WordPress获取gravatar头像函数get_avatar()
给主题搭配主题设置面板可以减少用户对主题的配置时间,目前最流行且被应用最多的wordpress主题后台设置框架…
给主题搭配主题设置面板可以减少用户对主题的配置时间,目前最流行且被应用最多的wordpress主题后台设置框架是Options Framework,但现在博客吧要分享的是另一款不比Options Framework差的wordpress后台主题设置框架Ashuwp Framework,Ashuwp Framework框架由阿树工作室开发并免费共享,功能强大、设置丰富,系统要求php5.3以上版本以及wordpress 4.5以上版本。
通过Ashuwp Framework框架可以给wordpress主题添加后台设置面板,支持多个顶级页面及子页面,支持导出导入主题设置选项;可以给文章添加自定义字段面板,且支持自定义文章类型;可以给分类添加自定义字段,支持tag以及自定义分类法。框架添加的设置选项支持以下表单元素类型:普通提示文字、文本输入框 input[text]、文本输入域 input[textarea]、图片上传 media upload(使用wordpress 3.5以后的新媒体中心)、单选框 radio(可选择 页面、分类、侧边栏、菜单、自定义的下拉项)、复选框 checkbox(可选择 页面、分类、侧边栏、菜单、自定义的下拉项)、下拉框 select(可选择 页面、分类、侧边栏、菜单、自定义的下拉项)、数组输入 number_array (可保存为一个数字数组)、文本编辑器 tinymce (调用wordpress默认的tinymce编辑器)。
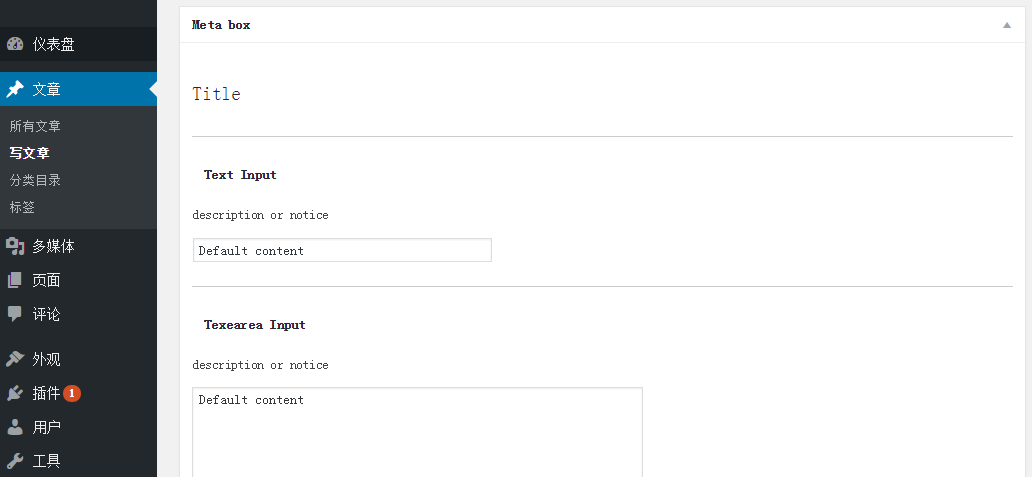
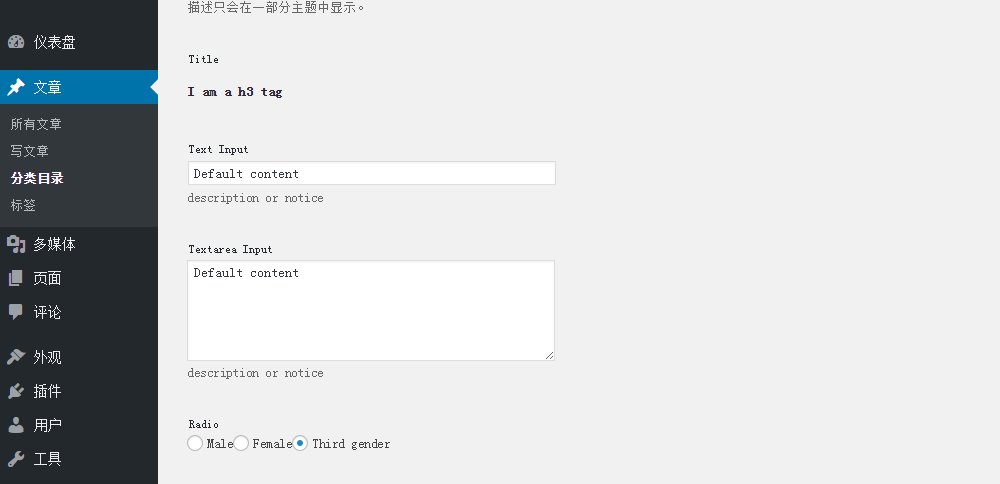
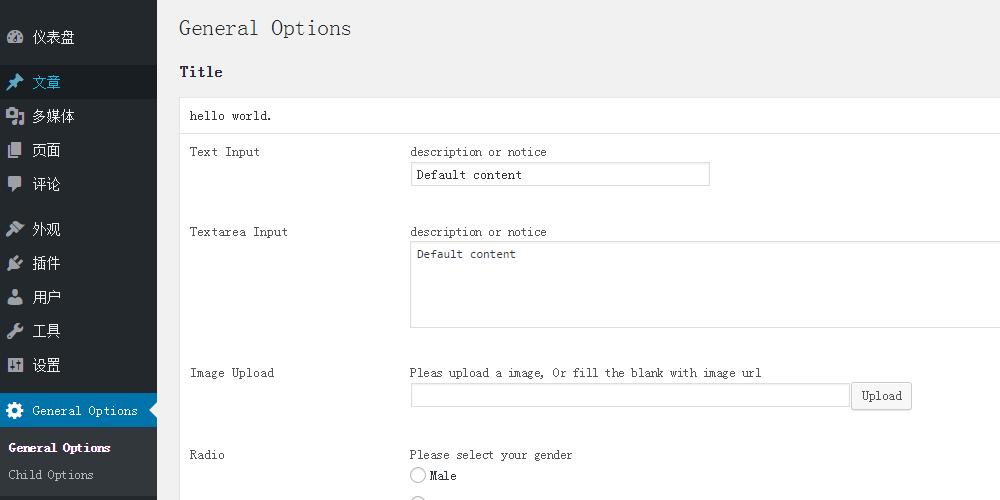
设置面板展示:
文章自定义字段面板

