WordPress分页的极简实现
大叔之前介绍过两个WordPress分页代码实现的教程,例:《WordPress分页代码》、《WordPres…
大叔之前介绍过两个WordPress分页代码实现的教程,例:《WordPress分页代码》、《WordPress分页代码代码(二)》大同小异,但使用也确实蛮OK的,只不过需要很多自定义函数来实现,但是,也不知道从哪个WordPress版本开始的,这个paginate_links()函数的出现,让WordPress分页变得简单了多。。。那么,如果好用,您是否换替换了呢?
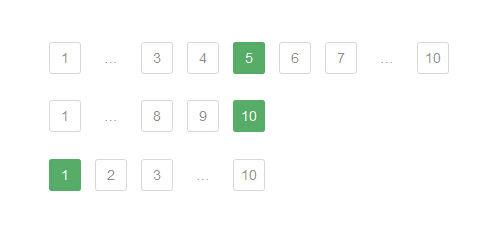
效果图如下:

分页的应用主要有文章列表分页和评论列表分页。那么我们分别描述下函数的调用方法
文章列表分页
- <div class=“posts-nav”>
- echo paginate_links(array(
- ‘prev_next’ => 0,
-
”,
- ‘mid_size’ => 2,
- </div>
有没有感觉特别简单。。如果要显示上一页下一页将prev_next设为1即可。
评论列表分页
- <?php paginate_comments_links(‘prev_next=0’);?>
参考CSS样式
- .posts-nav{ font-size: 14px;
- color:rgba(0,0,0,0.44);padding:10px 0}
- .posts-nav .page-numbers{border-radius: 3px;border:1px solid rgba(0, 0, 0, 0.15);display: inline–block;
- text-align: center;
- width: 30px;line-height:30px;margin:0 5px;}
- .posts-nav .page-numbers.current,.posts-nav .page-numbers:not(.dots):hover{ background: #3b5998;
- border-color: #3b5998;color:#fff;}
- .posts-nav .page-numbers.dots{border-color:rgba(0,0,0,0)}
那么如果好用,你会分享出你的WordPress分页美化版呢?
类别:WordPress经验、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!