WordPress插件开发 在注册自定义文章后如何修改文章默认固定链接地址?
近日我们在对WP-JPost插件进行代码重构,尽量多的使用了WordPress原生代码,下面我们记录一下在Wo…
近日我们在对WP-JPost插件进行代码重构,尽量多的使用了WordPress原生代码,下面我们记录一下在WordPress插件开发中的一些实用内容。
WordPress开发中如何创建自定义文章类型?
前几篇文章我们介绍了WordPress插件开发中,使用 register_post_type 函数进行创建自定义文章类型:
- wordpress使用register_post_type 函数创建自定义文章类型
- WordPress函数:register post type (自定义文章类型)用法和范例
- WordPress 插件开发 自定义文章类型中 如何使用原生的分类/标签显示并保存数据?
如何修改自定义文章类型的默认固定链接?
本篇文章我们介绍一下,如何在自定义文章类型中修改固定链接。例如:
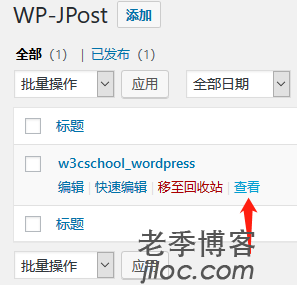
我们注册了一个自定义文章类型的type:wp-jpost
我希望这里文章的默认固定链接添加后缀参数 jpage=xxx&debug=1 ,代码实例:
add_filter( 'post_type_link', 'custom_link' , 1, 3);
function custom_link( $permalink, $post ){
if ( $post->post_type == 'wp-jpost' ){
return $permalink . ( strpos( $permalink ,'?' ) !== false ? '&' : '?') . 'jpage='.get_post_meta( get_the_ID(), '_jpost_task_list_max_page', true ) . '&debug=1';
} else {
return $permalink;
}
}此时我们在插件中看到的固定链接地址为:


类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!