WordPress模板层级结构说明
wordpress主题开发一般需要的模板都比较固定,比如主页(index.php,home.php),404页…

如果您想自定义主题或从头开始构建新主题,了解WordPress主题模板层次结构的工作原理非常重要。
首先,这个WordPress系统有助于保持一切井井有条。一旦您知道所有主题模板文件是什么、它们的作用以及它们的优先级如何,您将能够改变WordPress网站外观的几乎所有方面。
在本文中,我们将解释WordPress主题模板层次结构是什么以及它是如何工作的。然后,我们将提供每种类型的WordPress页面中涉及的模板文件的完整细分(包括供参考的备忘单),以帮助您充分利用它们。
- WordPress主题模板层次结构简介
- WordPress主题模板层次结构如何工作
- 在哪里找到和更改WordPress主题模板文件
- 按页面类型划分的WordPress主题模板层次结构细分
- 子主题适合WordPress模板层次结构的位置
- 使用WordPress模板标签进行主题开发
WordPress模板层次结构简介
通常,非动态网站使用静态HTML和CSS文件来呈现其内容。然而,WordPress是一个基于PHP编程语言的动态平台。每个WordPress站点都会加载多个.php 文件,每个文件都控制特定部分或组件的外观。
每当您加载某种类型的页面时,内容管理系统 (CMS)都会查找与其对应的模板文件。
例如,如果您使用WordPress的搜索功能并加载搜索结果页面,CMS将查找两个模板文件:
- search.php,它控制搜索结果页面的外观
- index.php,这是WordPress在每个层次结构中找不到顶部选项时使用的默认模板文件
您有权访问的模板文件取决于您使用的主题。所有WordPress主题 都是模板、样式表和其他元素(例如图像)的集合。所以在上面的例子中,如果你使用的主题包含一个search.php模板,WordPress 会找到并加载它。
在某些情况下,您可能会使用不包含要加载的页面类型的模板文件的主题。这就是WordPress模板层次结构的用武之地。它是一个内置系统,可以告诉 WordPress 要加载哪些模板文件以及以何种顺序加载。
对于搜索页面,如果WordPress找不到search.php文件,它将向下移动到层次结构中的下一个文件,即index.php。该 文件是模板层次结构中每个分支的最终后备。
理论上,您可以拥有一个仅包含一个模板文件的功能齐全的主题,即index.php。
但是,在实践中,具有单个模板文件的主题几乎不会包含任何样式自定义,并且每种类型的页面看起来都几乎相同。除非这就是您的目标,否则了解WordPress模板层次结构是您作为主题开发人员可以采取的最重要的步骤之一。
WordPress模板层次结构如何工作
您可能知道,WordPress允许您根据要发布的内容使用多种类型的页面。您可以使用七个主要类别:
- 首页
- 单个文章
- 单页
- 自定义文章类型
- 搜索结果页面
- 类别和标签页面
- 404错误页面
这些页面中的每一个都有自己的自定义层次结构,这意味着它使用一组特定的模板文件。
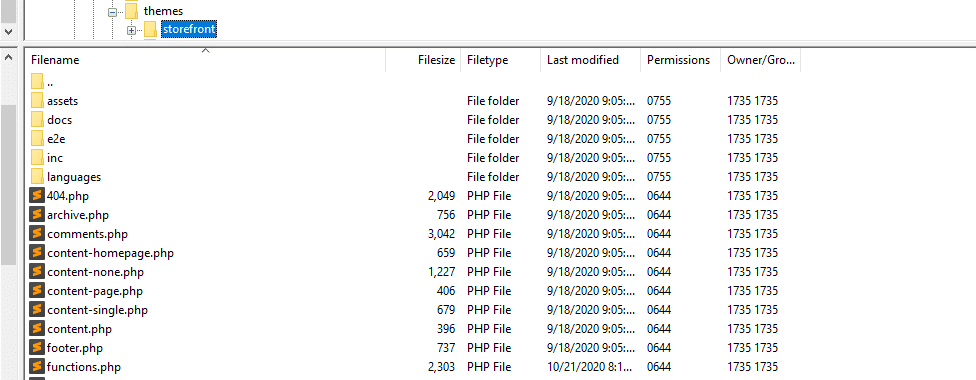
如果您快速浏览任何主题的文件夹,您通常会发现一组模板文件。以下是博客文章主题目录中列出的模板文件示例:

