WordPress留言页面制作教程
在使用wordpress制作网站过程中,站长们通常喜欢有一个留言的页面,这样可以使得站长和访客直接能够互动起来…
在使用wordpress制作网站过程中,站长们通常喜欢有一个留言的页面,这样可以使得站长和访客直接能够互动起来,当然wordpress默认是没有留言这个页面的,也许你会想到使用插件,不过wordpress教程网能不使用插件尽量不使用(插件过多会影响网站得性能),其实留言页面制作非常简单,只需要新建个页面就OK!以下以wordpress教程网为例向大家介绍wordpress留言页面制作教程。
wordpress页面制作教程
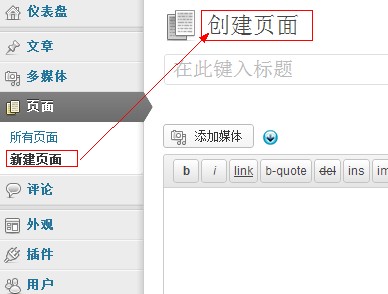
1、登陆博客后台——页面——添加新页面
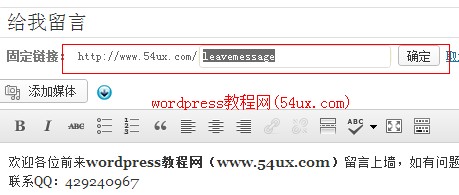
2、在标题处写上“给我留言”四个大字,在文本框输入要在留言板显示的内容,如下图:
3、在窗口右侧中的“属性”框里,在父级的下拉菜单中选“主页面(无上级)”,排序处的数字按自己想要的排列顺序填写0(为默认顺序),如下图:
4、按以上配置后点击右侧“保存按钮”,留言页面即制作成功,如需要需要固定链接,则编辑页面的固定链接,如下图:
备注:部分主题作者把页面(page.php)中的评论代码去掉,致使页面没有评论窗口,这时要手动添加评论代码到页面(page.php)相应位置。如果你的wordpress主题有自己独立的留言模版页面则在指定的留言页面上添加。代码如下:
<?php comments_template(); ?>
类别:WordPress入门、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!