WordPress进阶教程(二十五):给菜单项添加字段
我们知道1、wordpress的文章有个自定义字段,而且在本工作室前面的教程中也有关于添加自定义字段的教程和类…
我们知道1、wordpress的文章有个自定义字段,而且在本工作室前面的教程中也有关于添加自定义字段的教程和类文件。2、wordpress的菜单也是“某一个文章类型”,类型名为nav_menu_item,可以参考:wordpress进阶教程(一):wordpress文章类型,每一个菜单项是“一篇文章”,每一个菜单就是“一个分类”,分类法为nav_menu。
申明:本文中的代码搜集自互联网。
那么在wordpress中,菜单也可以添加自定义字段。
菜单在后台的显示代码在wp-admin/includes/nav-menu.php文件中,在类Walker_Nav_Menu_Edit很容易在里面找到后台菜单项的显示代码,但是寻找后发现,代码中并没有提供过滤器或者动作钩子。
方法:
一、将wp-admin/includes/nav-menu.php文件中Walker_Nav_Menu_Edit类复制一份粘贴到主题functions.php文件中,更改类名,然后在里面添加相应的代码。如下:
- class Walker_Nav_Menu_Edit_Custom extends Walker_Nav_Menu {
- /**
- * @see Walker_Nav_Menu::start_lvl()
- * @since 3.0.0
- *
- * @param string $output Passed by reference.
- */
- function start_lvl(&$output) {}
- /**
- * @see Walker_Nav_Menu::end_lvl()
- * @since 3.0.0
- *
- * @param string $output Passed by reference.
- */
- function end_lvl(&$output) {
- }
- /**
- * @see Walker::start_el()
- * @since 3.0.0
- *
- * @param string $output Passed by reference. Used to append additional content.
- * @param object $item Menu item data object.
- * @param int $depth Depth of menu item. Used for padding.
- * @param object $args
- */
- function start_el(&$output, $item, $depth, $args) {
- global $_wp_nav_menu_max_depth;
- $_wp_nav_menu_max_depth = $depth > $_wp_nav_menu_max_depth ? $depth : $_wp_nav_menu_max_depth;
- $indent = ( $depth ) ? str_repeat( “t”, $depth ) : ”;
- ob_start();
- $item_id = esc_attr( $item->ID );
- $removed_args = array(
- ‘action’,
- ‘customlink-tab’,
- ‘edit-menu-item’,
- ‘menu-item’,
- ‘page-tab’,
- ‘_wpnonce’,
- );
- $original_title = ”;
- if ( ‘taxonomy’ == $item->type ) {
- $original_title = get_term_field( ‘name’, $item->object_id, $item->object, ‘raw’ );
- if ( is_wp_error( $original_title ) )
- $original_title = false;
- } elseif ( ‘post_type’ == $item->type ) {
- $original_object = get_post( $item->object_id );
- $original_title = $original_object->post_title;
- }
- $classes = array(
- ‘menu-item menu-item-depth-‘ . $depth,
- ‘menu-item-‘ . esc_attr( $item->object ),
- ‘menu-item-edit-‘ . ( ( isset( $_GET[‘edit-menu-item’] ) && $item_id == $_GET[‘edit-menu-item’] ) ? ‘active’ : ‘inactive’),
- );
- $title = $item->title;
- if ( ! empty( $item->_invalid ) ) {
- $classes[] = ‘menu-item-invalid’;
- /* translators: %s: title of menu item which is invalid */
- $title = sprintf( __( ‘%s (Invalid)’ ), $item->title );
- } elseif ( isset( $item->post_status ) && ‘draft’ == $item->post_status ) {
- $classes[] = ‘pending’;
- /* translators: %s: title of menu item in draft status */
- $title = sprintf( __(‘%s (Pending)’), $item->title );
- }
- $title = empty( $item->label ) ? $title : $item->label;
- ?>
- <li id=“menu-item-<?php echo $item_id; ?>” class=“<?php echo implode(‘ ‘, $classes ); ?>”>
- <dl class=“menu-item-bar”>
- <dt class=“menu-item-handle”>
- <span class=“item-title”><?php echo esc_html( $title ); ?></span>
- <span class=“item-controls”>
- <span class=“item-type”><?php echo esc_html( $item->type_label ); ?></span>
- <span class=“item-order hide-if-js”>
- <a href=“<?php
- echo wp_nonce_url(
- add_query_arg(
- array(
- ‘action’ => ‘move-up-menu-item’,
- ‘menu-item’ => $item_id,
- ),
- remove_query_arg($removed_args, admin_url( ‘nav-menus.php’ ) )
- ),
- ‘move-menu_item’
- );
- ?>” class=“item-move-up”><abbr title=“<?php esc_attr_e(‘Move up’); ?>”>↑</abbr></a>
- |
- <a href=“<?php
- echo wp_nonce_url(
- add_query_arg(
- array(
- ‘action’ => ‘move-down-menu-item’,
- ‘menu-item’ => $item_id,
- ),
- remove_query_arg($removed_args, admin_url( ‘nav-menus.php’ ) )
- ),
- ‘move-menu_item’
- );
