WordPress文章页面显示是否已被百度收录的方法
给wordpress博客添加联系表单有很多wordpress插件可以选择,比如非常流行且功能强大的contac…
给wordpress博客添加联系表单有很多wordpress插件可以选择,比如非常流行且功能强大的contact form 7插件,对于表单需求量比较大的站长来说是个不错的选择,但是如果仅仅需要一个简简单单的联系表单,则没有必要安装插件,直接通过代码给当前使用的wordpress主题添加一个内置式的联系表单即可,下面博客吧给大家分享相关代码以及添加方法。

1、创建表单页面模板
创建一个php文件并命名为contact.php,编辑当前主题的page.php文件,把所有代码复制到contact.php文件,然后在contact.php文件第一行添加以下代码:
1 2 3 4 5 |
<?php /* Template Name:联系表单 */ ?> |
2、添加表单HTML代码
在contact.php文件中找到代码:
1 |
<?php the_content();?> |
在该代码下面添加以下代码:(PS:部分主题可能额外调用,如果没有找到,就在文件中找一个自己喜欢的位置添加以下代码)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
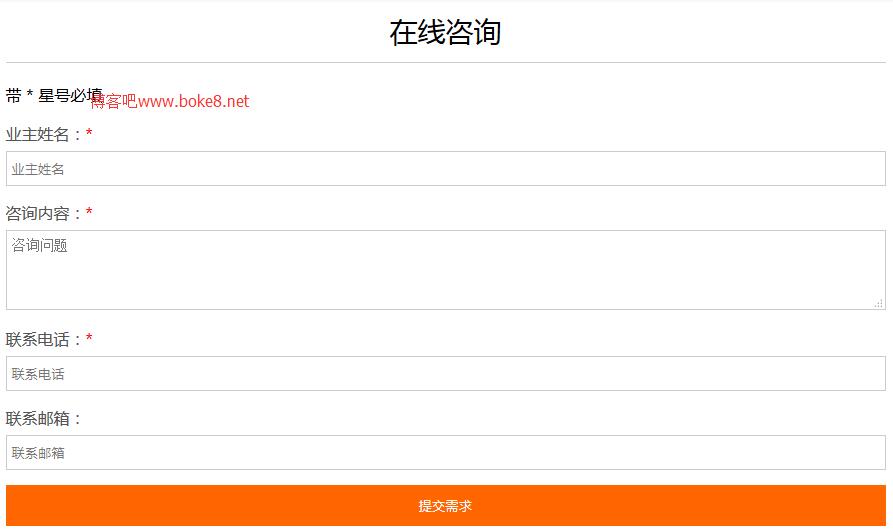
<form id="contact-form" action="" method="post"> <p> <label>姓名:<i>*</i></label> <input type="text" name="owner" id="owner" class="text" value="<?php if(isset($_POST['owner'])) echo $_POST['owner'];?>" /> <span class="error"></span> </p> <p> <label>联系电话:<i>*</i></label> <input type="text" name="phone" id="phone" class="text" value="<?php if(isset($_POST['phone'])) echo $_POST['phone'];?>"/> <span class="error"></span> </p> <p> <label>联系邮箱:</label> <input type="text" name="email" id="email" class="text" value="<?php if(isset($_POST['email'])) echo $_POST['email'];?>"/> </p> <p> <label>咨询内容:<i>*</i></label> <textarea name="content" id="content"><?php if(isset($_POST['content'])) echo $_POST['content'];?></textarea> <span class="error"></span> </p> <p><input type="submit" name="submit" class="submit" value="提交需求"/></p> </form> |
3、添加表单数据处理代码
表单提交后,需要通过php代码接收表单提交的数据,然后才可以把数据通过邮件发送出去。把下面代码添加到contact.php文件的<?php get_header();?>代码上面:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php if(isset($_POST['submit']) || isset($_POST['submit']) ) { $body =''; if(trim($_POST['owner'])) { $body .= '<p>联系姓名:'.trim($_POST['owner']).'</p>'; } if(trim($_POST['phone'])) { $body .= '<p>联系电话:'.trim($_POST['phone']).'</p>'; } if(trim($_POST['email'])) { $body .= '<p>联系邮箱:'.trim($_POST['email']).'</p>'; } if(trim($_POST['content'])) { $body .= '<p>咨询内容:'.trim($_POST['content']).'</p>'; } if(isset($body)) { $emailTo = get_option('admin_email'); $sendmail = $_POST['email']; $mailsubject = get_bloginfo('name').':'.$name; $subject = '=?UTF-8?B?'.base64_encode($mailsubject).'?='; $mailbody = $body; $headers = "MIME-Version: 1.0" . "rn"; $headers .= "Content-type:text/html; charset=utf-8"."rn"; $headers .="Content-Transfer-Encoding: 8bit"."rn"; $headers .= 'From: '.$name.' <'.$sendmail.'>' . "rn" . 'Reply-To: ' . $sendmail; $state = wp_mail($emailTo, $subject, $mailbody, $headers); if($state == true) { wp_die('提交成功,点击<a href="'.get_bloginfo('url').'">返回首页</a>','需求提交成功'); }else{ wp_die('提交失败,点击<a href="'.get_bloginfo('url').'">返回首页</a>','需求提交失败'); } } } ?> |
4、添加表单必填项验证代码
在主题根目录创建一个js文件,命名为contact.form.js,然后添加下面的代码:(请确保主题已经引用jquery库文件)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$(document).ready(function(){ $('.submit').click(function(){ var address = $('input#address').val(); var email = $('input#email').val(); var owner = $('input#owner').val(); if(owner == ''){ $('input#owner').siblings('.error').html('带 * 必填');return false; }else{ $('input#owner').siblings('.error').html(''); } var content = $('textarea#content').val(); if(content == ''){ $('textarea#content').siblings('.error').html('带 * 必填');return false; }else{ $('textarea#content').siblings('.error').html(''); } var phone = $('input#phone').val(); if(phone == ''){ $('input#phone').siblings('.error').html('带 * 必填');return false; }else{ $('input#phone').siblings('.error').html(''); } }); }); |
