WordPress插件开发 常规设置页面添加新选项
我们在开发一个分类目录对应用户角色的插件,我们需要添加一些额外的设置选项到常规设置(后台 > 设置 &g…
我们在开发一个分类目录对应用户角色的插件,我们需要添加一些额外的设置选项到常规设置(后台 > 设置 > 常规)页面,下面是一个简单的范例
WordPress中如何在常规设置页面中添加一个自定义字段?
可以在当前启用主题的目录中找到functions.php(如何方便的在更新主题时保留 functions.php 里的自定义)添加如下代码:
//添加常规选项
function jregister_fields() {
register_setting( 'general', 'jroles' );
add_settings_field( 'jroles', '<label for="jroles">自定义角色</label>', 'jfields_roles', 'general' );
}
function jfields_roles() {
$value = get_option( 'jroles' );
echo '<textarea name="jroles" id="jroles" class="large-text code" rows="3">' . $value . '</textarea>';
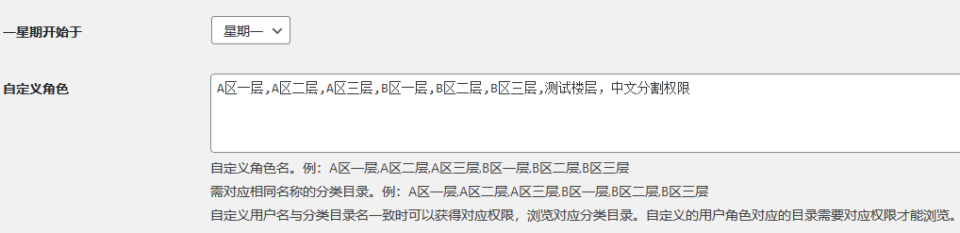
echo '<p class="jroles">自定义角色名。例:A区一层,A区二层,A区三层,B区一层,B区二层,B区三层</p>';
echo '<p class="jroles">需对应相同名称的分类目录。例:A区一层,A区二层,A区三层,B区一层,B区二层,B区三层</p>';
echo '<p class="jroles">自定义用户名与分类目录名一致时可以获得对应权限,浏览对应分类目录。自定义的用户角色对应的目录需要对应权限才能浏览。</p>';
}
add_filter( 'admin_init' , 'jregister_fields' );效果如下

如何获取该设置?
在前台,则使用<?php echo get_option('jroles'); ?>来调用该选项。
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!