如何使用WordPress制作落地页
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
是否要在WordPress网站上创建自定义落地页?
落地页是一个高度优化的营销页面。它帮助企业将网站访问者转化为客户和潜在客户。
在本文中,我们将向您展示如何使用WordPress制作落地页。

下面是我们将在本指南中介绍的内容的简要概述。
什么是落地页?
落地页是一个专门构建的页面,旨在增加销售额或生成潜在客户做生意。
它们广泛应用于付费营销、电子邮件和社交媒体活动中。来自这些来源的用户将首先访问这个页面,这就是为什么它被称为落地页面。
主页和落地页有什么区别?
A主页是您网站的首页以及用户在浏览器中输入您的域名时看到的内容。另一方面,一个落地页面可以是一个独立的页面,大多数访问者从付费或第三方流量来源登陆。
你的网站主页是为访问者设计的,让他们参与你的网站、浏览其他网页、浏览产品、或者注册。它有更多的链接,为用户提供了更多的选择。
另一方面,一个落地页面,也称为“压缩页面”,是为了更高的转化率而构建的。它的链接较少,是为用户设计的,可以让他们做出购买决定,或者为将来的推广提供信息。
你的网站只能有一个主页,但是你可以为不同的活动创建任意多个落地页面。例如:
- 你付费广告活动的落地页
- 为来自您的电子邮件列表的订阅者、来自社交媒体的访问者等提供一个页面
- 访问特定产品或服务页面的用户
- 还有更多
让我们来看看如何在WordPress中创建一个漂亮的自定义落地页面,而不需要任何CSS、HTML或PHP专有技术。
我们选择了在WordPress中创建落地页的前三种解决方案。这些落地页生成器易于使用,优化了速度,并且对小型企业来说价格实惠。你可以选择最适合你需要的解决方案。
准备好了吗?让我们从第一种方法开始。
方法1。使用SeedProd创建WordPress登录页
这种方法是最简单的,建议所有用户使用。
对于这种方法,我们将使用SeedProd。它在市场上是最佳WordPress落地页插件之一,允许您创建任何类型的落地页,无需编码。SeedProd为轻量级、快速和SEO友好进行了优化。
首先,您需要安装并激活SeedProd插件。
注:有一个SeedProd的免费版本插件可以在WordPress.org上找到,但是我们将使用Pro版本,因为它提供了更强大的功能。
激活后,将要求您输入许可证密钥。您可以在SeedProd网站的帐户下找到这些信息。

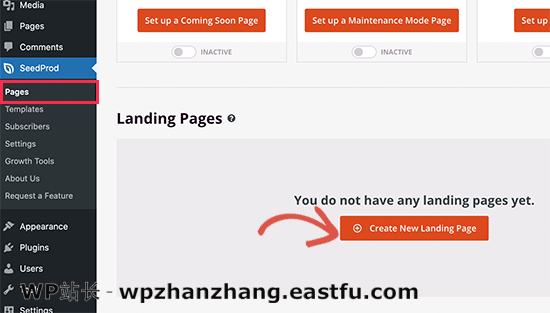
接下来,你需要访问SeedProd » 页面并单击“添加新落地页”按钮。

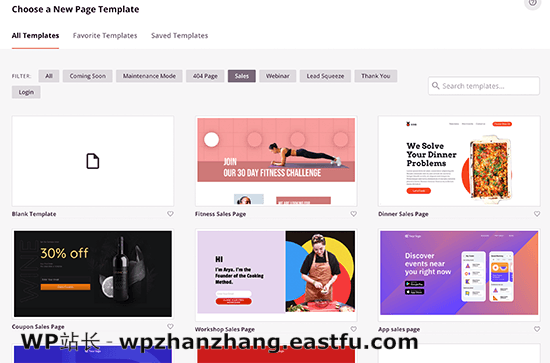
在下一个屏幕上,将要求您选择落地页主题。
SeedProd提供了几十个漂亮的落地页面模板整齐地组织不同的活动类型。只需单击以选择要用作起点的模板。