在contact.php文件的<?php get_footer();?>代码上面添加调用代码:
1 |
<script type="text/javascript" src="<?php bloginfo('template_url');?>/js/contact.form.js"></script> |
至此,整个联系表单添加完成,contact.php文件的完整代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<?php /* Template Name:联系表单 */ ?> <?php if(isset($_POST['submit']) || isset($_POST['submit']) ) { $body =''; if(trim($_POST['owner'])) { $body .= '<p>联系姓名:'.trim($_POST['owner']).'</p>'; } if(trim($_POST['phone'])) { $body .= '<p>联系电话:'.trim($_POST['phone']).'</p>'; } if(trim($_POST['email'])) { $body .= '<p>联系邮箱:'.trim($_POST['email']).'</p>'; } if(trim($_POST['content'])) { $body .= '<p>咨询内容:'.trim($_POST['content']).'</p>'; } if(isset($body)) { $emailTo = get_option('admin_email'); $sendmail = $_POST['email']; $mailsubject = get_bloginfo('name').':'.$name; $subject = '=?UTF-8?B?'.base64_encode($mailsubject).'?='; $mailbody = $body; $headers = "MIME-Version: 1.0" . "rn"; $headers .= "Content-type:text/html; charset=utf-8"."rn"; $headers .="Content-Transfer-Encoding: 8bit"."rn"; $headers .= 'From: '.$name.' <'.$sendmail.'>' . "rn" . 'Reply-To: ' . $sendmail; $state = wp_mail($emailTo, $subject, $mailbody, $headers); if($state == true) { wp_die('提交成功,点击<a href="'.get_bloginfo('url').'">返回首页</a>','需求提交成功'); }else{ wp_die('提交失败,点击<a href="'.get_bloginfo('url').'">返回首页</a>','需求提交失败'); } } } ?> <?php get_header();?> <div class="container"> <div class="main"> <?php while (have_posts()) : the_post(); ?> <div class="post" id="post-<?php the_ID();?>"> <h2><?php the_content();?></h2> <div class="entery"> <form id="contact-form" action="" method="post"> <p> <label>姓名:<i>*</i></label> <input type="text" name="owner" id="owner" class="text" value="<?php if(isset($_POST['owner'])) echo $_POST['owner'];?>" /> <span class="error"></span> </p> <p> <label>联系电话:<i>*</i></label> <input type="text" name="phone" id="phone" class="text" value="<?php if(isset($_POST['phone'])) echo $_POST['phone'];?>"/> <span class="error"></span> </p> <p> <label>联系邮箱:</label> <input type="text" name="email" id="email" class="text" value="<?php if(isset($_POST['email'])) echo $_POST['email'];?>"/> </p> <p> <label>咨询内容:<i>*</i></label> <textarea name="content" id="content"><?php if(isset($_POST['content'])) echo $_POST['content'];?></textarea> <span class="error"></span> </p> <p><input type="submit" name="submit" class="submit" value="提交需求"/></p> </form> </div> </div> <?php endwhile; ?> </div> </div> <script type="text/javascript" src="<?php bloginfo('template_url');?>/js/contact.form.js"></script> <?php get_footer();?> |
然后在“后台——页面——新建页面”,在页面属性的模板中选择“联系表单”,然后发布该页面即可。
温馨提示:
1、该邮件联系表单使用wordpress内置函数wp_mail()发送,需要服务器开启mail()函数,否则无法发送邮件。
2、以上代码没有包含表单css样式,请自行编写美化!
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!