在浏览器中怎样查看网站里css的位置
摘要:在这里大挖将以360浏览器和谷歌浏览器为例来给大家讲解下如何在浏览器里查看网页里某个代码样式的css位置…
摘要:在这里大挖将以360浏览器和谷歌浏览器为例来给大家讲解下如何在浏览器里查看网页里某个代码样式的css位置,方便大家对cs…
在这里大挖将以360浏览器和谷歌浏览器为例来给大家讲解下如何在浏览器里查看网页里某个代码样式的css位置,方便大家对css进行调整时快速找到所需位置进行修改,当然如果你是用的其它的浏览器,也可以在当前页面右键找到类似“开发者模式”或是“审查元素”的选项或是按“F12”也可以进入到相应的控制面板中。

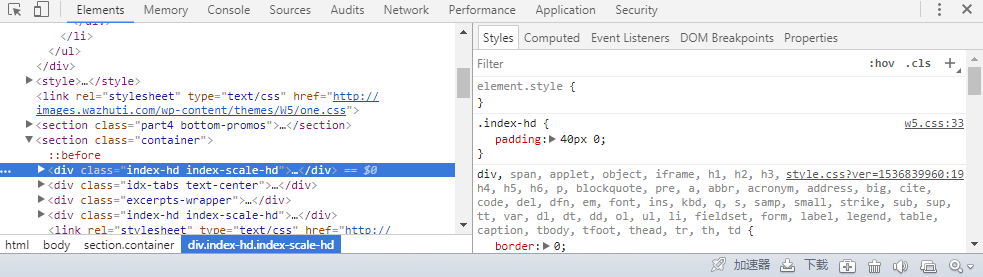
如图所示:
我们可以通过控制面板左侧的代码位置对照网站的DIV层级在右侧查看到对应的css样式,样式表名称,以及样式表行位置。如图所示清楚的标注了注册表名称为w5.css,同时样式表代码所在的位置在w5.css第33行里。
同时我们在控制面板里也可以对css样式或是html的代码div样式进行前台测试编辑,来调试效果,当然你的操作不会改变到网站服务器端的样式或是网页,只是你本地的测试页面,F5刷新后便会恢复默认样式。
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!