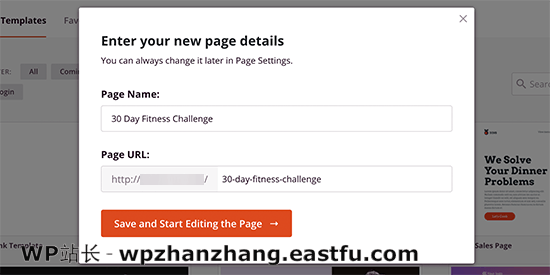
系统将要求您为页面提供标题并选择URL。选择一个吸引人的页面标题,别忘了在页面URL中添加目标关键词。

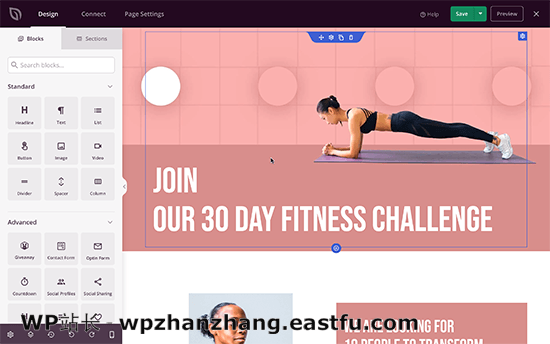
这将加载SeedProd页面生成器接口。这个简单的拖放生成器将在右侧显示页面的实时预览,在左侧显示工具栏。

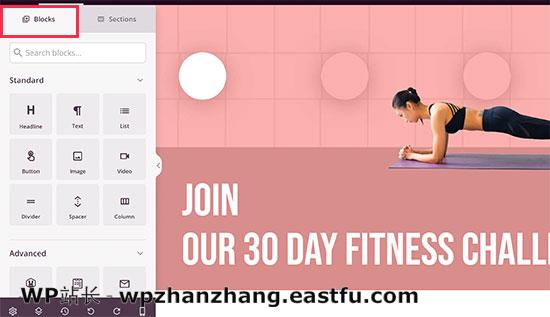
块是SeedProd的核心设计工具。您可以使用它们来创建所需的任何布局。也可以使用列并排放置块。
你可以简单地点击页面上的任何块来定制它。您也可以拖放块来上下移动它们。

您可以从左栏向页面添加新块。SeedProd提供了流行的落地页面设计元素,您可以简单地将其拖放到页面上的任何位置。
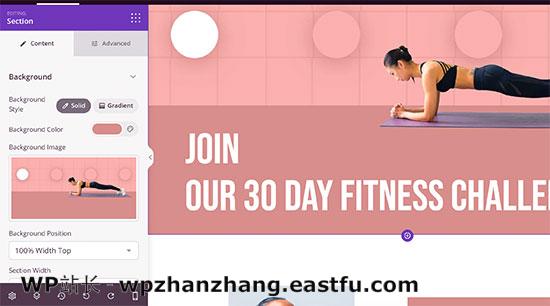
您还可以更改背景颜色、添加背景图像、更改颜色和字体以匹配您的品牌或主题。

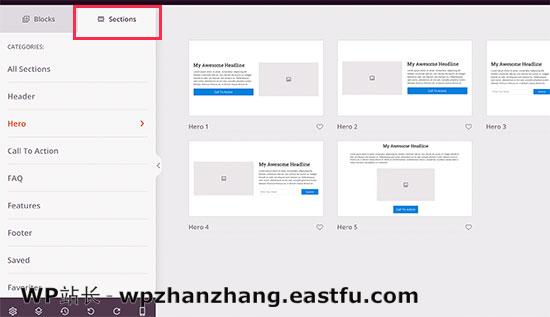
另外,SeedProd也有“区域”。这些是落地页使用的常见设计区域。比如,头像、英雄形象、行动号召、感言、联系方式、FAQs、功能、页脚等

