WordPress网站如何实现上传多张特色图像(缩略图)
WordPress网站后台有一个特色图像功能,通过这个功能可以实现给产品上传封面图的效果。但是美中不足的是Wo…
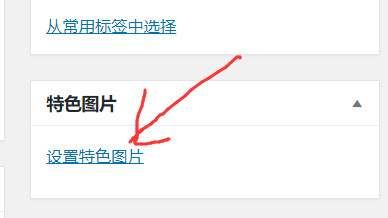
WordPress网站后台有一个特色图像功能,通过这个功能可以实现给产品上传封面图的效果。但是美中不足的是Wordpress网站特色图片一次性只能上传一张特色图像(缩略图),有些功能就很难满足了。(相关教程:wordpress 特色封面图像开启与使用)

下面学做网站论坛介绍一下Wordpress网站同时上传多张特色图像(缩略图)的实现方法。
方法/步骤
- 在Wordpress网站后台搜索Multiple Post Thumbnails 插件,并在线安装启用。

- 在自己的模板函数 functions.php 中添加如下代码:
//自定义添加特色图片1
if (class_exists('MultiPostThumbnails')) {
new MultiPostThumbnails(
array(
'label' => '特色图片2',
'id' => 'custom-image2',
'post_type' => 'post'
)
);
new MultiPostThumbnails(
array(
'label' => '特色图片3',
'id' => 'custom-image3',
'post_type' => 'post'
)
);
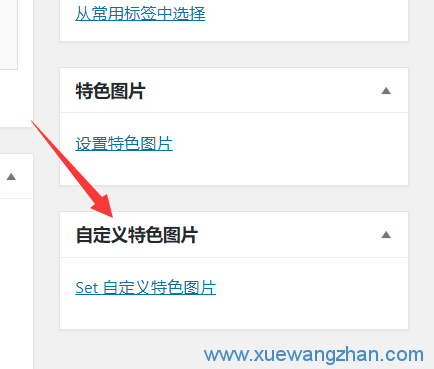
} - 这样,在写文章界面的特色图像下面就会多出一个缩略图上传功能。如下图:

- 最后就是在网站前台调用这个上传的图像了,很简单使用以下的代码就可以调用缩略图。
<?php if (class_exists('MultiPostThumbnails')) : MultiPostThumbnails::the_post_thumbnail(get_post_type(), 'custom-image2'); endif; ?>
- 如果想增加更多的缩略图上传按钮,只需要重复上面的步骤,修改代码里ID名即可。这样就可以实现Wordpress网站同时上传多张特色图像(缩略图)的效果了。
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!