如何在 WordPress 中创建 Flipbox 翻转盒覆盖和悬停效果
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
想要为您的 WordPress 网站添加翻转框叠加和图像悬停效果吗?
即使您使用的是高质量的 WordPress 主题,您也可能会受到自定义选项的限制。 Flipboxes 和图像悬停为您的网站添加引人注目的动画效果。
在本文中,我们将向您展示如何向您的 WordPress 网站添加翻转框叠加和图像悬停。

什么是 Flipbox 翻转盒?
翻转盒是当您将鼠标悬停在其上方时会翻转的盒子。您可以将此悬停动画效果添加到网站的特定部分,包括文本框和图像。

该术语来自鼠标悬停在图像上时发生的独特“翻转”功能。您可以控制图像的翻转方式,以及图像两侧的信息和设计。
如果您的网站相对静态,那么您可以使用翻转框效果使其更具交互性。
例如,您可以将图像悬停翻转框添加到产品定价页面。这样,当用户将鼠标悬停在您的定价层上时,价格就会显示出来。
或者,如果您是一名自由职业者,您可以添加您使用过的公司徽标并链接到每个项目。
虽然这些动画效果可以增强您网站的用户体验,但重要的是不要太过分。
想想翻转盒效果,就像在一顿饭中添加调味料一样。它可以增强现有的风味和成分,但太多会毁了这道菜。
让我们来看看如何将翻转框叠加和图像悬停效果添加到您的 WordPress 博客或网站。
如何在 WordPress 中创建 Flipbox 覆盖和悬停效果
您可以使用多种方法(例如 Elementor 页面构建器或添加自定义 CSS)向 WordPress 网站添加翻转框和悬停效果。
但是,我们推荐的方法是使用 Flipbox – Awesomes Flip Boxes Image Overlay 插件。该插件灵活且易于使用。这是最好的翻转框和图像悬停 WordPress 插件。
该插件的免费版本为您提供了速度和简单性。安装插件后,您可以快速将漂亮的翻转框添加到您的站点。
如果您需要更多自定义选项,那么您可能需要升级到插件的高级版本。这使您可以控制翻转框的颜色并添加自定义 CSS。
您可能会发现现有模板在添加到您的网站时已经很好看,在这种情况下,无需升级。
您需要做的第一件事是安装并激活 Flipbox – Awesomes Flip Boxes Image Overlay 插件。有关更多详细信息,请参阅有关 如何安装 WordPress 插件 的分步指南。
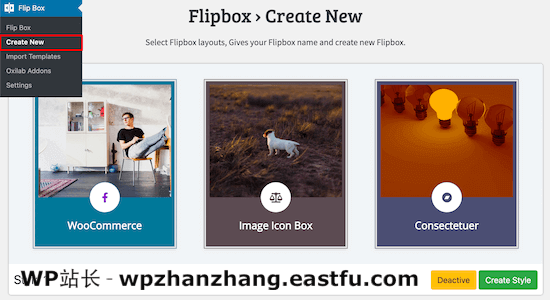
安装并激活插件后,您可以通过转到Flip Box » Create New来创建您的第一个 flipbox。

这将显示整个模板选择。
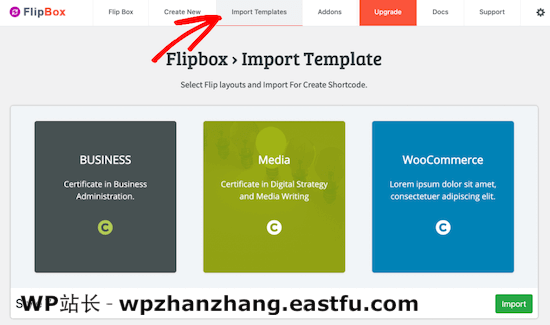
如果这些还不够,那么您可以单击“导入模板”菜单选项以获取更多可以使用的模板。

