WordPress网站如何同步生成百度小程序
在使用WordPress建网站时,如果后台文章比较多的情况下,会使用分页功能来制作分页按钮。除了这种常规的分页…
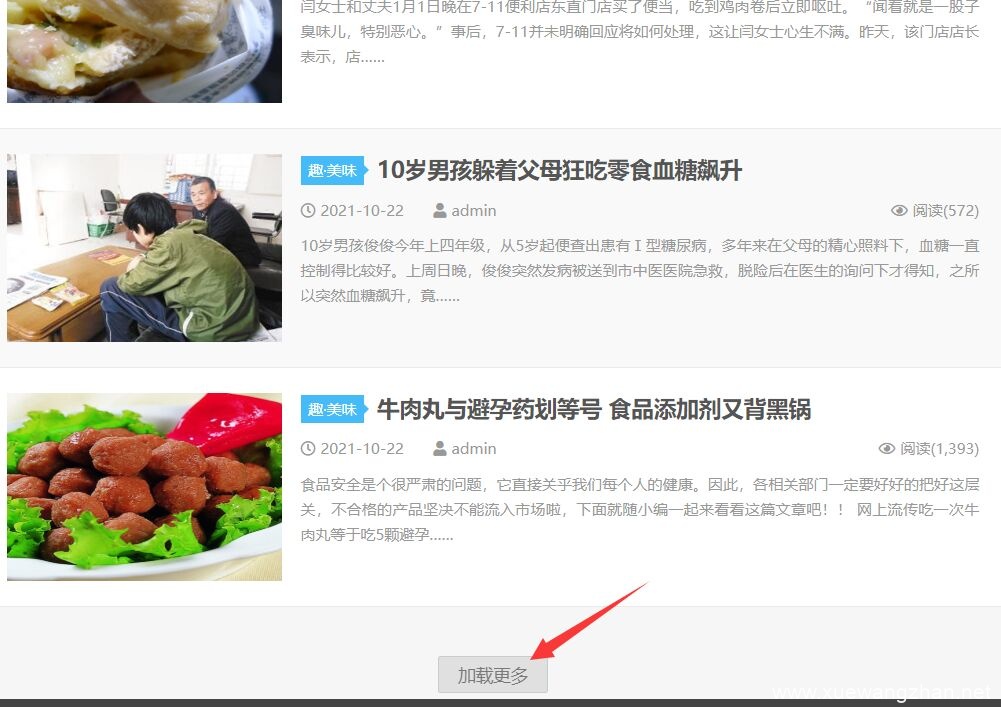
在使用WordPress建网站时,如果后台文章比较多的情况下,会使用分页功能来制作分页按钮。除了这种常规的分页按钮之外,还有一种分页就是下拉无限加载下一页文章。效果如下图:

下面学做网站论坛就来介绍一下WordPress网站点击加载下一页文章列表的方法。也可以将你网站原来的分页按钮转换成下拉加载。
方法/步骤
第一步:将文章列表循环代码使用以下的循环代码;如果本身就是这种循环代码,就不用替换;(这个循环适用于首页和分类页)
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile;?>
<?php endif; ?>
第二步:在文章列表所在的父HTML Div标签,添加一个class名为index001;
第三步:在循环中的底层模板加一个class名为excerpt-sticky;
第四步:在循环代码结束的下方,放在“加载更多”的按钮代码;
<div class="next-page"> <?php
$next_page = get_next_posts_link('加载更多');
if($next_page) echo $next_page;
?>
</div>
第五步:在代码最下方,放上以下的JS代码,来获取下一页的文章列表,并且加载到上一页内容下面,以此类推。
<script>
$('.next-page > a').on('click',function(){ //这是点击实现加载更多
var next_url = $(this).attr("href");
var next_text = $(this).text();
if(next_text == '加载更多'){
$(this).text('加载中...');
$.ajax({
type: 'get',
url: next_url + '.index001',
success: function(data){
result = $(data).find(".index001 .excerpt-sticky");
next_link = $(data).find(".next-page > a").attr("href");
//$(this).attr("href", next_url);
if (next_link != undefined){
$('.next-page > a').attr("href", next_link);
$('.next-page > a').text('加载更多');
}else{
$(".next-page").remove();
}
$(function() {
if (next_url.indexOf("page") < 1) {
$(".index001").html('');
}
$(".index001").append(result.fadeIn(200));
});
}
});
}
return false;
});
</script>
这样就可以在自己做网站时,制作出这样的无限点击加载翻页功能了。
如果你不会操作,可以下载WordPress+jquery 点击加载下一页翻页实例下载,对照使用。
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
评论功能已经关闭!