WordPress:创建备份及恢复选项设置小插件
后台选项是在WordPress中最重要的数据,它们存储着您的博客的各种配置设置。这些选项可以改变WordPre…
后台选项是在WordPress中最重要的数据,它们存储着您的博客的各种配置设置。这些选项可以改变WordPress的显示。因此,如果我们没有记住每一个精确值,如何配置他们回到以前的状态?
今天,要告诉你如何为WordPress博客创建一个简单的备份/恢复功能。有了这个功能,你可以将所有的选项配置备份到另一个地方,可以在任何时间恢复,无需重新配置它们。
在一般情况下,此功能将有两部分实现,一个是数据库备份导出部分和恢复数据的导入部分。下面,就一步一步的带大家一起做这个简单插件。
步骤一:建立一个ieoption.php的文件,下面的操作均在此文件内,根据WordPress官方插件的描述建立插件的头部:
/*
Plugin Name: I/E Option
Plugin URI: http://www.***com/ //此为插件官方地址
Description: 这是一个简单的备份及恢复网站选项设置的插件。
Author: luoboyu
Version: 1.0
Author URI:http://www.***.com/ //此为插件作者地址
*/
实现功能如下图:

备份插件启用
步骤二:在WordPress后台创建管理页面,我们需要在后台创建一个管理页面,其包括数据库备份导出和恢复数据导出接口。在function中放入下面的代码。
function register_ie_option() {
add_menu_page(‘IE Option Page’, ‘IE Option’, ‘activate_plugins’, ‘ie-option’, ‘ie_option_page’, ”, 76);
add_submenu_page(‘ie-option’, ‘Import’, ‘Import’, ‘activate_plugins’, ‘ie-import-option’, ‘ie_import_option_page’);
add_submenu_page(‘ie-option’, ‘Export’, ‘Export’, ‘activate_plugins’, ‘ie-export-option’, ‘ie_export_option_page’);
}
function ie_option_page() {
}
function ie_import_option_page() {
// 内容导入部分
}
function ie_export_option_page() {
// 内容导出部分
}
add_action(‘admin_menu’, ‘register_ie_option’);
注意事项:
1、我们使用add_menu_page在管理页的侧边栏添加一个新的顶级菜单,其中ie_option_page参数是回调函数,输出页面内容。
2、我们使用add_submenu_page将两个不同的功能菜单添加到我们刚刚创建的顶级菜单下。
步骤三:创建数据库导出功能:
function ie_export_option_page() {
if (!isset($_POST[‘export’])) {
?>
<div >
<div id=”icon-tools” ><br /></div>
<h2>数据库导出</h2>
<p>当你点击 <tt>备份所有选项</tt>按钮时, 系统会创建一个文件,保存在电脑上.</p>
<p>此备份文件包括所有的设置选项</p>
<p>导出后,您可以使用此备份文件恢复站点设置或导入另外的WordPress站</p>
<form method=’post’>
<p >
<?php wp_nonce_field(‘ie-export’); ?>
<input type=’submit’ name=’export’ value=’Backup all options’/>
</p>
</form>
</div>
<?php
}
elseif (check_admin_referer(‘ie-export’)) {
$blogname = str_replace(” “, “”, get_option(‘blogname’));
$date = date(“m-d-Y”);
$json_name = $blogname.”-“.$date; //定义将创建的备份文件名
$options = get_alloptions(); //获取WordPress选项设置,存入数组
foreach ($options as $key => $value) {
$value = maybe_unserialize($value);
$need_options[$key] = $value;
}
$json_file = json_encode($need_options);
ob_clean();
echo $json_file;
header(“Content-Type: text/json; charset=” . get_option( ‘blog_charset’));
header(“Content-Disposition: attachment; filename=$json_name.json”);
exit();
}
}
注意事项:
1、get_alloptions()是将获取网站上所有的选项,并作为一个数组返回。
2、我们获取的仅仅是WordPress的选项设置,不包括其他的数据。
步骤四:创建数据库导入功能:
function ie_import_option_page() {
?>
<div >
<div id=”icon-tools” ><br /></div>
<h2>Import</h2>
<?php
if (isset($_FILES[‘import’]) && check_admin_referer(‘ie-import’)) {
if ($_FILES[‘import’][‘error’] > 0) {
wp_die(“Error happens”);
}
else {
$file_name = $_FILES[‘import’][‘name’]; //获取文件名 $file_ext = strtolower(end(explode(“.”, $file_name))); //获取文件扩展名
$file_size = $_FILES[‘import’][‘size’]; //获取文件大小
if (($file_ext == “json”) && ($file_size < 500000)) {
$encode_options = file_get_contents($_FILES[‘import’][‘tmp_name’]);
$options = json_decode($encode_options, true);
foreach ($options as $key => $value) {
update_option($key, $value);
}
echo “<div ><p>所有选项恢复成功.</p></div>”;
}
else {
echo “<div ><p>无效文件或文件过大.</p></div>”;
}
}
}
?>
<p>单击”浏览”按钮,选择您要恢复的文件.</p>
<p>单击重置按钮,恢复您的WordPress选项</p>
<form method=’post’ enctype=’multipart/form-data’>
<p >
<?php wp_nonce_field(‘ie-import’); ?>
<input type=’file’ name=’import’ />
<input type=’submit’ name=’submit’ value=’Restore’/>
</p>
</form>
</div>
<?php
}
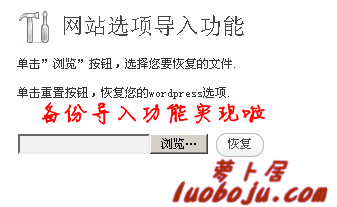
实现效果如下图所示:

备份插件菜单

备份插件导入功能
步骤五:为WordPress创建自定义的一些备份功能:
上面的插件,实现了备份所有的网站选项get_alloptions的功能。如果你想有自己的特定选项,我们可以这样做:options数组内存储更多的数据即可。
$options = array(‘your_option1_name’ => get_option(‘your_option1_name’), ‘your_option2_name’ => get_option(‘your_option2_name’);
$json_file = json_encode($options);
上面,和大家一起学习了创建一个简单的备份/还原功能的小插件的过程。你应该注意到,这个插件仅仅是一个简单的示例,而不是一个正式的一个。萝卜鱼的目标不是写一个完美的插件,而是展示这一功能实现的基本原则。通过了解它,你可以创建自己的模板或插件功能,希望此示例对您有帮助,本文由萝卜居家园网http://www.luoboju.com 原创发表,转载请注明,谢谢!
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!