WordPress插件开发 register_post_type 设定菜单 位置 结合 add_submenu_page 添加自定义设置页面
前面我们讲述了利用 register_post_type 进行注册了自定义的文章(wordpress使用reg…
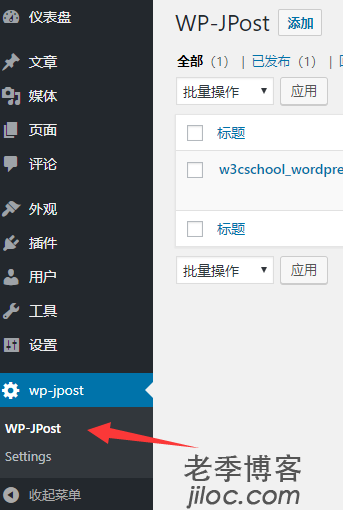
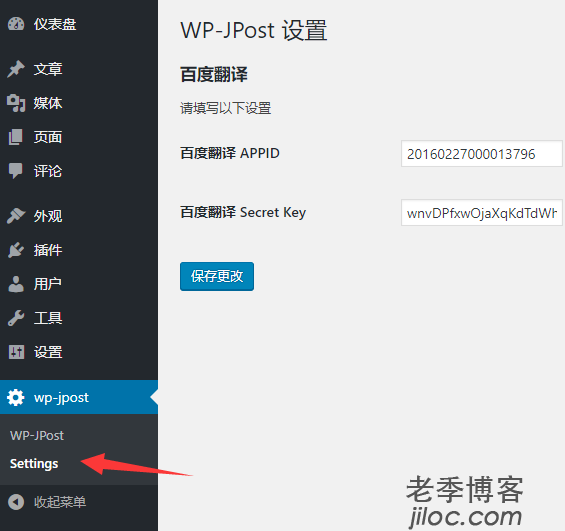
前面我们讲述了利用 register_post_type 进行注册了自定义的文章(wordpress使用register_post_type 函数创建自定义文章类型), 然后我们为这个自定义的文章添加了自定义的设置页面。要把菜单放在一个栏目中。如下图所示:
下面我们直接给出示例代码。
plugin.php 设置前后台使用不同的类
require_once JPOST_DIR . '/includes/class-wp-jpost.php';
new WP_JPost();
if ( is_admin() ) {
require_once JPOST_DIR . '/includes/class-wp-jpost-settings.php';
new JPostSettings();
}WP_JPost 类
add_action( 'admin_menu', array( $this, 'add_meta_box' ) ); add_meta_box 里添加菜单
public function add_meta_box() {
add_menu_page( 'wp_jpost', 'wp-jpost', 'administrator', 'wp-jpost', '', '', 100);
add_submenu_page('wp-jpost', __('Add New','wp-jpost'), __('Add New','wp-jpost'), 'administrator', 'post-new.php?post_type=wp-jpost', '' );
// do something
}注册自定义文章
register_post_type(
$slug,
array(
'labels' => $labels,
'public' => true,
'exclude_from_search' => apply_filters( 'jposts_exclude_from_search', true ),
'show_ui' => true,
'query_var' => true,
'menu_position' => 999,
'supports' => $supports_array,
'rewrite' => array(
'slug' => $rewrite_slug,
'with_front' => false,
),
'show_in_menu' => 'wp-jpost',
'show_in_rest' => true,
)
);注意参数 show_in_menu 。这里设置显示的位置。

JPostSettings 类中创建设置菜单
public function __construct(){
add_action( 'admin_menu', array( $this, 'settings' ) );
}添加子菜单
// Add Menu
public function settings(){
add_submenu_page('wp-jpost', __('Settings','wp-jpost'), __('Settings','wp-jpost'), 'administrator', 'wp-jpost', array($this, 'create_admin_page'));
}
/**
* Options page callback
*/
public function create_admin_page(){
// Set class property
$this->options = get_option( '_jpost_setting' );
settings_errors();//show settings messages.
printf( '<div class="wrap"><h2>%s</h2><form method="post" action="options.php">',__('WP-JPost Settings','wp-jpost') );
settings_fields( '_jpost_option_group' );
do_settings_sections( '_jpost_settings' );
submit_button();
printf( '</form></div>' );
}
到这里我们的菜单就建立完成了。
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!