WordPress主题functions.php文件恶意代码注释及删除方法
博客吧前面的wordpress默认编辑器TinyMCE功能增强方法分享了扩展WP编辑器按钮的代码,选择字体是其…
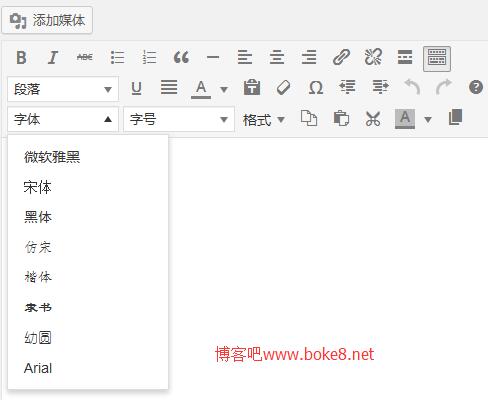
博客吧前面的wordpress默认编辑器TinyMCE功能增强方法分享了扩展WP编辑器按钮的代码,选择字体是其中的一个扩展功能,但该字体选择只有英文字体,没有中文字体,现在再次把字体选择按钮再次扩展,为其增加中文字体的选择,如微软雅黑字体、宋体、幼圆字体等。

操作步骤:
1、如果已经对TinyMCE编辑器增加字体选择功能,请直接添加第2步的代码,否则请在当前主题的functions.php文件中,先添加以下代码:
1 2 3 4 5 6 |
function add_editor_buttons($buttons) { $buttons[] = 'styleselect'; $buttons[] = 'fontselect'; return $buttons; } add_filter("mce_buttons_3", "add_editor_buttons"); |
2、然后再在当前主题的functions.php文件中添加以下代码:
1 2 3 4 5 |
function add_fontfamily($initArray){ $initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Arial='Arial';"; return $initArray; } add_filter('tiny_mce_before_init', 'add_fontfamily'); |
保存文件即可。
注意:添加上面代码后,原来可选择的英文字体就没有了,如果还需要英文字体,可按照 微软雅黑=’微软雅黑’; 格式继续添加,如 Arial=’Arial’;
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。




还没有任何评论,赶紧来占个楼吧!