- ?>” class=“item-move-down”><abbr title=“<?php esc_attr_e(‘Move down’); ?>”>↓</abbr></a>
- </span>
- <a class=“item-edit” id=“edit-<?php echo $item_id; ?>” title=“<?php esc_attr_e(‘Edit Menu Item’); ?>” href=“<?php
- echo ( isset( $_GET[‘edit-menu-item’] ) && $item_id == $_GET[‘edit-menu-item’] ) ? admin_url( ‘nav-menus.php’ ) : add_query_arg( ‘edit-menu-item’, $item_id, remove_query_arg( $removed_args, admin_url( ‘nav-menus.php#menu-item-settings-‘ . $item_id ) ) );
- ?>”><?php _e( ‘Edit Menu Item’ ); ?></a>
- </span>
- </dt>
- </dl>
- <div class=“menu-item-settings” id=“menu-item-settings-<?php echo $item_id; ?>”>
- <?php if( ‘custom’ == $item->type ) : ?>
- <p class=“field-url description description-wide”>
- <label for=“edit-menu-item-url-<?php echo $item_id; ?>”>
- <?php _e( ‘URL’ ); ?><br />
- <input type=“text” id=“edit-menu-item-url-<?php echo $item_id; ?>” class=“widefat code edit-menu-item-url” name=“menu-item-url[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->url ); ?>” />
- </label>
- </p>
- <?php endif; ?>
- <p class=“description description-thin”>
- <label for=“edit-menu-item-title-<?php echo $item_id; ?>”>
- <?php _e( ‘Navigation Label’ ); ?><br />
- <input type=“text” id=“edit-menu-item-title-<?php echo $item_id; ?>” class=“widefat edit-menu-item-title” name=“menu-item-title[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->title ); ?>” />
- </label>
- </p>
- <p class=“description description-thin”>
- <label for=“edit-menu-item-attr-title-<?php echo $item_id; ?>”>
- <?php _e( ‘Title Attribute’ ); ?><br />
- <input type=“text” id=“edit-menu-item-attr-title-<?php echo $item_id; ?>” class=“widefat edit-menu-item-attr-title” name=“menu-item-attr-title[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->post_excerpt ); ?>” />
- </label>
- </p>
- <p class=“field-link-target description”>
- <label for=“edit-menu-item-target-<?php echo $item_id; ?>”>
- <input type=“checkbox” id=“edit-menu-item-target-<?php echo $item_id; ?>” value=“_blank” name=“menu-item-target[<?php echo $item_id; ?>]”<?php checked( $item->target, ‘_blank’ ); ?> />
- <?php _e( ‘Open link in a new window/tab’ ); ?>
- </label>
- </p>
- <p class=“field-css-classes description description-thin”>
- <label for=“edit-menu-item-classes-<?php echo $item_id; ?>”>
- <?php _e( ‘CSS Classes (optional)’ ); ?><br />
- <input type=“text” id=“edit-menu-item-classes-<?php echo $item_id; ?>” class=“widefat code edit-menu-item-classes” name=“menu-item-classes[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( implode(‘ ‘, $item->classes ) ); ?>” />
- </label>
- </p>
- <p class=“field-xfn description description-thin”>
- <label for=“edit-menu-item-xfn-<?php echo $item_id; ?>”>
- <?php _e( ‘Link Relationship (XFN)’ ); ?><br />
- <input type=“text” id=“edit-menu-item-xfn-<?php echo $item_id; ?>” class=“widefat code edit-menu-item-xfn” name=“menu-item-xfn[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->xfn ); ?>” />
- </label>
- </p>
- <p class=“field-description description description-wide”>
- <label for=“edit-menu-item-description-<?php echo $item_id; ?>”>
- <?php _e( ‘Description’ ); ?><br />
- <textarea id=“edit-menu-item-description-<?php echo $item_id; ?>” class=“widefat edit-menu-item-description” rows=“3” cols=“20” name=“menu-item-description[<?php echo $item_id; ?>]”><?php echo esc_html( $item->description ); // textarea_escaped ?></textarea>
- <span class=“description”><?php _e(‘The description will be displayed in the menu if the current theme supports it.’); ?></span>
- </label>
- </p>
- <?php
- /*
- * 嘿,下面是自己添加的代码,注意里面的字符 ashuwp
- */
- ?>
