WordPress主题安装后和演示站示例不一样如何导入数据呢
摘要:前两个月大挖发布过一篇文章把你的wordpress网站生成微信小程序,很多worpdress客户都很活跃…

前两个月大挖发布过一篇文章把你的wordpress网站生成微信小程序,很多worpdress客户都很活跃的在沟通和讨论关于小程序开发的问题,但是仍说有很多细节不是很清楚,所以大挖就再分享一篇比较全面且比较清晰的新手入门教程给到大家,主要是针对小白用户的,开发高手就可以忽略了。
另外,推荐一下wordpress版微信小程序3.18的下载地址,是开始源码的在git站:点我下载
WordPress REST API
首先我们还是要说回>WordPress REST API这个功能,wordpress在4.x版本时新增了rest api功能,所以你需要保障你的wordpress程序为最新程序且在4.5以上,那么第二个问题WordPress REST API是什么呢,简单来讲,WordPress REST API就是浏览器通过http方式访问wordpress程序时提供的链接,可以获取这个wordpress网站的内容,而且这个内容是以json格式返回到浏览器的,一句话来讲,是一种链接形式。且API与用户的通信协议,总是使用HTTPs协议。
有关WordPress REST API详细的介绍可以看一下阮一峰的ESTful API 设计指南
WordPress REST API链接通常是和wordpress的安装路径有关,通常一个wordpress安装完成后,他的默认url访问链接为,https://www.yousitem.com/index.php/wp-json/wp/v2/
但是如果我们的网站wordpress已经优化过或是调整过url,那rest api的url地址应该是https://www.yousitem.com/wp-json/wp/v2/
因此我们的wordpress REST API的链接需要这样来写…/wp-json/wp/v2/posts?per_page=8&page=1&orderby=date&order=desc
省略号的意思是根据你自身的url规则来正常填写即可,接下来我们继续延伸。
wp-json:对REST API 进行详细的描述说明,例如直接访问https://www.watch-life.net/wp-json,就可以看到这些说明
wp/v2:是对REST API 的版本进行说明,这里说明的V2版本,例如直接访问https://www.watch-life.net/wp-json/wp/v2,就可以看到有关v2版本的功能说明。
posts:是对REST API的路由终点(endpoint),也是用于表述获取WordPress什么样内容,”posts”表明是获取文章的内容。这里的路由终点还有其他的,比如:Categories(分类),Tags(标签),Pages(页面),Comments(评论),那么相应的如果获取这些内容的api链接如下:
获取分类api链接的URL:https://www.wazhuti.com/wp-json/wp/v2/categories
获取标签api链接的URL:https://www.wazhuti.com/wp-json/wp/v2/tags
获取页面api链接的URL:https://www.wazhuti.com/wp-json/wp/v2/pages
获取评论api链接的URL:https://www.wazhuti.com/wp-json/wp/v2/comments
插件安装地址:http://wordpress.org/plugins/json-api/
安装好后,使用方法如下(本文只介绍几个常见的,其他的请参考插件说明文档):
隐式调用
http://www.example.org/?json=1(返回该站全部json格式数据)
http://www.example.org/?p=47&json=1(返回文章id为47的json数据)
http://www.example.org/tag/banana/?json=1(返回标签是banana的json数据)
显示调用
http://www.example.org/?json=get_recent_posts(返回最新文章json数据,默认返回很多字段,可以指定)
