WordPress 按分类搜索设计
WordPress 高级搜索设计 : WordPress 按分类搜索 WordPress 按分类搜索目前很…

WordPress 高级搜索设计 : WordPress 按分类搜索
WordPress 按分类搜索目前很少人在用,99%的WordPress都是用普通的搜索方式,代码如下:
| <form action=”<?php bloginfo(‘url’); ?>” method=”get” id=”search”> <input name=”s” type=”text” /> <input type=”submit” value=”” /> </form> |
![]()
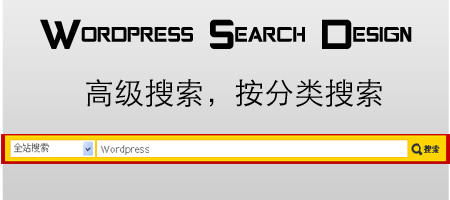
个人还是比较喜欢高级的搜索方法,按分类进行搜索,代码如下:
| <form id=”searchform” name=”searchform” method=”get” action=”<?php bloginfo(‘home’); ?>/” > <ul> <li> <p> <?php $select = wp_dropdown_categories(‘class=search_select&show_option_all=全站搜索&orderby=name&hierarchical=0&selected=-1&depth=1′);?> </p> </li> <li> <input type=”text” name=”s” id=”s” maxlength=”34″ value=””/> </li> <li> <input type=”image” value=”” src=”<?php bloginfo(‘template_url’); ?>/img/search.gif”/> </li> </ul> </form> |

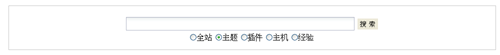
WordPress还有另外一种方法实现高级搜索,选项框选择的高级搜索,这个需要WordPress设计者手动填写分类的ID,这种搜索的源代码如下:
| <div> <form id=”index_search” name=”index_search” method=”get” action=”<?php bloginfo(‘home’); ?>/”> <p><input type=”text” name=”s” id=”s” value=””/> <input type=”submit” value=” 搜 索 ” /></p> <p> <label for=”s_type5″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”all” checked>全站</label> <label for=”s_type1″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”4″ checked>主题</label> <label for=”s_type2″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”6″>插件</label> <label for=”s_type3″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”3″>主机</label> <label for=”s_type4″ style=”width:50px”><input type=”radio” name=”cat” id=”cat” value=”10″>经验</label> </p> </form> </div> |

类别:WordPress经验、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!