教你为WordPress主题添加幻灯片发布功能
摘要:在wordpress主题使用中,有个别的主题并没有幻灯片功能,需要我们手动添加该功能,成本过高,今天,大…
摘要:在wordpress主题使用中,有个别的主题并没有幻灯片功能,需要我们手动添加该功能,成本过高,今天,大挖给大家分享一组…

在wordpress主题使用中,有个别的主题并没有幻灯片功能,需要我们手动添加该功能,成本过高,今天,大挖给大家分享一组不错的后台幻灯版发布的代码,同时也可以运用在前台调用,可以说是华丽丽的前端幻灯片了,我们以默认的wordpress主题为例,讲解下如何为wordpress主题添加一个幻灯片发布功能,我们再wordpress主题下创建一个inc文件夹,并在该文件夹下新建post_type.php文件。
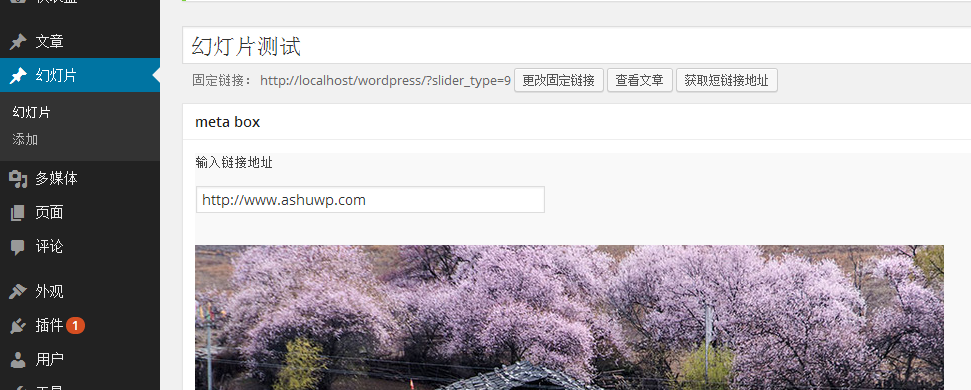
首先创建一个自定义文章类型
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
add_action(‘init’, ‘ashu_post_type’);
function ashu_post_type() {
/**********幻灯片*****************/
register_post_type( ‘slider_type’,
array(
‘labels’ => array(
‘name’ => ‘幻灯片’,
‘singular_name’ => ‘幻灯片’,
‘add_new’ => ‘添加’,
‘add_new_item’ => ‘添加新幻灯片’,
‘edit_item’ => ‘编辑幻灯片’,
‘new_item’ => ‘新幻灯片’
),
‘public’ => true,
‘has_archive’ => false,
‘exclude_from_search’ => true,
‘menu_position’ => 5,
‘supports’ => array( ‘title’,‘thumbnail’),
)
);
}
add_filter( ‘manage_edit-slider_type_columns’, ‘slider_type_custom_columns’ );
function slider_type_custom_columns( $columns ) {
$columns = array(
‘cb’ => ‘<input type=”checkbox” />’,
‘title’ => ‘幻灯片名’,
‘haslink’ => ‘链接到’,
‘thumbnail’ => ‘幻灯片预览’,
‘date’ => ‘日期’
);
return $columns;
}
add_action( ‘manage_slider_type_posts_custom_column’, ‘slider_type_manage_custom_columns’, 10, 2 );
function slider_type_manage_custom_columns( $column, $post_id ) {
global $post;
switch( $column ) {
case “haslink”:
if(get_post_meta($post->ID, “slider_link”, true)){
echo get_post_meta($post->ID, “slider_link”, true);
} else {echo ‘—-‘;}
break;
case “thumbnail”:
$slider_pic = get_post_meta($post->ID, “slider_pic”, true);
echo ‘<img src=”‘.$slider_pic.‘” width=”95″ height=”41″ alt=”” />’;
break;
default :
break;
}
}
|
然后在wordpress主题的functions.php文件加入以下代码
|
1
|
require get_template_directory() . ‘/inc/post_type.php’;
|
就这样后台部分完成。
下面是前台内容输出的部分,因为使用不同的幻灯插件会有不同的输出形式,下面只是给大家一个参考
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
$args = array(
‘post_type’=>‘slider_type’,
);
query_posts($args);
if( have_posts() ) : ?>
<div id=“banner”>
<div id=“show”>
<?php
while( have_posts() ) : the_post();
$image_url = get_post_meta($post->ID,‘slider_pic’,true);
if($image_url!=”){ ?>
<div class=“show_item”>
<a href=“<?php echo get_post_meta($post->ID,‘slider_link’,true);?>“>
<img src=“<?php echo $image_url; ?>“ alt=“<?php the_title(); ?>“ />
</a>
</div>
<?php } endwhile; ?>
</div>
</div>
<?php endif; wp_reset_query(); ?>
|
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!