WordPress开发如何将文章首张图片与特色图像相结合?
目前网站上文章都是图文结合形式,但是每篇文章都去设置特色图像又会比较困难,占用空间就会很大,所以很多站长喜欢使…
目前网站上文章都是图文结合形式,但是每篇文章都去设置特色图像又会比较困难,占用空间就会很大,所以很多站长喜欢使用文章的首张图片作为缩略图,那么WordPress开发如何将文章首张图片与特色图像相结合?
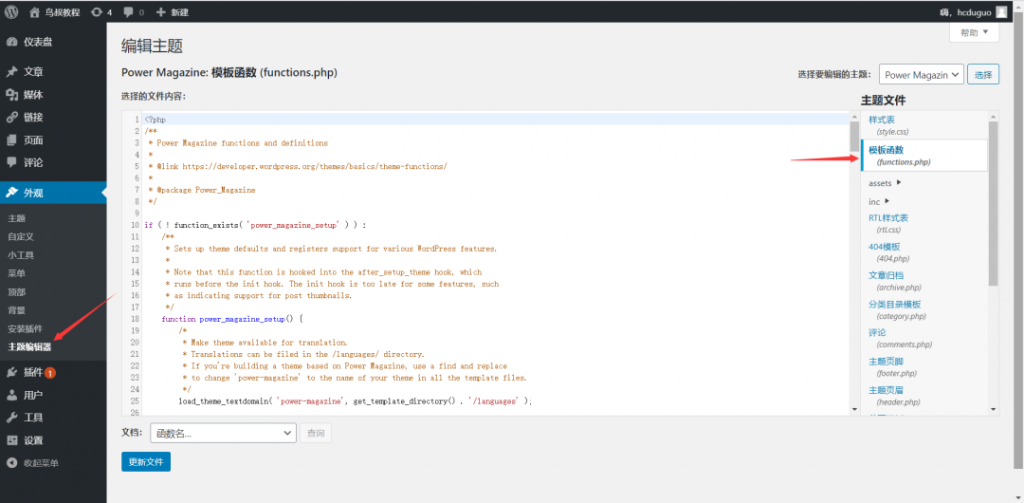
1、修改WordPress中的Functions.php文件代码
选择外观菜单下的主题编辑器,选择右侧主题文件列表中的functions.php

在functions.php中加入以下代码:
//自动提取文章第一张图片为缩略图
function catch_first_image_as_thumbnail() {
global $post,$posts;$first_img = ”;
ob_start();
ob_end_clean();
$output = preg_match_all(‘/<img[^<>]*src=[“]([^”]+)[“][^<>]*>/im’, $post->post_content, $matches);
$first_img = $matches [1] [0];
if($first_img){
echo ‘<figure><a class=”post-thumbnail” href=”‘.get_permalink( $id ).’”><img width=”100%” alt=”” src=”‘ . $first_img . ‘” /></a></figure>’ ;
}
}
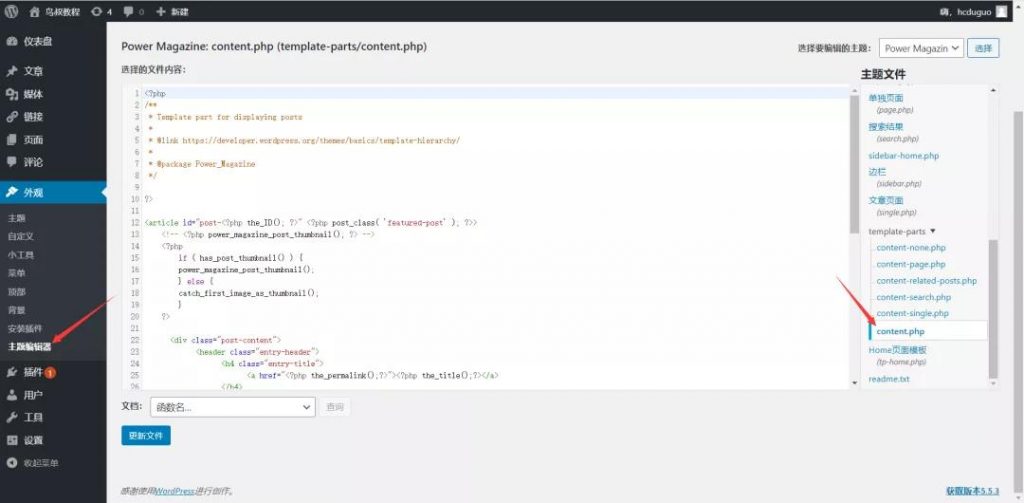
2、修改WordPress中content.php文件代码
WordPress不同的模板,其文件代码会有所不同,请大家根据实际情况修改,示例只能起到指引作用。

在调用缩略图的地方注释掉原来的代码,增加一个判断,如果存在特色图像,则用特色图像;如果没有则取文章第一张图片。
#注释掉原来的代码
<!– <?php power_magazine_post_thumbnail(); ?> –>
#修改为新代码
<?php
if ( has_post_thumbnail() ) {
power_magazine_post_thumbnail();
} else {
catch_first_image_as_thumbnail();
}
?>
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!