分类自定义字段面板

主题设置面板

框架使用教程:
文章字段
文章字段的数据获取使用get_post_meta函数。若配置数据如下:
1 2 3 4 5 6 7 8 |
$ashu_meta[] = array( 'name' => 'Input Example', 'id' => 'text_example', //Use the id to get data. 'desc' => 'A text input example, Default content:"Hello ashuwp."', 'std' => 'Hello ashuwp.', 'type' => 'text', 'multiple' => false, ); |
由于配置数据中,'type'=>'checkbox'、'type'=>'group'...等配置项,保存的数据为数组,所以获取数据请使用var_dump打印数据来确定结构。获取数据代码:
1 2 |
$meta_value = get_post_meta($post->ID,'text_example',true); var_dump($meta_value); |
分类字段
文章字段的数据获取使用get_term_meta函数。若配置数据如下:
1 2 3 4 5 6 7 8 |
$ashu_meta[] = array( 'name' => 'Input Example', 'id' => 'text_example', //Use the id to get data. 'desc' => 'A text input example, Default content:"Hello ashuwp."', 'std' => 'Hello ashuwp.', 'type' => 'text', 'multiple' => false, ); |
由于配置数据中,'type'=>'checkbox'、'type'=>'group'...等配置项,保存的数据为数组,所以获取数据请使用var_dump打印数据来确定结构。获取数据代码:
1 2 |
$meta_value = get_term_meta($term->term_id,'text_example',true); var_dump($meta_value); |
设置页面
若配置数据如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/**General options**/ $page_info = array( 'full_name' => 'General Options', 'optionname'=>'general', //Use the optionname to get data. 'child'=>false, 'filename' => 'generalpage' ); $ashu_options = array(); $ashu_options[] = array( 'name' => 'Input Example', 'id' => '_id_text', 'desc' => 'description or notice', 'std' => 'Default content', 'type' => 'text' ); $option_page = new ashuwp_options_feild($ashu_options, $page_info); |
数据保存说明:
设置页面的数据保存方式为一整个页面的所有设置数据保存在一个数组里面,存储在数据库的options表里面,如上面范例,optionname的值为general,那这个页面的数据保存在options表里面,名称为 ashuwp_general,你没看错,为了避免设置选项在数据保存时可能存在的冲突,在数据库里面保存的名称前面加了前缀“ashuwp_”。
获取数据:
1 2 |
$general_options = get_option('ashuwp_general'); var_dump($general_options); |
设置数据获取之后是一个多维数组,所以请先确定好数组结构再使用。
框架功能比较多,有需要的用户可以前往框架主页研究:http://www.ashuwp.com/framework/down
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!