http://www.example.org/?json=get_post&post_id=47(返回id为47的文章json数据)
http://www.example.org/?json=get_tag_posts&tag_slug=banana(返回tag标签是banana的json数据)
链接友好型调用
http://www.example.org/api/get_recent_posts/
http://www.example.org/api/get_post/?post_id=47
http://www.example.org/api/get_tag_posts/?tag_slug=banana
?per_page=8&page=1&orderby=date&order=desc:这部分就是各种参数,per_page是每页记录数,page是当前第几页,orderby是通过什么方式排序,order 是排序方式。不同的路由终点参数也会有所不同。
WordPress REST API 已经相当完善,利用它可以作为后端服务,可以获取基本可以获取WordPress大部分的内容,这样就不必再写后端服务代码,可以在 Android,iOS,小程序里直接调用。
微信小程序
1.准备工作
有关小程序的注册、服务器域名配置见我以前写的文章:用微信小程序连接WordPress网站,这里就不再重复了,需要说明的一点是,在微信小程序中域名的配置,目前看来未备案的域名也可以通过审核。将来会不会严格起来,必须备案的域名才可以使用,就不得而知了。
基本设置
首先配置微信小程序的基本信息,这部分配置一定要谨慎,因为每月修改次数是有限定的,特别小程序名称在发布后是需要认证才能修改的,起名字前一定要认真想好,发布后再来修改,就比较麻烦了。
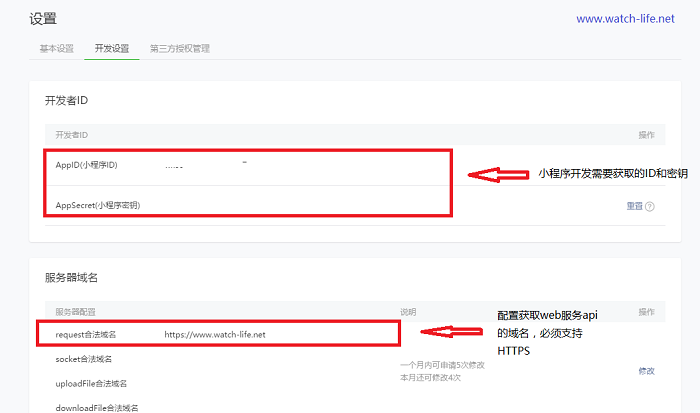
开发设置
首先需要到小程序的后台管理去获取小程序的开发者ID和密钥,同时设置提供web服务api的域名链接地址,特别注意的是该域名的链接地址需要是HTTPS。worpdress全站快速https
小程序的开发可以参考官方的文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=2017327。针WordPress类型的网站,主要获得以下的内容:
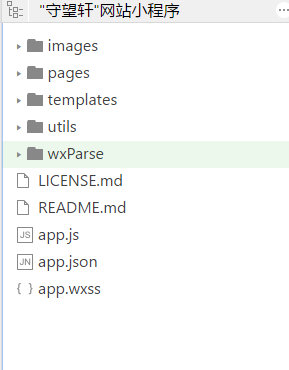
2.程序文件结构
WordPress版本3.1.5的小程序的文件结构如下:
有关app.js,app.json ,app.wxss的微信小程序核心的文件不具体介绍,可以参考微信的相关开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=201767。这里只介绍与WordPress版本的小程序相关的目录及文件。
(1)”image”文件夹:图片的文件夹。
(2)”pages”文件夹:用于存放小程序的功能的页面。这个文件夹里的文件整个项目最核心的文件夹,主要功能的实现都是这个文件夹里包含的页面实现的。
(3)”templates”文件夹:用于存放通用模版页面。
(4)”utils”文件夹:用于存放公共的js api 文件。
(5)”wxParse”文件夹:第三方用于html转wxml的解析库文件。
下面重点介绍”pages”和”utils”文件夹
一.”utils”文件夹
“utils” 文件夹里核心的文件是api.js,在这个js文件里提供程序需要调用 WordPress REST API 的公用接口方法,如果你使用本小程序来加载自己网站的REST API 只需要修改下面代码的域名部分(蓝色部分)即可:
var HOST_URI = ‘https://www.watch-life.net/wp-json/wp/v2/’;
如果api 链接正常,其他部分不修改,就可以直接运行。api.js 提供的接口方法包括:
(1)获取文章列表。
(2)获取文章详情。
(3)获取页面列表。
(4)获取页面详情。
(5)获取文章分类。
(6)获取文章评论。
(7)获取文章第一张图片。
二.”pages”文件夹
“pages” 文件夹包含小程序里所有的功能页面:首页列表(index)、文章详情(detail)、按分类、搜索的文章列表(list),页面详情(page),关于页面(about),logs(日志页面,此页面可以去掉)
