解决WordPress函数get_term_link()参数使用变量无效的问题
wordpress默认文章类型post在编辑窗口的“发布”以及文章列表的“快捷编辑”中提供了“将文章置于首页顶…
wordpress默认文章类型post在编辑窗口的“发布”以及文章列表的“快捷编辑”中提供了“将文章置于首页顶端”的选项设置,即我们常说的置顶功能。但在wordpress的自定义文章类型中并没有发布该选项,刚开始以为是创建自定义文章类型时没有设置对应的参数,但查找资料发现,原来wordpress自定义文章类型是真的没有置顶选项,但是通过代码或插件给它可以添加一个。

PS:以下代码针对TinyMCE编辑测试使用
下面是给wordpress自定义文章类型添加置顶选项设置的实现代码,可根据步骤添加:
1、在主题的functions.php文件添加代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php add_action( 'add_meta_boxes', 'add_product_box' ); function add_product_box(){ add_meta_box( 'product_sticky', '文章置顶', 'product_sticky', 'product_type', 'side', 'high' ); } function product_sticky (){ ?> <ul> <li style="margin-top:6px;"> <input id="super-sticky" name="sticky" type="checkbox" value="sticky" <?php checked( is_sticky() ); ?>/> <label for="super-sticky" class="selectit" style="vertical-align: top">推荐阅读</label> </li> </ul> <?php } ?> |
说明:
修改第三行add_meta_box()里的product_type为自己的自定义文章类型即可,其余参数可以根据需要修改。
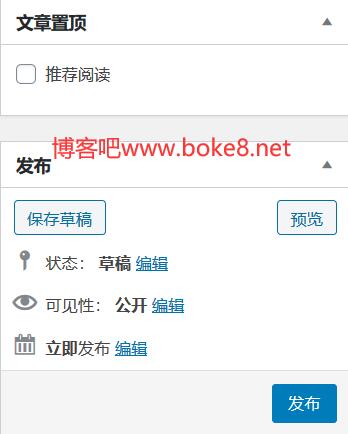
效果:

2、调用代码
调用代码与wordpress默认文章类型的置顶文章调用一致,代码如下
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php $sticky = get_option('sticky_posts'); query_posts( array('showposts'=>'10', 'post__in' => $sticky, 'ignore_sticky_posts' => 1,'post_status' => 'publish','post_type' => 'product_type' ) ); if (have_posts()) : while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></li> <?php endwhile; endif; wp_reset_query(); ?> |
代码摘自:http://www.ashuwp.com/courses/supplement/679.html
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!