WordPress主题目录中列出的模板文件
这是一个单一的文章页面类型,这意味着它使用single.php文件作为页面上主要内容(博客文章本身)的模板。
此外,它对每个页面元素都有一个单独的模板文件,其中大部分你应该一眼就能识别出来,包括:
- Header
- Footer
- Comments
- Sidebar
重要的是要理解,尽管每种页面类型都有自己的层次结构,但它们也经常共享通用模板文件,例如header.php 和footer.php。
如果您正在构建自己的主题,这意味着您可以为每种类型的页面创建自定义样式,同时还可以构建模板文件以重复使用。
您还可以为仅适用于某些页面类型的侧边栏和页脚等元素创建自定义模板文件。这种灵活性完全归功于WordPress对模板的模块化方法。
当您切换主题时,您看到的布局差异归因于WordPress加载的新模板文件。子主题也在WordPress主题层次结构中发挥作用,我们将很快讨论。
在哪里找到和更改WordPress模板文件
.php文件可以包含PHP代码和HTML标记(所有这些都可以编辑)。因此,WordPress模板文件可以像您需要的那样复杂。在许多情况下,WordPress使用的模板文件是它们管理的元素的函数集合。
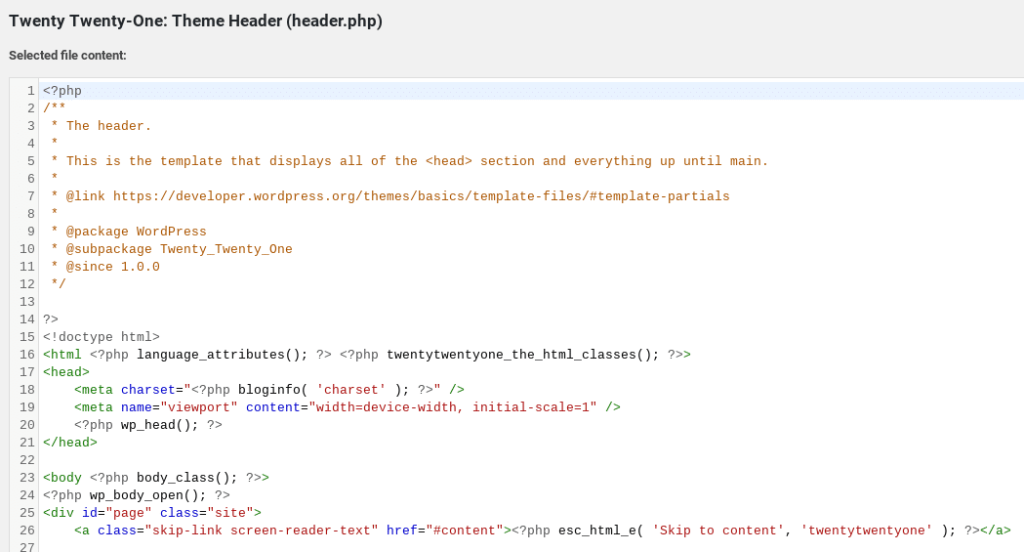
举个例子,这里快速浏览一下WordPress官方二〇二一主题使用的header.php模板文件:

二〇二一主题header模板文件
正如我们所提到的,每个WordPress主题都包含自己的一组模板文件。您可以通过文件传输协议 (FTP) 客户端访问网站根目录中的文件夹来查看您的主题包含哪些模板文件。
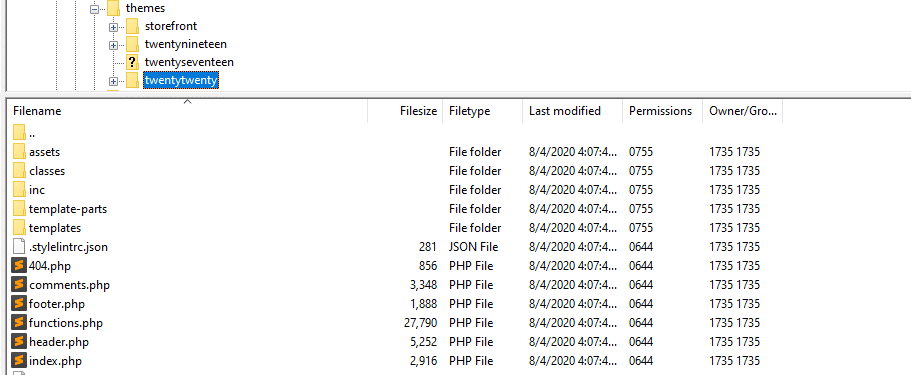
这是以前的WordPress官方主题Twenty Twenty的样子:

Twenty Twenty主题目录和模板文件
默认情况下,WordPress将加载位于主题主目录(wp_content > Themes)或template-parts文件夹中的模板文件。
如果您计划创建多个模板文件,我们建议您将主页模板保留在主目录中。对于更具体的模板文件,例如全角页面或侧边栏布局,您可以使用子目录。
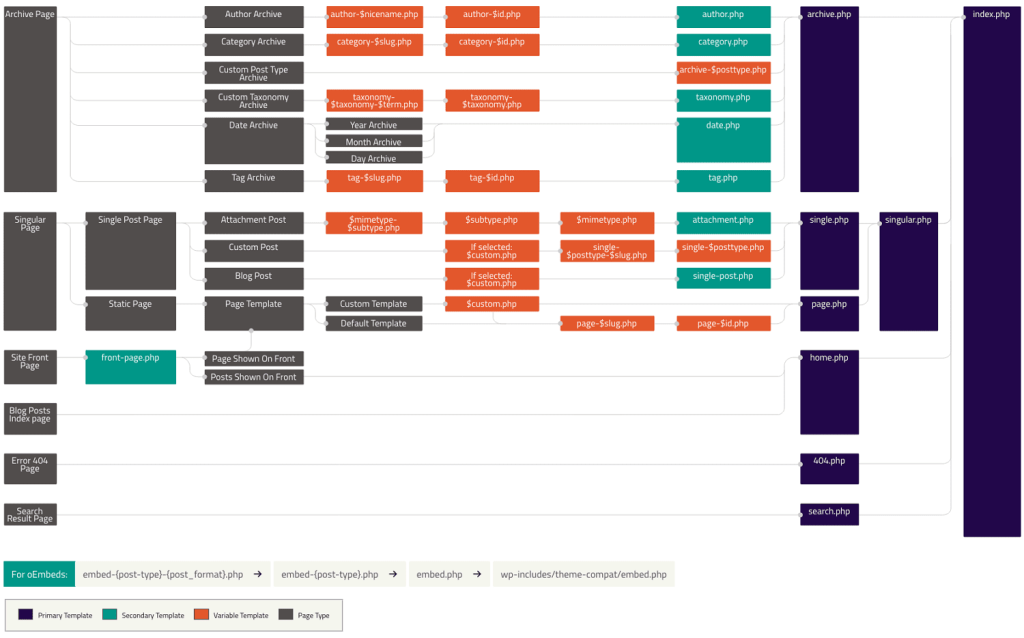
掌握完整的WordPress模板层次结构的最佳方法是通过备忘单。在这种情况下,我们将向您展示模板层次结构的可视化概览,由WordPress Codex提供:

WordPress模板层次结构
WordPress Codex包含大量有关模板层次结构的信息,因此我们建议为该资源添加书签。现在,让我们深入了解每种页面类型及其使用的模板文件。
按页面类型划分的WordPress模板层次结构细分
WordPress 使用七种主要类型的页面。在本节中,我们将讨论它们中的每一个,并为您提供它们使用的模板文件的细分。让我们从头版开始。
- 首页模板文件
- 单个文章
- 单页
- 自定义文章类型
- 搜索结果页面
- 类别和标签页
- 404错误页面
首页模板文件
您的WordPress主页 是大多数用户访问您的网站时的第一站。实际上,从一个站点到另一个站点的首页布局可能会有很大差异。
但是,对于基本的首页,WordPress会按顺序查找这三个模板文件:
- front-page.php
- home.php
- index.php
如果您的主题不包含front-page.php模板文件,WordPress将默认使用第二个选项,依此类推。与往常一样,index.php文件是WordPress沿模板决策树制作的最后一站。
单个文章
单个WordPress文章使用单个文章模板层次结构。对于每篇博文的主要内容,WordPress会查找以下文件:
- single.php
- singular.php
- index.php
但是,如果您查看模板备忘单,您会注意到在某些情况下会出现更复杂的层次结构。
这是因为WordPress允许您为单个文章和单个类别指定模板文件,如果找不到这些选项中的任何一个,则默认为single.php 。
除了主模板文件之外,您还有诸如header, footer, sidebars和comments等元素。正如我们之前提到的,这些元素中的每一个都可以有自己的模板文件。
单页
发布后,单页是大多数WordPress网站的生计。在大多数情况下,它们使用与您的首页不同的模板,除非两种类型的页面都默认为index.php。
以下是单页模板层次结构的外观:
- page.php
- singular.php
- index.php
尽管单个文章和页面的模板层次结构相似,但存在一些关键差异。
首先,当涉及到页面时,WordPress使用自定义文件的get_page_templates() path,您可以使用它来更改或重定向默认页面模板。
此外,您可以为特定的slug和 ID创建模板。如果您有page-{slug}.php或page-{id}.php文件,WordPress 将尝试按顺序加载每个文件,然后默认为page.php。
自定义文章类型
您可以为您可能不想与页面或帖子捆绑的各种内容创建自定义文章类型。自定义文章类型为您的内容提供了更高程度的组织,并且它们还具有自己的模板层次结构:
- archive-{post_type}.php
- archive.php
- index.php
自定义文章类型的模板层次结构不像整页或文章那样复杂。但是,WordPress允许您为每种自定义文章类型创建模板文件,因此它们不必共享相同的确切布局。
搜索结果页面
我们已经向您介绍了WordPress用于搜索结果页面的模板层次结构,因此让我们简要回顾一下它的外观:
- search.php
- index.php
随着我们远离诸如文章或首页等“复杂”页面类型,WordPress模板层次结构变得更加简单。
对于搜索页面,您通常不需要在结果本身之外包含太多元素。结构越简单,层次结构通常越短。
类别和标签页
尽管许多网站不直接链接到它们,但WordPress会为您的标签和类别生成集合页面。taxonomy中的每个项目也有特定的子页面。
考虑到具有大型内容库的网站的分类法可能变得多么复杂,这种层次结构涉及比平常更多的“步骤”:
- category–{slug}.php
- category-{id}.php
- category.php
- archive.php
- index.php
请注意,标签使用相同的层次结构,除了在所有实例中“标签”替换“类别”。
理论上,您可以为WordPress网站上的每个类别或标签创建单独的模板文件,并通过slug或ID识别它们。然而,很少有网站真正经历过所有这些麻烦。