对于插件的免费版本,有 5 种不同的模板可供选择,另外还有 10 种模板可供您导入。
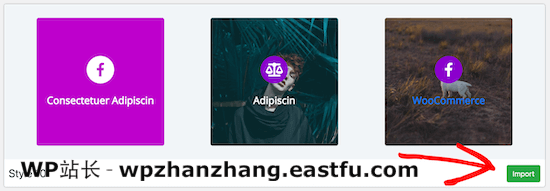
要导入新的可自定义模板,请单击样式编号旁边的“导入”按钮。

现在,是时候选择并开始自定义您的模板了。
您需要单击“创建样式”以加载您的第一个翻转盒设计。
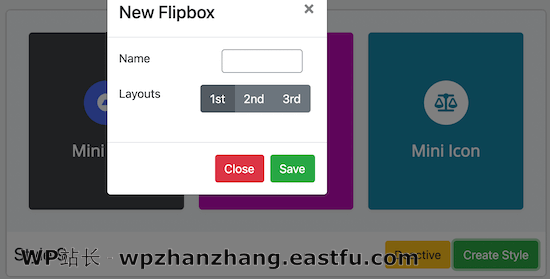
这将打开一个弹出菜单,您可以在其中命名您的翻转框,并选择要自定义的布局。

第一个、第二个、第三个“布局”选项与布局中的各个翻转框匹配。做出选择后,单击“保存”。
值得一提的是,您的最终设计将与翻转框模板紧密匹配,因此最好选择一个与您希望它在网站上的外观相似的模板。
您将使用三个主要选项卡来更改翻转框的外观,“常规”、“前端”和“后端”。

在每个选项卡上,您都可以更改字体、填充和边距。但是,我们认为默认选项已经很好了。
接下来,我们将更改翻转框两侧的文本。
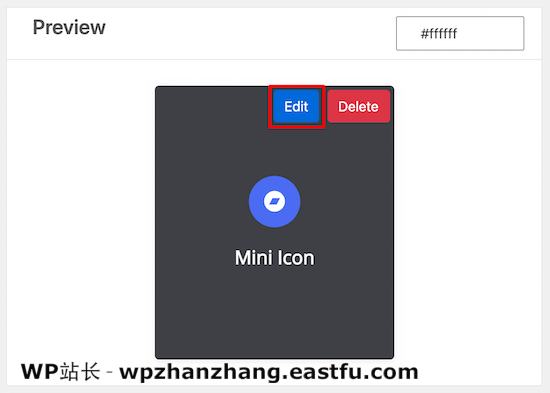
将鼠标悬停在屏幕底部的翻转框上,然后单击“编辑”。

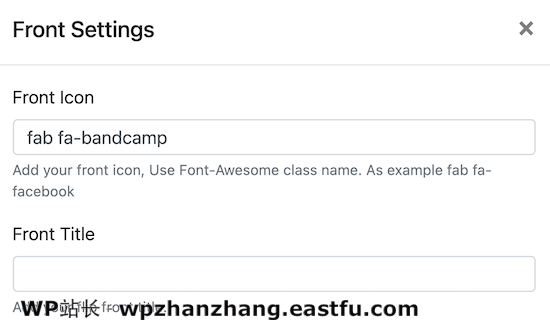
这将打开一个弹出窗口,可让您更改正面文本、背面文本和背景图像。
要更改标题,如果要显示不同的图标,请编辑“Front Title”文本框和“Font Icon:”框。

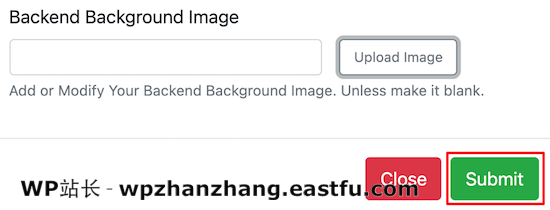
如果要添加背景图片,请单击“正面图片”选项右侧的“上传图片”。
接下来,上传新图像或从现有媒体库中选择图像。