按照微信小程序的开发规则,每个页面功能都会包括三个文件:js,json ,wxml,wxss。简单来说:js文件控制小程序加载的程序以及发送数据请求,同时把获取的数据提供给wxml来显示,json文件是配置文件,wxml是小程序的前端显示页面(相当于web程序的 html),wxss就是样式文件(相当于web程序的css)。有关这些文件更详细的说明见官方的文档。
这里要说明一下,之所以要把文章列表页和按分类、搜索的文章列表分开来,是基于两个原因:
(1)两个页面略有不同,首页列表页有轮转的图片,分类、搜索的文章列表页没有这个。
(2)在页面里就无法通过navigator跳转到tabbar导航的页面,于是就把两个页面分开来。
3.数据请求
无论是获取文章列表,还是显示文章的详情,都是需要微信小程序去调用WordPress REST API去获取数据,在微信小程序里提供的发送http请求的api是:wx.request,通过这个接口发送请求,获取数据并赋值(setData)给小程序的页面数据对象(data),小程序前端(wxml文件)基于这个页面数据对象来渲染显示页面。wx.request接口调用代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
wx.request({
url: url,
success: function (response) {
self.setData({
postsList: self.data.postsList.concat(response.data.map(function (item) {
…
//数据处理
…
return item;
}))
});
}
});
}
|
上述代码中的”postsList”就是页面数据变量,前端页面(wxml页面)可以使用这个变量来显示数据
|
1
2
3
4
5
6
7
|
<view class=“common-list”>
<block wx:key=“id” wx:for=“{{postsList}}”>
<view class=“list-item has-img” index=“{{index}}” id=“{{item.id}}” bindtap=“redictDetail”>
</view>
… //数据显示的略过
</block>
</view>
|
因为postsList变量是一个数据集变量,因此利用它做循环结合block组件来显示数据列表。
在列表页面如果数据项多就考虑要分页显示数据,在手机端的应用一般不采用通过页码点击的方式来分页,通常采用下拉刷新获取新页面的方式。代码如下:
|
1
2
3
4
5
6
7
|
lower: function (e) {
var self = this;
self.setData({
page: self.data.page + 1
});
this.fetchPostsData(self.data);
},
|
对于文章详情(包括WordPress页面详情),数据请求的方式和上面类似,只不过和列表略有不同的是,文章内容在添加的时候,是通过WordPress的编辑器录入的,那么数据里包含大量的html标签代码,在微信小程序是无法解析的。因此需要把html转成小程序支持的wxml,在本小程序里采用一个开源的第三方解析库:WxParse,虽然这个解析库还存在若干问题,但总算可以正常显示文章的内容。目前看来,在html转换为wxml上还没有完美的解决方案,希望官方能出相关富文本组件。
文章内容小结
很高兴可以把wordpress制作微信小程序的每个细节分享出来给大家提供帮忙,就目前的文章来看,已经整合了从api到https到微信小程序的所有构架说明,而且一些参考性的文章也提供了链接,总体来讲wordpress制作小程序的开发难度并不大,如果认真看文档了,基本上可以忽略本文了,文章只是给大家一下入门指导,从步骤到认知,
尽管我很想把WordPress REST API 开发微信小程序每个细节都清楚明白地写出来,给入门者一个很好的指导,但在撰写的过程中,我觉得如果写得过于细节就有些琐碎了,于是我就把比较关键一些重点内容写出来供参考。小程序开发难度并不大,如果认真看了官方的文档,基本上可以忽略本文章了。
如果你觉得有用,帮忙点下文章底部的广告,感谢。
文件转自:守望轩
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!