如果您不打算让访问者浏览您的类别页面,请随意默认使用archive.php模板。
404错误页面
有时,访问者会尝试访问不存在的页面。发生这种情况时,WordPress将返回404错误页面。
默认情况下,WordPress不提供自定义此页面外观的选项。但是,您可以通过模板文件自己调整它的外观。模板层次结构相当短:
- 404.php
- index.php
随着您网站的增长,用户可能会遇到404错误的实例也会随之增长。针对这些情况使用自定义错误页面可以帮助您告知访问者页面未加载的原因,将他们指向另一个方向,并减少挫败感。
加载404模板文件时,WordPress会在使用默认文件之前查找并加载您的自定义文件。
子主题适合WordPress模板层次结构的位置
如果您喜欢自定义WordPress主题,最佳做法是使用子主题。子主题在WordPress模板层次结构中也占有一席之地,但如果您查看我们之前提供的备忘单,它并不明显。
简而言之,使用子主题会为您使用的任何页面类型在模板层次结构中添加第二层。
假设您正在使用包含单个页面的自定义模板文件的子主题。以下是WordPress尝试加载文件的顺序:
- 子主题内的page.php
- 父主题中的page.php
- 子主题中的singular.php
- 父主题中的singular.php
- 子主题中的index.php
- 父主题中的index.php
如果WordPress可以在您的子主题中找到模板文件的版本,那么它将加载该版本,即使在父主题中有对应的模板文件也是如此。在某些情况下,您可能会发现自己想要为您使用的主题自定义模板文件,并且在这些情况下利用子主题是完美的。
与其他类型的自定义一样,当您更新主题模板文件时,您将丢失对它的更改。通过子主题添加这些更改将使您摆脱这种情况。
使用WordPress模板标签进行主题开发
在WordPress开发中,您经常会遇到模板标签,这是您可以用来动态生成和获取数据的PHP函数。模板标签通常是模板文件的一部分,但它们不可互换。
WordPress在其代码中构建了数十个模板标签,您可以在主题开发中使用这些标签。一些例子包括:
- get_header()
- get_footer()
- get_sidebar()
- get_search_form()
- 获取模板部分()
这些标签使您能够从您正在使用的主题中收集模板文件。实际上,这意味着您可以将特定元素添加到主模板文件,例如front-page.php或index.php。
如果您想要一份可以在WordPress开发中使用的所有模板标签的完整列表,请查看WordPress Codex。
在那里,您将找到有关如何使用每个模板标记、它们的各个参数以及实际代码示例的说明。
小结
尽管WordPress模板层次结构乍一看可能看起来很复杂,但它归结为一系列简单的决策树。每当您访问WordPress网站时,CMS都会查看您尝试访问的页面类型,然后使用层次结构来确定要加载的模板文件。
除了每种页面类型的主要模板之外,您还可以为单独的元素(例如页眉、页脚和侧边栏)提供模板文件。
这种模块化方法使您可以完全控制网站上每个页面的外观,并帮助您在WordPress开发过程中节省时间。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!