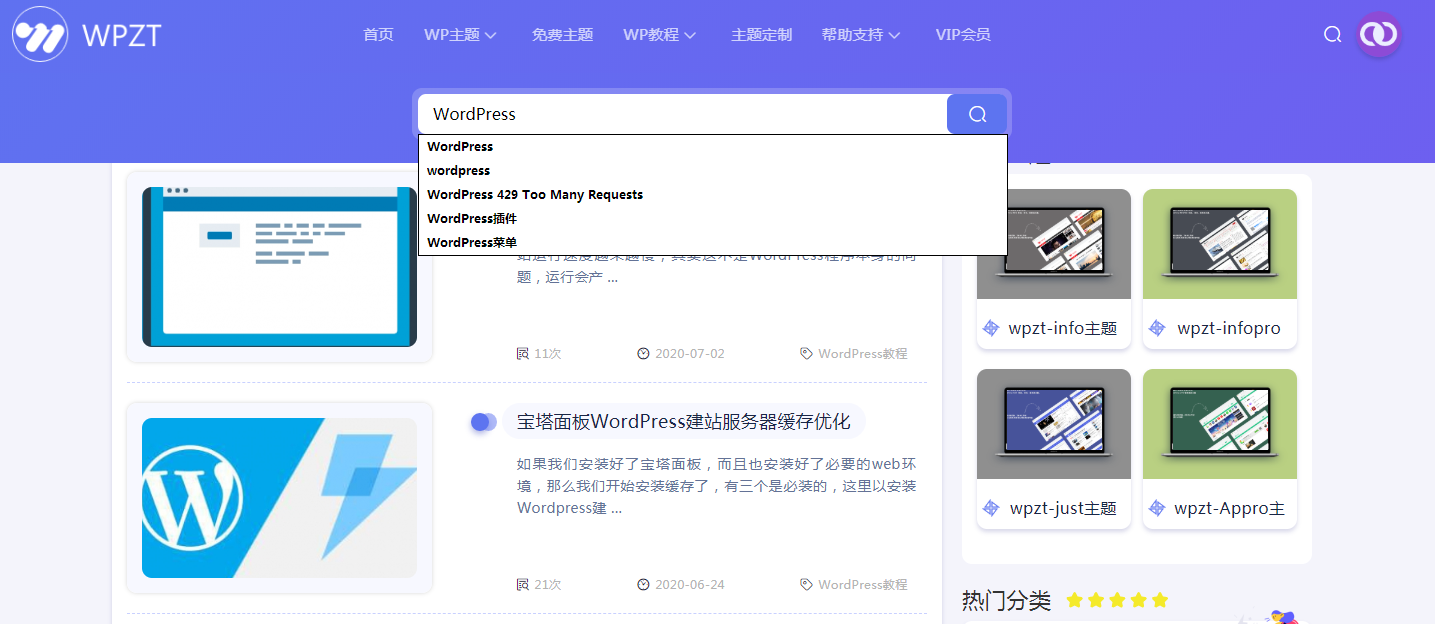
WordPress主题开发时如何在搜索框输入时显示下拉关键词列表?
一般情况下,WordPress主题都是带有搜索框功能的,今天小编就分享一下WordPress主题开发时如何在搜…
一般情况下,WordPress主题都是带有搜索框功能的,今天小编就分享一下WordPress主题开发时如何在搜索框输入时显示下拉关键词列表?

