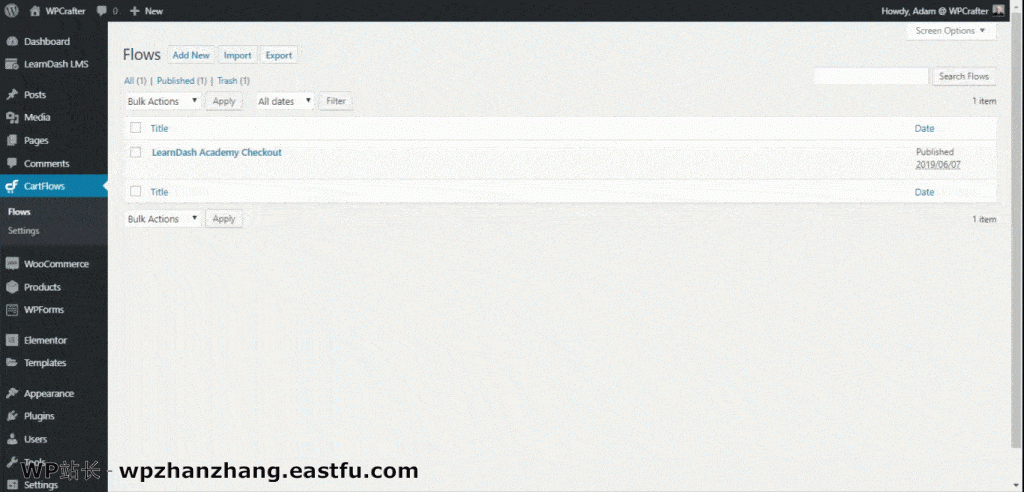
要创建销售渠道,请转到CartFlows > Flows。LearnDash Academy模板已经带有现成的漏斗/流程。您可以选择使用它,也可以从头开始创建流程。
如果要创建流程,请单击“添加”。在那里,您将看到可以使用的并且可以在Elementor中完全编辑的漏斗模板库。选择一个您喜欢的,然后单击导入。

然后将带您进入流程编辑器,在其中您可以为流程命名,并通过简单的拖放来重新排列步骤。
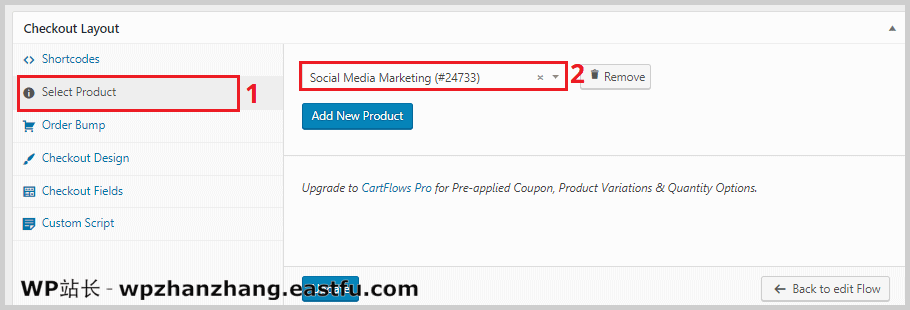
接下来,您需要将刚刚制作的产品链接到结帐页面。通过将鼠标悬停在结帐页面上并单击“编辑”来编辑结帐页面。向下滚动,然后在“结帐布局”部分中,单击“选择产品”。在框中输入产品名称,然后选择它。
您还可以尝试其他结帐设置,例如设计、布局、颜色等。不要忘记单击“更新”以保存所有更改。

完成后,复制结帐页面的URL,然后转到LearnDash > 课程。编辑您要连接到刚刚创建的销售渠道的课程,然后转到“设置”。向下滚动到“访问模式”部分,然后选择“关闭”。输入课程价格和结帐页面的URL。点击 更新。
现在,当学生购买此课程时,他们将被带到您创建的自定义结帐页面。

总结
既然您已经知道在WordPress中创建在线课程网站非常容易,希望您能够采取行动并将您的内容制作成课程。LearnDash使所有人,甚至是非技术人员,都可以在短短几个小时内创建漂亮的课程网站。
希望本文有助于您使用LearnDash制作在线成课程网站的基本用法,同时您也许想看看我们的LearnDash评测 – 最佳的WordPress LMS在线学习系统插件?这篇文章,了解LearnDash比较全面的 评测和比较。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!