如何搭建一个方便的WordPress开发工作环境
毫无疑问,WordPress是一个伟大的程序,新手用户只需要下载一个称心的模板,就可以愉快的使用WordPre…
毫无疑问,WordPress是一个伟大的程序,新手用户只需要下载一个称心的模板,就可以愉快的使用WordPress,老手或者专业开发人员也可以凭借WordPress丰富的文档来对它进行二次开发,以满足自己的独特需求。
当你需要自己做一个主题模板,或者需要修改WordPress源程序的时候,搭建一个方便快捷的工作环境,可能会极大地提高自己的开发效率。(那些在vi上如履平地的大牛就不要嘲讽我了)你当然可以用记事本、notepad++或者vi之类的纯文本编辑软件来直接完成开发任务。vi配合一些插件,或者mac上的textmate,都是php开发的利器。但对于那些习惯了“豪华”IDE支持的同学来说,可能上面那些纯文本编辑软件就“略显不足了”(对我来说,windows下面用感觉vi太怪了)。
下面介绍我用的一个工作环境搭建方式。
1.首先对于IDE来说,我觉得还是Aptana 2好些,Aptana外观UI很漂亮,而且已经集成了几乎所有的 WEB开发工具,从FTP上传到JS/CSS开发,都得到了不错的支持。选择Aptana的另一个理由就是,它基于Eclipse,用惯了Eclipse 的,Aptana上手简直没有任何困难。
Aptana 3还处于beta版本,它默认集成了php工作环境,但是我用了一下,感觉好蹩脚,尤其是哪个配色方案…我也懒得改了。
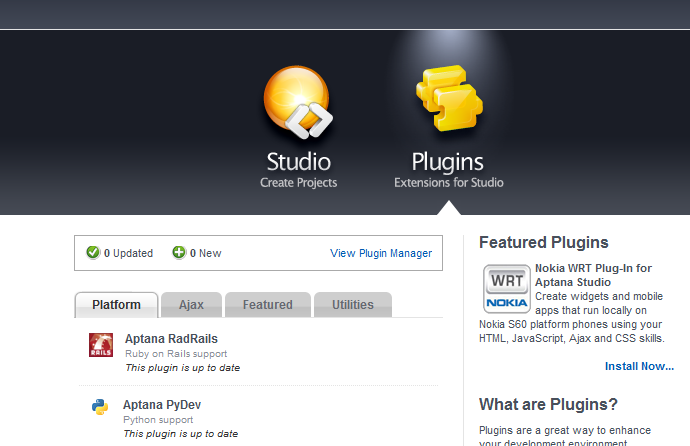
下载Aptana 2以后,你的机器需要 Java Runtime(JRE)的支持。打开Aptana 后,不能立即用于php开发,你还需要安装它配套的php插件,可以从“My studio”页面安装,也可以像传统Eclipse那样从“Install new Software”安装。

2.选择另外一个工作空间,或者就使用默认的工作空间,然后你就可以创建一个新的php项目了。
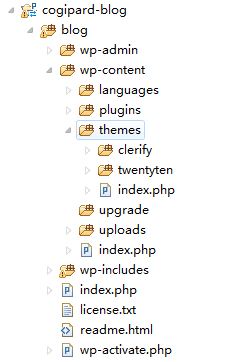
将下载回来的WordPress包解压到项目文件夹里,并在左边的Php explorer中从根节点刷新一下(F5),这样就能看到新加的WordPress文件夹了。

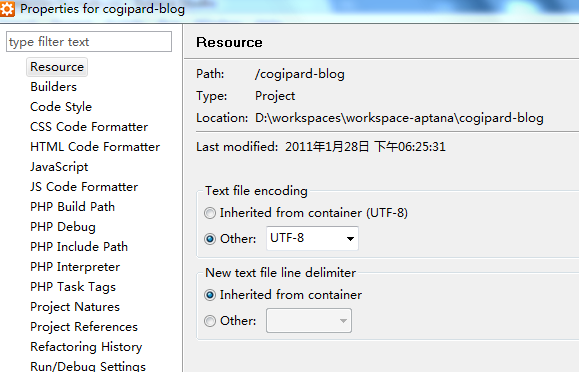
把项目的文件编码调节到UTF-8,默认的是西方语系,会有乱码:

3.为了在修改WordPress文件或者修改模板文件后,可以立即从本地浏览器查看到改变,我们必须搭建一个本地HTTP服务器,并且把 WordPress目录映射成服务器的一个网页目录。(如果不这样做,你就必须把更该的文件上传到服务器里,无论是本地还是远程,这个操作都非常耗时)
在Windows下,有很多服务器套件,可以一键安装本地服务器,我用的是XAMPP。我选择的是那个zip包,纯绿色安装版。
具体的apache相关设定可以参考我的:
| Alias /blog “D:workspacesworkspace-aptanacogipard-bloglog” <Directory “D:workspacesworkspace-aptanacogipard-bloglog”> Options Indexes FollowSymLinks Includes ExecCGI AllowOverride All Order allow,deny Allow from all </Directory> |
通过浏览器访问http://localhost/blog就可以看到熟悉的WordPress安装界面了。
4.至此,基本的WordPress开发环境搭建完毕。无论是PHP,Javascript还是CSS,Aptana 都提供了一个一流IDE应该具有的功能。基于Eclipse的,又使得Aptana 可以使用Eclipse丰富的插件库来完善自身。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!