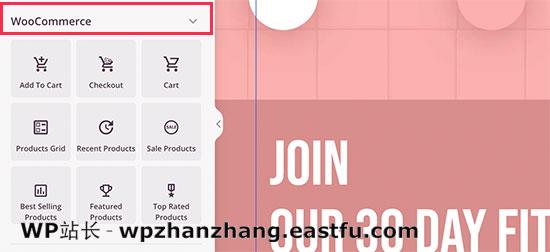
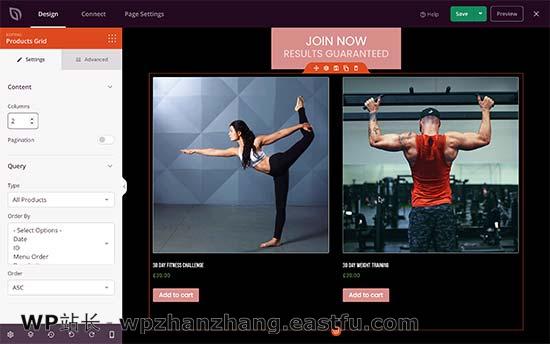
SeedProd还兼容电子商务。这允许您创建产品落地页、电子商务落地页、促销页销售和其他活动。

WooCommerce块包括添加到购物车按钮、结帐、特色产品、产品网格等。这使您能够创建真正惊人的营销活动,而不局限于您的WooCommerce主题。

将落地页连接到第三方工具
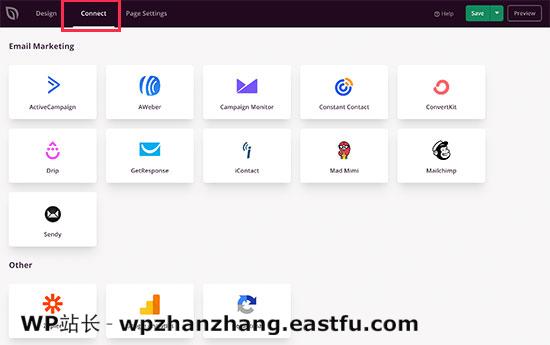
要为潜在客户开发创建一个良好的落地页,您可以添加电子邮件列表注册表单,用户可以在其中加入您的时事通讯或提供他们的联系信息。
SeedProd使您可以非常容易地将您的落地页面连接到热门页面电子邮件营销服务。只需切换到“连接”选项卡,然后选择您的电子邮件服务提供商。

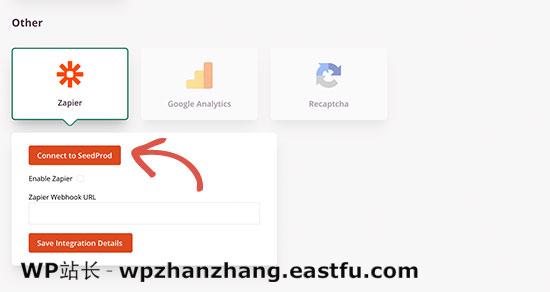
需要连接到未列出的服务吗?别担心,SeedProd与Zapier一起工作,它是SeedProd和Zapier上3000多个应用程序之间的桥梁。

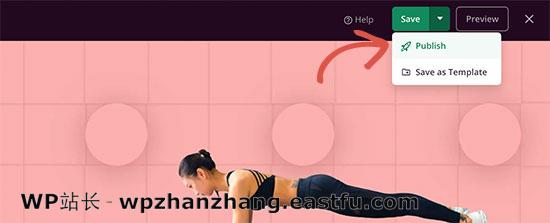
保存并发布落地页
编辑完页面后,只需单击“保存”按钮,然后选择“发布”。

发布你的落地页面将使它在你的网站上上线。

为落地页使用自定义域名
您是否有要用于落地页的自定义域名?
这允许你使用你的WordPress网站创建落地页面、即将发布的页面、产品页面、地理定位广告活动、微型网站,以及更多具有自己域名的内容。
而不是创建WordPress多站点网络或安装多个WordPress网站,您只需制作一个落地页并将其指向您的自定义域名。
只需切换到“页面设置”选项卡,然后单击“自定义域”部分。

确保您的WordPress托管提供商允许您使用多个域名,并且您已将域名添加到托管仪表板中。
方法2。使用Beaver Builder在WordPress中制作落地页
Beaver Builder是另一个流行的拖放WordPress页面生成器。它允许您使用现成的模板轻松创建落地页,您可以使用简单的拖放工具修改这些模板。
首先,您需要安装并激活Beaver Builder插件。
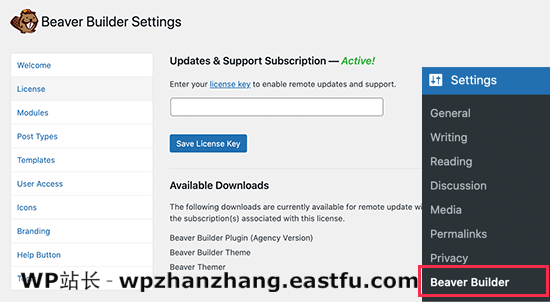
激活后,您需要访问设置» 海狸制造者配置插件设置的页面

