不用任何插件实现 WordPress 的彩色标签云
侧边栏的标签云(Tag Cloud)一直是 WordPress 2.3+ 以后的内置功能,一般直接调用函数 w…
侧边栏的标签云(Tag Cloud)一直是 WordPress 2.3+ 以后的内置功能,一般直接调用函数 wp_tag_cloud 或者在 Widgets 里开启即可,但是默认的全部是一个颜色,只是大小不一样,很是不顺眼,虽然可以用 Simple Tags 之类的插件,但是总感觉不爽,所以我介绍一个不用任何插件就能显示彩色标签云的方法。
方法是 Alex 的英文站那里看来的,直接拿来主义和大家分享之。
后台编辑 主题 的 functions.php , 输入以下代码
|
以下为引用的内容: functioncolorCloud($text) { $text=preg_replace_callback(‘|<a (.+?)>|i’,‘colorCloudCallback’,$text); return$text; } functioncolorCloudCallback($matches) { $text=$matches[1]; $color=dechex(rand(0,16777215)); $pattern=‘/style=(’|”)(.*)(’|”)/i’; $text=preg_replace($pattern,“style=”color:#{$color};$2;”“,$text); return“<a $text>”; } add_filter(‘wp_tag_cloud’,‘colorCloud’,1); |
可以看到,颜色是随机的,可以自行修改 $color=dechex(rand(0,16777215)); 这行来修改范围,这样就很炫耀哈哈。
然后在侧边栏 sidebar.php 里调用如下代码:
<?phpwp_tag_cloud(’smallest=8&largest=24&number=50′); ?>
即可,8 是最小的 tag 的字体大小(用的最少的 tag),24 是最大的(用的最多的 tag),50 是 tag 的数目,可以自行修改。
假如你是个主题高手,直接集成在主题里那一定很帅!
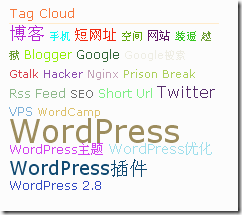
效果可以看我首页右边的侧边栏:

PS:我坚决不用代码高亮插件,直接 HTML 能搞定的东西,何必用插件呢,推荐网站发芽网,有很多种样式,直接 HTML 输出代码,代码高亮从此告别插件!
类别:WordPress经验、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!