如何在 WordPress 博客文章中隐藏 Pinterest 图片
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
您想学习如何在 WordPress 中隐藏 Pinterest 图片吗?
Pinterest 是一种为您的博客增加流量的好方法,但在您的帖子中显示 Pinterest 图像会使您的内容难于阅读。
在本文中,我们将向您展示如何在博客文章中轻松隐藏 Pinterest 图片,同时让读者分享您的内容时到 Pinterest 时仍然可以 Pin 自定义 Pinterest 图像。

为什么要在 WordPress 帖子上隐藏 Pinterest 图片?
使用 Pinterest 是增加博客流量的好方法。
但是,Pinterest 推荐的图像大小在添加到博客文章时并不是很好看。这是因为 Pinterest 图像尺寸又长又窄 (3:2),不适合大多数博客布局。
更不用说,这些大图片有可能减慢您的网站速度。
所以你可能想知道为什么博主要使用更长的 Pinterest 图片?
- 他们在 Pinterest 图钉提要和搜索结果中脱颖而出
- 它们允许您使用新的新鲜图像重新发布您的内容
- 他们比传统的图像尺寸获得更多的流量
通过隐藏 Pinterest 图像,您可以改善博客文章的外观并使您的网站更快。同时获得让读者 Pin 高质量图像的好处。
隐藏图像是否会干扰 Pinterest 的服务条款?
您可能听说过在 WordPress 博客上隐藏 Pinterest 图片违反 Pinterest 服务条款 (TOS)。
但是,这不是真的。
只要您满足以下要求,就可以在您的网站上隐藏 Pinterest 图片:
- Pinterest 图片与您的帖子内容相匹配
- Pin 图描述与您帖子的内容或标题相匹配
基本上,只要您隐藏的图像与您的页面相关,您就可以隐藏 WordPress 博客上的图像。
隐藏的 Pinterest 图片会影响 Google 排名吗?
为了让 Google 正确地对您的网站进行排名,它需要能够索引您的内容。这意味着搜索引擎会抓取您的网站以查看您的网站包含哪些页面和媒体。
谷歌不一定赞同隐藏图像或隐藏内容。特别是,由于隐藏内容可能与垃圾邮件网站相关联。
但是,对于像这样的合法用例,您完全可以隐藏 Pinterest 图像而不影响您的 Google 排名。
如何在 WordPress 中隐藏 Pinterest 图片
有几个 WordPress 插件可以轻松地在 WordPress 中隐藏 Pinterest 图像。有一些高级共享插件,如 WPTasty 或 Mediavine(以前的 Social Pug)的 Grow。
但是,我们建议使用免费的 Shared Counts 插件及其免费的 Shared Counts – Pinterest Image 扩展。
这些插件的编码非常好,不会影响您的 WordPress 网站速度。更不用说,它们是 100% 免费的。
您需要做的第一件事是安装 Shared Counts 插件。有关详细说明,请阅读我们有关如何安装 WordPress 插件的分步指南。
插件设置相当简单。
一旦 Shared Counts 插件完全设置,您需要安装并激活 Shared Counts – Pinterest Image 扩展到您的网站。
没有要为此插件配置的独特设置。
它会自动将自定义 Pinterest 图像框添加到您的博客文章中。
您无需让用户从您的博客文章中固定随机图片,而是可以创建更高质量的图片,以便在 Pinterest 上表现更好。
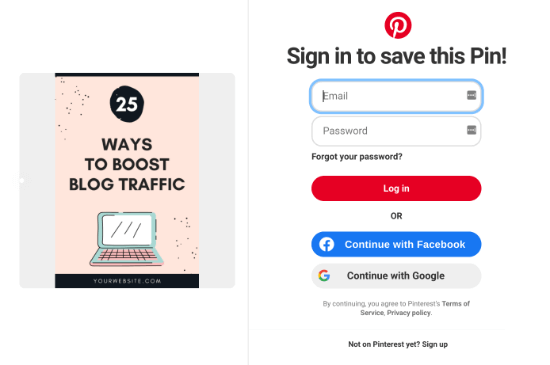
当您的网站访问者点击您的 Pinterest 分享按钮时,Pinterest 将弹出您为帖子创建的完美图片。
要为您的博客文章添加自定义 Pinterest 图像,只需转到WordPress 仪表板中的文章»所有文章,然后打开您要编辑的文章。
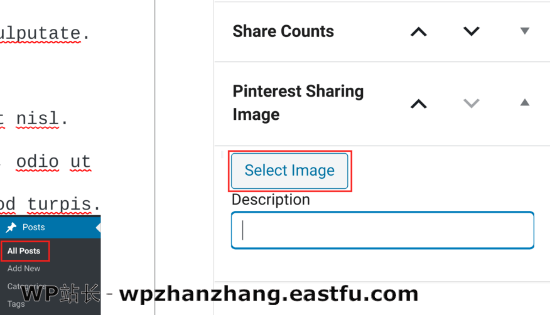
在 WordPress 内容编辑器中,您会在右下角看到一个标记为“Pinterest 共享图像”的元框。

您需要单击“选择图像”按钮并上传新图像或从媒体库中选择现有图像。
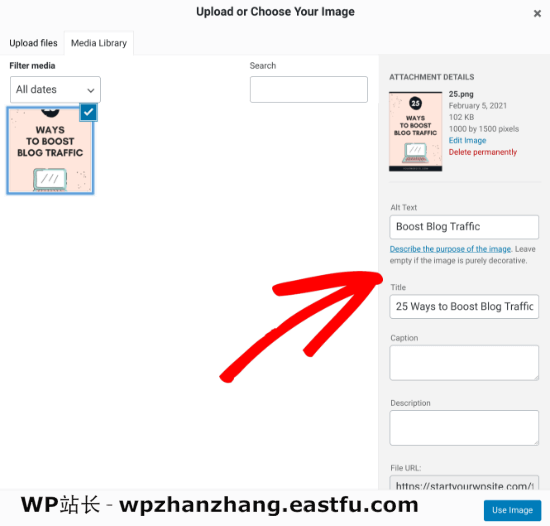
找到要使用的图像后,您可以添加“标题”和“替换文字”,然后单击“使用图像”按钮。

接下来,单击“发布”以发布带有 Pinterest 共享图像的新帖子,如果帖子已经发布,则单击“更新”。
现在,当您的访问者点击 Pinterest 分享按钮时,将会出现一个弹出窗口,其中包含您的适当尺寸 Pinterest 图像。

使用此插件的最佳部分之一是它会自动为您隐藏 Pinterest 图像。
将 Pinterest 特色图片添加到博客文章后,插件会将其添加到文章底部,并自动应用“display:none;”元素。这使它完全隐藏。
无需将图像添加到您的帖子并手动隐藏它或进行任何其他更改。
您可能在网上看到过其他方法,例如使用 CSS 隐藏您的 Pinterest 图片,或添加带有“display:none;”的 HTML 代码。但您无需担心任何这些。
插件会为您处理一切,这就是为什么我们首先推荐此选项。
最后,在将图像上传到 WordPress 之前优化图像很重要。此插件会隐藏图像,但它仍会加载到您的帖子中。因此,如果它没有得到适当的优化,那么它可能会减慢您的网站速度。
我们希望本文能帮助您了解如何在 WordPress 博客文章中隐藏 Pinterest 图片。您可能还想了解我们专家挑选出来的40种管理和发展您的博客的有用工具。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
评论功能已经关闭!