- <p class=“field-ashuwp description description-wide”>
- <label for=“edit-menu-item-ashuwp-<?php echo $item_id; ?>”>阿树工作室<br />
- <input type=“text” id=“edit-menu-item-ashuwp-<?php echo $item_id; ?>” class=“widefat code edit-menu-item-ashuwp” name=“menu-item-ashuwp[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->ashuwp ); ?>” />
- </label>
- </p>
- <?php
- /*
- * 自己添加的代码结束,你可以继续添加其他的字段代码
- */
- ?>
- <div class=“menu-item-actions description-wide submitbox”>
- <?php if( ‘custom’ != $item->type && $original_title !== false ) : ?>
- <p class=“link-to-original”>
- <?php printf( __(‘Original: %s’), ‘<a href=“‘ . esc_attr( $item->url ) . ‘”>’ . esc_html( $original_title ) . ‘</a>’ ); ?>
- </p>
- <?php endif; ?>
- <a class=“item-delete submitdelete deletion” id=“delete-<?php echo $item_id; ?>” href=“<?php
- echo wp_nonce_url(
- add_query_arg(
- array(
- ‘action’ => ‘delete-menu-item’,
- ‘menu-item’ => $item_id,
- ),
- remove_query_arg($removed_args, admin_url( ‘nav-menus.php’ ) )
- ),
- ‘delete-menu_item_’ . $item_id
- ); ?>”><?php _e(‘Remove’); ?></a> <span class=“meta-sep”> | </span> <a class=“item-cancel submitcancel” id=“cancel-<?php echo $item_id; ?>” href=“<?php echo esc_url( add_query_arg( array(‘edit-menu-item’ => $item_id, ‘cancel’ => time()), remove_query_arg( $removed_args, admin_url( ‘nav-menus.php’ ) ) ) );
- ?>#menu-item-settings-<?php echo $item_id; ?>”><?php _e(‘Cancel’); ?></a>
- </div>
- <input class=“menu-item-data-db-id” type=“hidden” name=“menu-item-db-id[<?php echo $item_id; ?>]” value=“<?php echo $item_id; ?>” />
- <input class=“menu-item-data-object-id” type=“hidden” name=“menu-item-object-id[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->object_id ); ?>” />
- <input class=“menu-item-data-object” type=“hidden” name=“menu-item-object[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->object ); ?>” />
- <input class=“menu-item-data-parent-id” type=“hidden” name=“menu-item-parent-id[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->menu_item_parent ); ?>” />
- <input class=“menu-item-data-position” type=“hidden” name=“menu-item-position[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->menu_order ); ?>” />
- <input class=“menu-item-data-type” type=“hidden” name=“menu-item-type[<?php echo $item_id; ?>]” value=“<?php echo esc_attr( $item->type ); ?>” />
- </div><!– .menu-item-settings–>
- <ul class=“menu-item-transport”></ul>
- <?php
- $output .= ob_get_clean();
- }
- }
二、修改默认的walker类为新类:
- //该过滤器位于nav-menu.php
- add_filter( ‘wp_edit_nav_menu_walker’, ‘custom_nav_edit_walker’,10,2 );
- function custom_nav_edit_walker($walker,$menu_id) {
- return ‘Walker_Nav_Menu_Edit_Custom’;//新类名
- }
注意上面新类代码中有一段新添加的代码,以及类名修改为Walker_Nav_Menu_Edit_Custom,至此新类就启用了。
三、数据的保存和更新:
- //注意下面代码中的字符 ashuwp
- add_action(‘wp_update_nav_menu_item’, ‘custom_nav_update’,10, 3);
- function custom_nav_update($menu_id, $menu_item_db_id, $args ) {
- if ( is_array($_REQUEST[‘menu-item-ashuwp’]) ) {
- $custom_value = $_REQUEST[‘menu-item-ashuwp’][$menu_item_db_id];
- update_post_meta( $menu_item_db_id, ‘_menu_item_ashuwp’, $custom_value );
- }
- }
- add_filter( ‘wp_setup_nav_menu_item’,’custom_nav_item’ );
- function custom_nav_item($menu_item) {
- $menu_item->ashuwp = get_post_meta( $menu_item->ID, ‘_menu_item_ashuwp’, true );
- return $menu_item;
- }
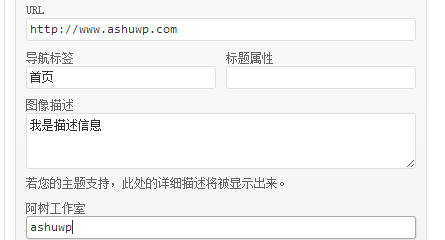
效果图:
五、实际调用
对于文章字段的调用,我们通过 get_post_meta函数来获取文章的字段,菜单项也一样,对每个菜单,我们在知道他的“文章ID”后,也通过get_post_meta函数来调用。
- //对应于上面的代码,获取方法
- get_post_meta( $menu_item->ID, ‘_menu_item_ashuwp’, true );
类别:WordPress 进阶教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!