这肯定需要JS来实现了。当然,网上这方面的JS插件也是非常多的。但是需要自己去修改里的代码,这样比较麻烦,还不如自己来一句一句地写呢。其实,实现起耿也不是那么的难。
思路:就是在wordpress主题的搜索框中每输入一个字符时,就要触发一个事件——向数据库发送请求——搜索这个输入的字符相关的信息。
这里会用到 键盘按下弹起事件,用到ajax发送请求。不多说,按步骤来。
第一步:wordpress主题搜索框代码:
<div class=”dropdown search-dropdown” id=”search” >
<form role=”search” method=”get” class=”search-form” action=”” >
<input type=”search” id=”<?php echo $unique_id; ?>” class=”search-field ku-input ” value=”” name=”s” />
<ul></ul><!– 这里存放下拉列表–>
<button type=”submit” class=”search_submit btn ku-button”>search</button>
</form>
</div>
第二步:处理下拉的JS代码:
//根据输入框中的事件来做的事情 使用keyup来判断是否要发送请求,使用keyup在输入完词以后就会立即发送请求
var now=-1; //声明一个变量值为-1,是为了在使用上下键的时候记录li的序号
var resLength=0; //这个变量是为了存li的长度
$(‘.search-field’).keyup(function(event){
if(event.keyCode==38 || event.keyCode==40){ //每按一次上下键都会发送一次请求,所以要先
return; //清除一边请求
};
var ss = $(‘.search-field’).val();
if( ss != ” ){ //当输入框的值不为空的时候才能发送请求
$.ajax({
type:”post”,
url:”<?php echo THEME_PATH; ?>/search_get.php”, //接口文件。这里的 THEME_PATH是我声明的一个常量:当前主题路径
async:true,
data:{ ss:ss, act:’dropdown_list”},
success:function(res){
var arr = eval(res);
$(‘#search ul’).html(“”); //先清空ul里的内容
for(var i=0;i<arr.length;i++){
resLength=arr.length;
var title = arr[i].post_title;
title = title.replace(ss,'<span class=”search_red”>’+ss+'</span>’);
oli_i=$(‘<li>’+ title +'</li>’);
$(‘#search ul’).append(oli_i);
//要实现点击某一条词的时候也能让输入框中出现点击的这条词,所以要在success里面设置
$(‘#search ul li’).eq(i).click(function(){
$(‘.search-field’).val($(this).text());
$(this).addClass(‘current’).siblings().removeClass(‘current’)
})
};
$(‘#search ul’).slideDown(); //显示下拉
},
error:function(res){
console.log(res)
}
});
}else{
$(‘#search ul’).html(”) //如果输入框的词都删除了,把获取的数据结果也清空,
$(‘#search ul’).slideUp();
};
});
//在输入框中按上下键的时候对应的每一条数据的样式要有改变,这里使用了keydown这个事件足够了
$(‘.search-field’).keydown(function(ev){
if(ev.keyCode==40){ //按下键时,now应该变大
now++;
$(‘#search ul li’).eq(now).addClass(‘current’).siblings().removeClass(‘current’)
$(‘.search-field’).val($(‘#search ul li’).eq(now).text())
//resLength表示的是长度,now表示的是序号,所以要用resLength-1
if(now==resLength-1){
now=-1; //当选择的数据已经到了最底部的时候,就要从顶部开始重新循环,所以now又回到-1
}
};
if(ev.keyCode==38){
now–; //按上键的时候,光标往上走,所以now减小
$(‘#search ul li’).eq(now).addClass(‘current’).siblings().removeClass(‘current’);
$(‘.search-field’).val($(‘#search ul li’).eq(now).text())
if(now<-1){
now=resLength-1 //当光标走到最上面的时候,再循环到底部重新往上走
};
};
});
$(‘.search-field’).blur(function(){
$(‘#search ul’).slideUp();
})
第三步:ajax提交的接口:search_get.php
//ajax 根据输入框 内容 变化,来搜索结果,展示出下拉搜索列表
define(‘BASE_PATH’,str_replace( ‘’ , ‘/’ , realpath(dirname(__FILE__).’/../../../’)));//获取根目录
require(BASE_PATH.’/wp-load.php’ );
global $wpdb;
if($_POST[‘act’]==’dropdown_list’){
$ss = esc_sql($_POST[‘ss’]);
if($ss){
$sql = “select post_title from wp_posts where post_status=’publish’ and post_title like ‘%$ss%’ limit 8”;
$res = $wpdb->get_results($sql);
echo json_encode($res);
}
}
通过上面的三步,我们就为wordpress主题的搜索框实现了下拉列表,当我们在这个搜索框中输入时,就会在搜索框的下面展示我们正在输入的内容的相对应的下拉列表。如果你也对这样的效果感兴趣,不妨也试试吧。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!