WordPress: 自定义页面输出所有文章列表(表格模式)
这是一个国外朋友需要的蛋疼需求,其实这跟网站地图差不多,只是这个“输出所有文章列表”更简单 + 用表格“打印”…
这是一个国外朋友需要的蛋疼需求,其实这跟网站地图差不多,只是这个“输出所有文章列表”更简单 + 用表格“打印”出来而已。不需要考虑分类,只要按照日期倒序排列出来,另外加上倒序序号。
既然有需求就写出来吧,或许看懂中文的朋友也有这类需求,因为通常国人更蛋疼。
因为要倒序序号排列,所以这里需要先统计出所有文章(已发表并公开)的文章数量,然后递减输出。
我记得以前统计文章总数用的是 SQL 语句实现的,其实我们平时要尽量少用 SQL,除非 WP 官方木有提供封装好的函数。WP 2.5 开始,WP就提供了专门统计文章数量的函数:wp_count_posts(),具体用法围观 WordPress Codex : 传送门
下面说说具体实现方法和代码
1. Copy 一份所用主题的 page.php,改名为 page-allpost.php
2. 打开 page-allpost.php,找到类似下面这个文章内容输出函数
在其下面添加如下代码并保存
| <div id=“page-allpost”>
<table> <strong>All Post</strong> <tr> <td><strong>S.No</strong></td> <td><strong>Published Date</strong></td> <td><strong>Post Header</strong></td> </tr> <?php $count_posts = wp_count_posts(); $published_posts = $count_posts->publish; query_posts(‘posts_per_page=-1’ ); while ( have_posts() ) : the_post(); echo ‘<tr>’; echo ‘<td>’.$published_posts.‘</td>’; echo ‘<td width=”120″>’; the_time(get_option( ‘date_format’ )); echo ‘</td><td><a href=”‘; the_permalink(); echo ‘” title=”‘.esc_attr( get_the_title() ).‘”>’; the_title(); echo ‘</a></td></tr>’; $published_posts—; endwhile; wp_reset_query(); ?> </table> </div> |
3. 新建一个页面,别名(slug)为 allpost
4. 木了,搞定了。(PS:可以用 page-allpost 这个 id 定义表格样式)
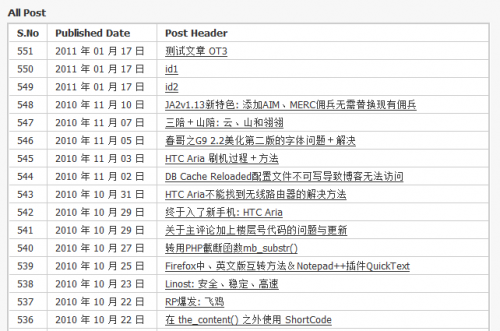
竟然忘了上传效果图:重上如下

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!