在“许可证”选项卡下,单击“输入许可证密钥”按钮添加许可证密钥。您可以在Beaver Builder网站的帐户下找到此信息。
下一步,你需要去页面» 新建页面从WordPress仪表板页面创建第一个落地页。
海狸建造者与所有热门WordPress主题兼容。这些主题中的许多都附带了一个落地页面模板,旨在与页面生成器插件一起使用。通常,它们是没有边栏和小部件的宽布局。
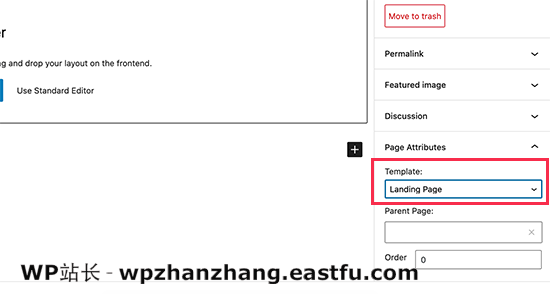
从右栏的“页面属性”框中选择落地页或全宽模板,然后保存页面以应用更改。

您现在可以制作落地页了。
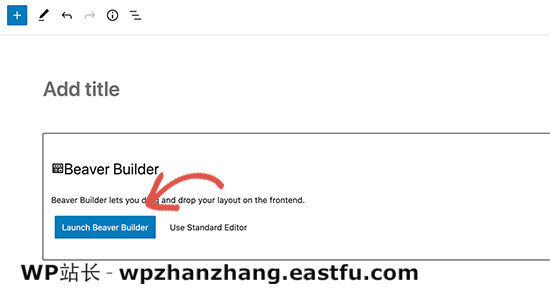
单击文章编辑器中的“Launch Beaver Builder”按钮启动Builder界面。

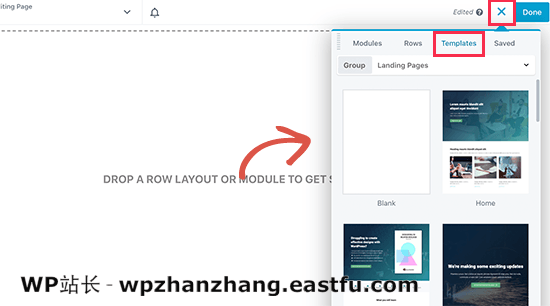
Beaver Builder将打开主题的落地页模板。您需要单击屏幕右上角的add按钮并切换到Templates选项卡。

在这里,您可以找到几个现成的模板供您选择。从“组”下拉菜单中选择“落地页”,然后选择一个与您的想法接近的模板。
选择模板后,Beaver Builder将在预览窗口中加载它。
现在,您可以指向并单击任何页面内容来编辑它。您可以更改文本、更改背景色或图像、调整行和列的宽度和高度。
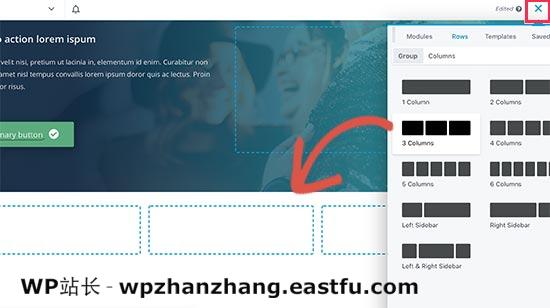
您可以在模板中添加或删除内容项。只需单击add按钮并切换到rows选项卡。您可以添加单个或多个列。

