为什么WordPress主题的404错误模板没有显示
前几天,我们WordPress主机一位用户在安装WordPress之后,遇到这样的一个问题:随意输入一个站内不…
前几天,我们WordPress主机一位用户在安装WordPress之后,遇到这样的一个问题:随意输入一个站内不存在的网址,浏览器中显示的是主机默认的404页面,而不是他期待的WordPress主题的404页面。这是为什么呢?
404错误意味着网站访客输入的网址不存在,这可能是因为访问者输入的网址有错,也可能是因为网址已经失效等。这种情况时有发生,通过友好的404错误模板,可以改善用户的访问体验,甚至可以引导用户访问站内其他网页。因此,我们希望在出现404错误的时候,可以调用WordPress主题中自带的更加友好的404错误模板(可以更好地与用户交流);而不是服务器所提供的404错误。
为了给大家演示一下这个问题,我们在本地计算机中安装了一个WordPress网站,使用的是二级域名,beta.wp39.tld。这是一个本地演示站,用来测试wordpress 3.9新功能的,其他访客无法访问。
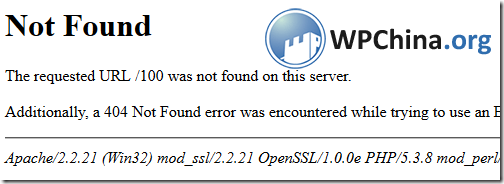
安装了WordPress网站之后,使用的是默认主题 Twenty Fourteen,自带有404错误页面模板。但是当我们输入一个不存在的站内网址之后,比如 http://beta.wp39.tld/100 ,浏览器中显示的错误是:

这是本地测试环境下显示的404错误。如果你在虚拟主机上测试,系统自带的404错误页面可能跟这个不一样。但不管怎样,我们看得出来,这不是WordPress主题404页面模板应该显示的内容。
出现这样的错误,问题很简单,因为这个WordPress网站安装之后,尚未启用永久链接(或者叫做固定链接,简洁链接等)功能。WordPress无法处理类似上面这样的网址,所以转交给服务器进行处理,上图显示的服务器提供的404错误页面。
要处理这样的问题,也很简单。你只需要进入WordPress的管理后台,通过左侧的导航栏,在菜单最下方找到【设置】(Setting)->【永久链接】(Permalink),然后修改默认的链接结构就可以了:

除了WordPress默认的链接结构之外,选择其他几个选项,或者自定义链接结构都可以。设置好之后,点击页面底部的【保存修改】(Save Changes)按钮。如果您的服务器不支持永久链接功能,比如Windows服务器或者不够友好的Linux服务商,那么您需要更换一个更好的主机空间才能启用该功能。
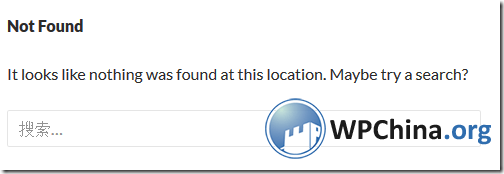
保存之后,我们再重新输入上面这个网址,看看浏览器的提示:

这是 WordPress Twenty Fourteen主题自带的 404 错误模板。与服务器自带的404错误相比,隐藏了服务器信息,错误提示更加委婉,同时还包含一个搜索框,可以让用户方便地搜索站内感兴趣的内容。
有些主题的 404 错误模板更为强大,漂亮,您的 WordPress 网站使用了什么主题,404 错误页面有哪些不同之处呢?欢迎您留言与我们分享,交流。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!