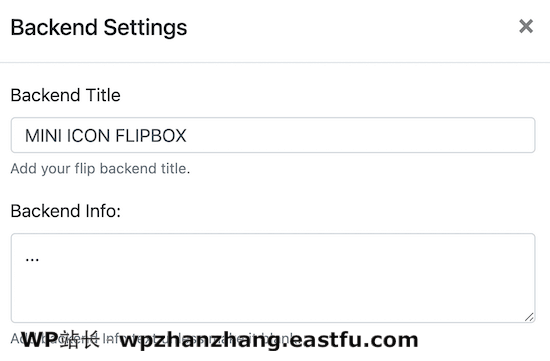
之后,您将在“后端设置”下对翻转盒的背面执行相同的一系列步骤。
您可以在此处更改卡片翻转时显示的标题和文本。

您还可以更改“后端按钮文本”和“链接”字段。
这些会更改按钮文本以及用户单击它时的去向。

最后,单击“立即上传”以更改翻转盒背面的背景图像。
与上述相同,您可以上传图像,也可以从媒体库中选择一个。

完成编辑后,请务必单击“提交”按钮以保存更改。
您会注意到您的新更改将立即显示在“预览”窗口中。
如果要创建整行翻转框,请单击“添加新翻转框”元框中的“+”图标。

这将弹出一个类似于上面的弹出框,让您可以自定义第二个翻转框。
到目前为止,您已经创建并自定义了您的翻盖盒,现在是时候将它们添加到您的 WordPress 网站了。
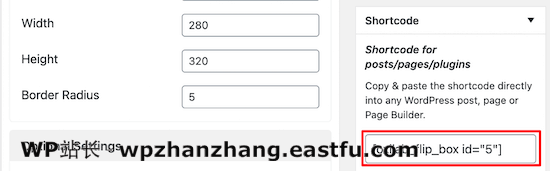
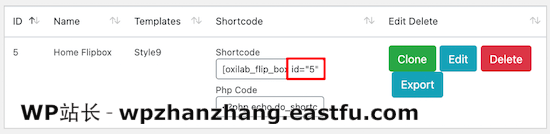
最简单的方法是使用包含的简码。在屏幕的右侧,有一个标记为“Shortcode”的元框,复制类似于下图的短代码。

接下来,导航到您想要添加翻转框的页面或帖子并粘贴您的短代码。
然后,如果您的帖子已经发布,请点击“发布”或“更新”。

您的新翻盖盒现在将在您的网站上上线。
请注意,当您调整浏览器窗口的大小时,翻转框也会随之调整,因为它们 100% 响应。

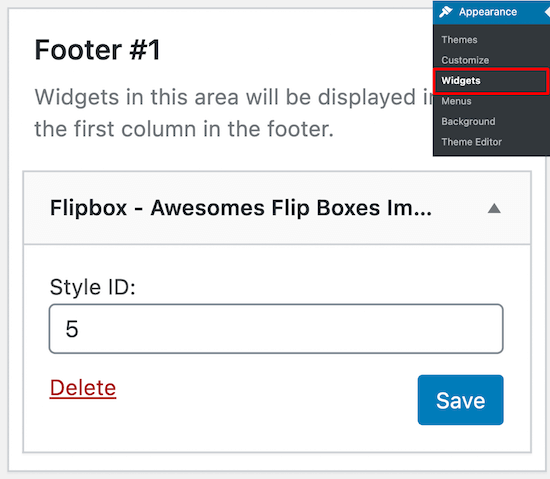
此插件还包括一个翻转框小部件,您可以将其添加到您的主题支持的任何小部件区域。
为此,请导航到外观 » 小部件并找到标题为“Flipbox – Awesomes Flip Boxes Image Overlay”的小部件。

然后您可以将小部件拖放到您的首选位置。
最后,输入可在 Flipbox 插件主菜单中找到的样式 ID,然后单击“保存”。

我们希望本文能帮助您了解如何向 WordPress 网站添加翻转框覆盖和悬停。您可能还想查看我们的 初学者的终极WordPress SEO教程,以及我们的初学者的图片SEO指南 。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!