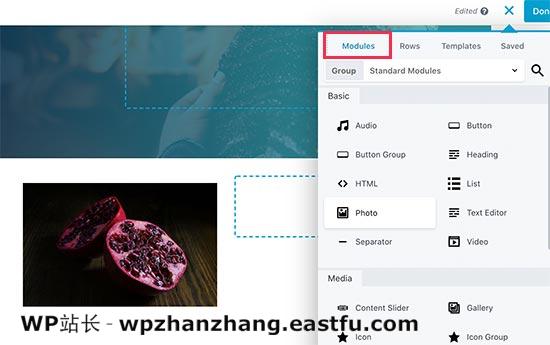
添加行后,切换到modules选项卡。你可以添加元素到你的落地页面。Beaver builder附带所有基本模块,包括文本、标题、CTA按钮、视频、音频、动画倒计时等。

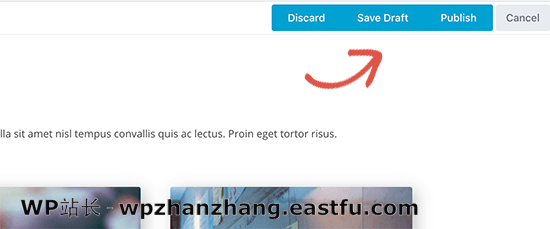
一旦您对设计感到满意,您可以单击顶部的“完成”按钮,然后保存或发布页面。

现在您可以访问该页面以查看正在运行的落地页面。如果需要调整、添加或删除任何内容,请随意再次编辑。

方法3。使用Divi在WordPress中创建落地页
Divi是一个受欢迎的WordPress页面生成器插件优雅的主题。它作为一个带有页面生成器支持的主题提供,您也可以将其用作独立的页面生成器。
首先,你需要做的是安装并激活Divi Builder插件。
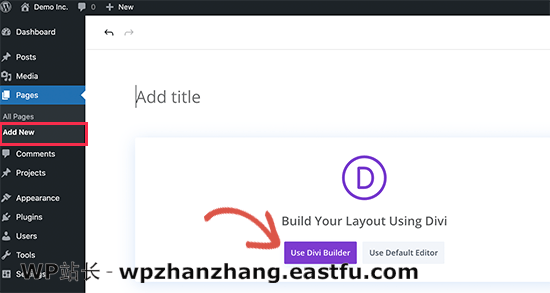
激活后,您可以转到页面 » 新建页面以创建落地页面。在页面编辑屏幕上,单击“Use Divi Builder”按钮启动Divi页面生成器。

接下来,您将看到一个欢迎弹出窗口来熟悉编辑器,您可以通过单击Start Building按钮退出它。
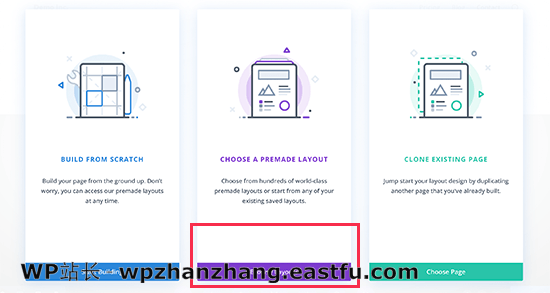
之后,您将看到从头开始、选择布局或克隆页面的选项。你需要点击Choose a layout按钮。

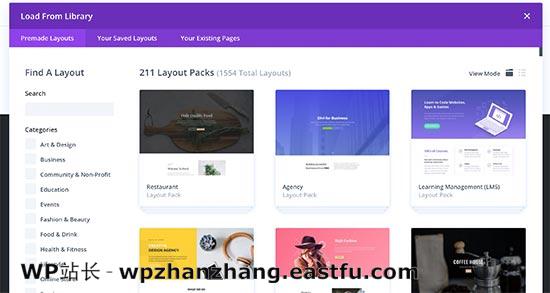
Divi提供了许多按类别组织的现成的落地页面模板。只需单击以选择要用作起点的模板。

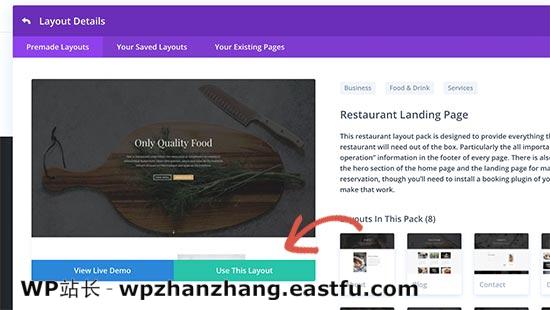
在下一个屏幕上,您将看到布局细节和它包含的其他模板。大多数布局包将包含一个可以使用的落地页模板。

