在WordPress列表页添加跳转指定页面输入框方法
WordPress列表分页设置跳转第x页的跳转功能,用户手动输入要跳转的页码页,点击按钮可以直接跳转到指定页码…
WordPress列表分页设置跳转第x页的跳转功能,用户手动输入要跳转的页码页,点击按钮可以直接跳转到指定页码页面,该功能可以有效提高用户体检,今天分享一下在WordPress列表页添加跳转指定页面输入框方法。
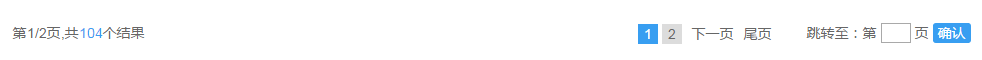
效果图

实现步骤:
1、在当前主题的functions.php文件添加以下函数代码:
function ashuwp_pagenavi() {
global $wp_query, $wp_rewrite;
$wp_query->query_vars[‘paged’] > 1 ? $current = $wp_query->query_vars[‘paged’] : $current = 1;
$pagination = array(
‘base’ => esc_url_raw( str_replace( 999999999, ‘%#%’, get_pagenum_link( 999999999, false ) ) ),
‘format’ => ”,
‘total’ => $wp_query->max_num_pages,
‘current’ => $current,
‘show_all’ => false,
‘type’ => ‘plain’,
‘end_size’=>’1’,
‘mid_size’=>’3’,
‘prev_text’ => ‘上一页’,
‘next_text’ => ‘下一页’
);
$total_pages = $wp_query->max_num_pages;
if( !empty($wp_query->query_vars[‘s’]) )
$pagination[‘add_args’] = array(‘s’=>get_query_var(‘s’));
echo ‘<div class=”page_nav”><div class=”nav_wrap clearfix”>’;
echo ‘<div class=”total”><span>第’.$current.’/’.$total_pages.’页,共</span><span class=”blue”>’.$wp_query->found_posts.'</span><span>个结果</span></div>’;
if($total_pages>1){
echo ‘<div class=”goto”>
<span>跳转至:第</span>
<input id=”page_input” type=”text” max=”‘.$total_pages.’” name=”page_num” value=”” />
<span>页</span>
<a href=”#” class=”go_btn”>确认</a>
</div>’;
}
echo ‘<div class=”page-nav clearfix”><nav>’;
if ( $current !=1 ) {
echo ‘<a class=”page-numbers first” href=”‘. esc_html(get_pagenum_link(1)).’”>首页</a>’;
}
echo paginate_links($pagination);
if ( $current < $total_pages ) {
echo ‘<a class=”page-numbers last” href=”‘. esc_html(get_pagenum_link($total_pages)).’”>尾页</a>’;
}
echo ‘</nav></div>’;
echo ‘</div></div>’;
}
2、在要输入页码的文件,添加调用函数:
3、有主题header.php文件的</head>上面添加以下js代码:
代码作用:点击“跳转”按钮的时候,获取输入的页码,再获取任意一个页码链接,将页码数字替换掉。
请修改下面js里面的页码替换部分。
<script type=”text/javascript”>
jQuery(document).ready( function($){
//.page_nav a.go_btn为确认按钮,点击执行
$(‘.page_nav a.go_btn’).on(‘click’,function(event){
event.preventDefault(); //取消默认动作
page_input = $(‘#page_input’); //获取输入框的值
page_max = page_input.attr(‘max’); //获取输入框中的max属性的值,就是最大页码
if(page_input.val()==”){
alert(‘请输入页码’);
return false;
}
if((page_input.val()<1) || (page_input.val()>page_max)){
alert(‘请输入1至’ + page_max + ‘之间的数字’);
return false;
}
page_links = $(‘.page-nav a’).eq(1).attr(‘href’); //从页码列表中获取任意一个链接,此处获取第一个链接
go_link = page_links.replace(//page/([0-9]{1,})/g, ‘/page/’+page_input.val()); //将页码数字替换
location.href = go_link; //跳转
});
});
</script>
扩展教程:
前面两个步骤就可以实现页码跳转功能,但是如果加一个限制,只能输入数字的话会更好,所以完整的js代码如下:
jQuery(document).ready( function($){
//.page_nav a.go_btn为确认按钮,点击执行
$(‘.page_nav a.go_btn’).on(‘click’,function(event){
event.preventDefault(); //取消默认动作
page_input = $(‘#page_input’); //获取输入框的值
page_max = page_input.attr(‘max’); //获取输入框中的max属性的值,就是最大页码
if(page_input.val()==”){
alert(‘请输入页码’);
return false;
}
if((page_input.val()<1) || (page_input.val()>page_max)){
alert(‘请输入1至’ + page_max + ‘之间的数字’);
return false;
}
page_links = $(‘.page-nav a’).eq(1).attr(‘href’); //从页码列表中获取任意一个链接,此处获取第一个链接
go_link = page_links.replace(//page/([0-9]{1,})/g, ‘/page/’+page_input.val()); //将页码数字替换
location.href = go_link; //跳转
});
$.fn.onlyNum = function onlyNum() {
$(this).keypress(function (event) {
var eventObj = event || e;
var keyCode = eventObj.keyCode || eventObj.which;
if ((keyCode >= 48 && keyCode <= 57))
return true;
else
return false;
}).focus(function () {
//禁用输入法
this.style.imeMode = ‘disabled’;
}).bind(“paste”, function () {
//获取剪切板的内容
var clipboard = window.clipboardData.getData(“Text”);
if (/^d+$/.test(clipboard))
return true;
else
return false;
});
};
//#page_input为页码输入框
$(‘#page_input’).onlyNum();
});
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!