WordPress发布文章自动给图片加ALT和TITLE属性
使用Wordpress做网站时,后台发布文章插入图片是需要手动添加图片的ALT和TITLE属性的。如果我们每天…
使用Wordpress做网站时,后台发布文章插入图片是需要手动添加图片的ALT和TITLE属性的。如果我们每天发布大量的文章,手动添加这些属于明显很费力。
下面学做网站论坛介绍一个Wordpress发布文章时,程序自动给图片加ALT和TITLE属性的方法。
方法/步骤
- 打开自己正在使用的WordPress模板,找到functions.php函数文件;
- 使用DW软件打开functions.php函数文件。(如果你不会使用DW软件,可以学习一下Dreamweaver CS6视频教程)
- 在模板函数文件的特别下方找到 ?> 这样的标记,在这个标记上面添加以下的函数代码:
function image_alttitle( $imgalttitle ){
global $post;
$category = get_the_category();
$flname=$category[0]->cat_name;
$btitle = get_bloginfo();
$imgtitle = $post->post_title;
$imgUrl = "<imgs[^>]*src=('??)([^' >]*?)1[^>]*>";
if(preg_match_all("/$imgUrl/siU",$imgalttitle,$matches,PREG_SET_ORDER)){
if( !empty($matches) ){
for ($i=0; $i < count($matches); $i++){
$tag = $url = $matches[$i][0];
$j=$i+1;
$judge = '/title=/';
preg_match($judge,$tag,$match,PREG_OFFSET_CAPTURE);
if( count($match) < 1 )
$altURL = ' alt="'.$imgtitle.'第'.$j.'张" title="'.$imgtitle.'第'.$j.'张-'.$btitle.'" ';
$url = rtrim($url,'>');
$url .= $altURL.'>';
$imgalttitle = str_replace($tag,$url,$imgalttitle);
}
}
}
return $imgalttitle;
}
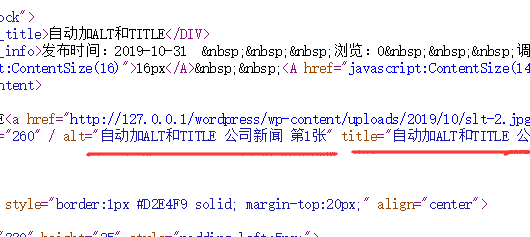
add_filter( 'the_content','image_alttitle'); - 这样我们在网站后台上传图片时,程序就会自动添加ALT和TITLE属性了。效果如下图:

除了上面的代码方式之外,还可以通过插件的方式来实现自动加ALT和TITLE标签;
这个插件叫做 SEO Friendly Images.可以自动添加alt信息,方便好用。
使用方法:https://www.xuewangzhan.net/wpbbs/10010.html
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!