只需单击“使用此布局”按钮继续。
您可能会被要求提供您的Divi帐户用户名和API密钥。您可以在优雅主题网站的帐户下找到这些信息。
Divi现在将从库中获取并安装您选择的布局。之后,您将在页面生成器中看到页面的实时预览。

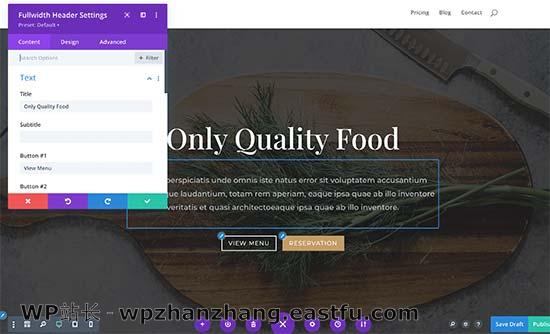
您可以简单地点击选择并编辑屏幕上的元素。对于文本元素,您只需将光标放在要编辑的文本上并开始键入。
对于其他元素,您将看到屏幕上出现一个弹出窗口,其中包含尝试不同自定义的选项。

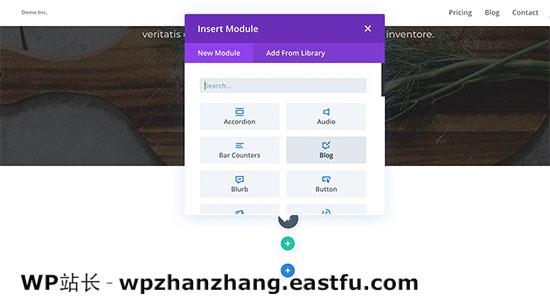
Divi使用节、行和模块来构建布局。您可以通过单击页面上任意位置的图标来添加节、行或模块。

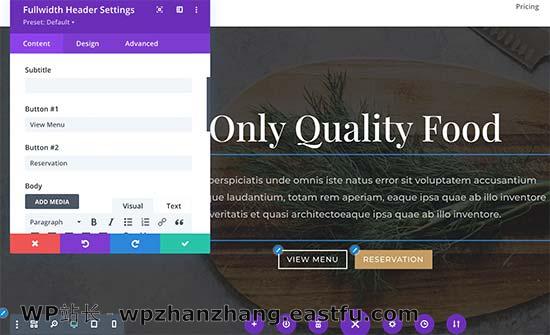
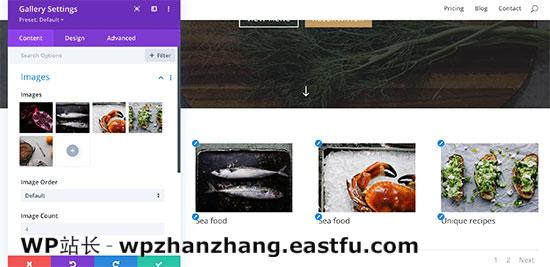
每个模块都有不同的设置,您可以在插入后对其进行自定义。Divi为每个元素提供了许多高级选项。

编辑完成后,只需单击屏幕右下角的“发布”按钮即可。

现在你可以点击WordPress管理工具栏中的exit visualbuilder按钮退出编辑器。

生成器现在会将您重定向回落地页的实时版本。您仍然可以通过单击顶部工具栏中的“启用可视化编辑器”继续编辑。

我们希望本文能帮助您了解如何使用WordPress制作落地页面。您可能还想看看我们的如何查看和检查网站流量(7个最佳工具),或者我们的终极WordPress SEO初学者指南(入门介绍)。
注:为了帮助我们的读者避免选择困难,我们的文章并没有包括所有的落地页面生成器,比如Elementor、LeadPages、Instapage、ClickFunnels等。我们选择的前三个解决方案是小型企业的最佳解决方案,因为它们易于使用、优化了速度,而且对小型企业来说价格实惠。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!