WordPress网站侧边栏添加悬浮分享按钮教程
百度分享默认固定在页面左侧边,不管页面向下或者向上滚动,百度分享按钮都会固定悬浮显示;好了,下面就介绍一下Wo…
百度分享默认固定在页面左侧边,不管页面向下或者向上滚动,百度分享按钮都会固定悬浮显示;好了,下面就介绍一下WordPress网站侧边栏添加悬浮分享按钮教程,其实很简单,在原百度分享代码上添加一段css即可。
1、首先在WordPress后台编辑footer.php文件,把你在百度的分享按钮页面获取的百度分享js脚本代码复制到footer.php的</body></html>标签之前,当然你也可以直接复制下面代码,跟百度分享按钮脚本代码是一样的:
<script>
window._bd_share_config={“common”:{“bdSnsKey”:{},”bdText”:””,”bdMini”:”2″,”bdMiniList”:false,”bdPic”:””,”bdStyle”:”1″,”bdSize”:”16″},”share”:{}};
with(document)0[(getElementsByTagName(‘head’)[0]||body).appendChild(createElement(‘script’)).src=’http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=’+~(-new Date()/36e5)];
</script>
2、编辑header.php文件,把下面百度分享代码添加到header.php文件中的</header>标签之前:
<div class=”share”>
<div class=”bdsharebuttonbox baidus”>
<a href=”#” class=”bds_more” data-cmd=”more”></a>
<a href=”#” class=”bds_qzone” data-cmd=”qzone” title=”分享到QQ空间”></a>
<a href=”#” class=”bds_tsina” data-cmd=”tsina” title=”分享到新浪微博”></a>
<a href=”#” class=”bds_tqq” data-cmd=”tqq” title=”分享到腾讯微博”></a>
<a href=”#” class=”bds_renren” data-cmd=”renren” title=”分享到人人网”></a>
<a href=”#” class=”bds_weixin” data-cmd=”weixin” title=”分享到微信”></a>
</div>
</div>
3、编辑style.css文件,把下面css样式代码添加到最底部:
.baidus a {
margin: 3px 0px !important;
padding: 0px !important;
width: 16px !important;
}
.share {
position: fixed;
left: 50%;
margin-left: -665px;
top: 300px;
width: 25px;
background-color: #FFF;
border-left: 1px solid #CCC;
border-top: 1px solid #CCC;
border-bottom: 1px solid #CCC;
padding: 5px;
-webkit-border-top-left-radius:5px;
-moz-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-moz-border-bottom-left-radius:5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
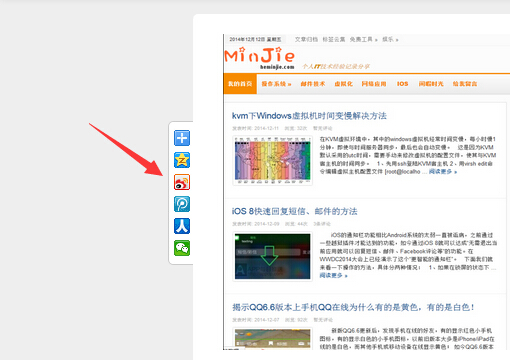
注意:上面css样式中,必须修改margin-left: -665px; 这个参数为自己网站页面最中间到左侧边栏的宽度,可以自行调节,效果如下图:
好了,上面三步完成后,刷新页面,效果已经出现了。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!