如何在WordPress评论里添加电话,手机号,微信号的表单功能
摘要:在wordpress默认及大多数的用户使用的wordpress主题中,woredpress默认功能只有自…
在wordpress默认及大多数的用户使用的wordpress主题中,woredpress默认功能只有自带的四项字段表单,分别为包含内容在内的昵称、邮箱及网址,基本上满意了绝大部分访客评论时的需求。即填写姓名,联系邮箱、表现观点,网址功能是可有可无的,但我们如果把wordpress作为营销型网站就需要访客可以留言更高效的联络方式比如手机或是微信,那大挖就以默认主题为例,给wordpress默认评论添加电话及微信号的功能

为wordpress主题添加电话和微信号操作步骤:
1、在wordpress主题里找到评论文件即 comments.php ,找到邮箱的字段表单代码,并在下面添加以下代码:
|
1
2
3
4
5
6
7
8
|
<p>
<input type=“text” name=“tel” class=“text” id=“tel” value=“<?php echo get_comment_meta($comment->comment_ID,‘tel’,true); ?>“ tabindex=“3”/>
<label for=“tel”>电话</label>
</p>
<p>
<input type=“text” name=“qq” class=“text” id=“qq” value=“<?php echo get_comment_meta($comment->comment_ID,‘qq’,true); ?>“ tabindex=“4”/>
<label for=“qq”>微信号</label>
</p>
|
2、在wordpress主题的 functions.php 文件的最后一个 ?> 的前面添加以下代码:
|
1
2
3
4
5
6
7
|
add_action(‘wp_insert_comment’,‘wp_insert_tel’,10,2);
function wp_insert_tel($comment_ID,$commmentdata) {
$tel = isset($_POST[‘tel’]) ? $_POST[‘tel’] : false;
$qq = isset($_POST[‘qq’]) ? $_POST[‘qq’] : false;
update_comment_meta($comment_ID,‘tel’,$tel);//tel 是存储在数据库里的字段名字
update_comment_meta($comment_ID,‘qq’,$qq);//qq 是存储在数据库里的字段名字
}
|
3、我们需要在 WordPress 后台的评论列表中也显示刚才添加的电话和 微信 字段,那么继续在主题的 functions.php 文件的最后一个 ?> 的前面添加以下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
add_filter( ‘manage_edit-comments_columns’, ‘my_comments_columns’ );
add_action( ‘manage_comments_custom_column’, ‘output_my_comments_columns’, 10, 2 );
function my_comments_columns( $columns ){
$columns[ ‘tel’ ] = __( ‘电话’ ); //电话是代表列的名字
$columns[ ‘qq’ ] = __( ‘微信号’ ); //微信号是代表列的名字
return $columns;
}
function output_my_comments_columns( $column_name, $comment_id ){
switch( $column_name ) {
case “tel” :
echo get_comment_meta( $comment_id, ‘tel’, true );
break;
case “qq” :
echo get_comment_meta( $comment_id, ‘qq’, true );
break;
}
}
|
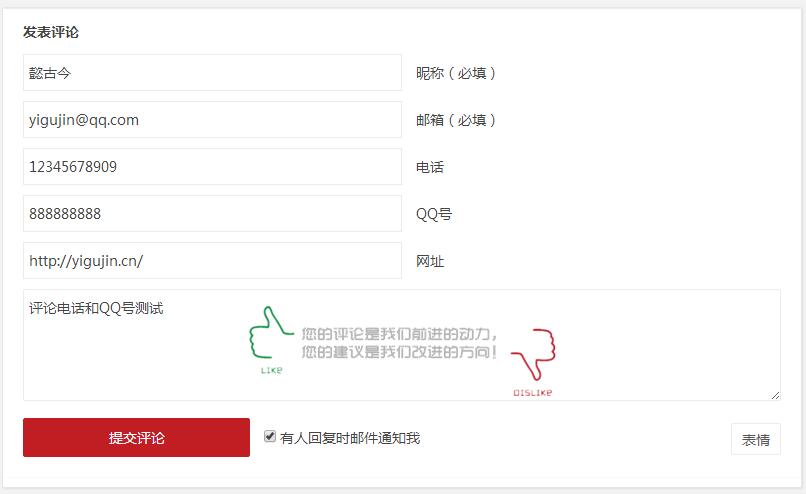
保存并上传覆盖 comments.php 和 functions.php 文件后,在前台的评论表单中就可以看到电话和 微信号这两个额外字段,填写相关内容评论后,我们也可以在后台的评论列表中看到添加的电话和 QQ 号,效果如下图:

大挖的这个教程操作起来很简单,第一步即在评论前端添加对应的表单位置,第二步是大核心代码里新增评论函数,第三步是在后台列表里添加显示位置,但是这里大挖提醒一下各位站长,按用户体验来讲,三项的评论字段表单已经相关繁琐,如果再加两项就更是加大了用户体验的操作成本,会让用户厌烦,所以提醒大家按需谨慎操作。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!