给知言 Tinection 主题增加分类模版输出样式并在后台调用
使用知言tinection主题的朋友都知道,我们可以为不同的分类列表调用不同的分类列表模板样式!比如有些分类显…
使用知言tinection主题的朋友都知道,我们可以为不同的分类列表调用不同的分类列表模板样式!比如有些分类显示的是视频,有些显示的是图片缩略图,有些显示的是新闻公告等,此时给不同的分类调用不同的分类模板样式,可以使网站更加大气个性。
1 Tinection 主题的 3 种分类页模板样式
1.1 默认布局样式

1.2 等高块布局

1.3 瀑布流布局

下面我来给大家介绍“如何给知言 Tinection 主题增加分类模版输出样式并在后台调用”的具体步骤。比如:增加一个分类模板-“标题布局”。
2 实现过程
2.1 增加分类页样式判断参数
2.1.1 将 tinectioncategory.php 这个文件中的 16 行:
<?php $cat = get_queried_object_id(); $blocks_cats = ot_get_option('cat_blocks_ids',array()); $fluid_cats = ot_get_option('cat_fluid_ids',array()); ?>修改为:
<?php $cat = get_queried_object_id(); $blocks_cats = ot_get_option('cat_blocks_ids',array()); $fluid_cats = ot_get_option('cat_fluid_ids',array());$titlelist_cats = ot_get_option('cat_titlelist_ids',array()); ?>
从上看出,就增加了这一句:$titlelist_cats = ot_get_option('cat_titlelist_ids',array());。注:titlelist_cats和cat_titlelist_ids中的titlelist自己可以改为其它小写英文字母。
2.1.2 相应的将 tinectioncategory.php 这个文件中的 17 行:
<?php if(in_array($cat,$blocks_cats)){get_template_part('includes/category-block');}elseif(in_array($cat,$fluid_cats)){get_template_part('includes/category-fluid');}else{ ?>修改为:
<?php if(in_array($cat,$blocks_cats)){get_template_part('includes/category-block');}elseif(in_array($cat,$fluid_cats)){get_template_part('includes/category-fluid');}elseif(in_array($cat,$titlelist_cats)){get_template_part('includes/category-titlelist');}else{ ?>
从上看出,相应的就增加了这一句:elseif(in_array($cat,$titlelist_cats)){get_template_part('includes/category-titlelist');}。其中的titlelist_cats命名要与 16 行中的一致,并注意category-titlelist这个名字。
2.2 增加分类模板样式
复制主题自带的分类模板一份,比如复制一份 tinectionincludescategory-block.php 这个模板并命名为上面一步的名字:category-titlelist.php 。
修改里面的一小段内容,比如将其中的 30-52 行:
<div id="main-wrap-left">
<div class="bloglist-container clr">
<?php while (have_posts()) : the_post();?>
<span class="col span_1_of_3">
<article class="home-blog-entry clr">
<?php if(!get_post_format()) { $format = 'standard'; } else { $format = get_post_format(); }?>
<?php get_template_part('includes/thumbnail',esc_attr( $format )); ?>
<div class="home-blog-entry-text contentcms-entry-text">
<h3><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<p>
<?php $contents = get_the_excerpt(); $excerpt = wp_trim_words($contents,120,ot_get_option('readmore')); echo $excerpt;?>
</p>
<div class="line"></div>
<!-- Post meta -->
<?php tin_post_meta(1); ?>
<!-- /.Post meta -->
</div>
<div class="clear"></div>
</article>
</span>
<?php endwhile;?>
</div>
<!-- pagination -->修改为:
<div id="main-wrap-left">
<div class="bloglists-container1 clr">
<?php while (have_posts()) : the_post();?>
<article class="home-blog-entry col span_11 clr">
<div class="home-blog-entry-text clr">
<ul class="postlist">
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a><span class="postlist-meta-time"><?php echo date(__('Y-m-j','tinection'),get_the_time('U'));?></span></li>
</ul>
</div>
<div class="clear"></div>
</article>
<?php endwhile;?>
</div>
<!-- pagination -->2.3 后台主题设置“主题选项->样式”里中添加选择按钮开关
在 tinectionadmintheme-options.php 这个文件中的:
// Style: 分类页模板-瀑布流布局
array(
'id' => 'cat_fluid_ids',
'label' => __('分类页模板-采用瀑布流布局的分类','tinection'),
'desc' => __('分类页-采用瀑布流布局的分类','tinection'),
'type' => 'category_checkbox',
'std' => '',
'section' => 'style'
),后面中增加一栏改为:
// Style: 分类页模板-瀑布流布局
array(
'id' => 'cat_fluid_ids',
'label' => __('分类页模板-采用瀑布流布局的分类','tinection'),
'desc' => __('分类页-采用瀑布流布局的分类','tinection'),
'type' => 'category_checkbox',
'std' => '',
'section' => 'style'
),
// Style: 分类页模板-标题布局
array(
'id' => 'cat_titlelist_ids',
'label' => __('分类页模板-采用标题布局的分类','tinection'),
'desc' => __('分类页-采用标题布局的分类','tinection'),
'type' => 'category_checkbox',
'std' => '',
'section' => 'style'
),注意里面的名称要与上文中的相呼应。
2.4 增加相应的样式
比如:
/* 分类页标题样式 */
.bloglists-container1{margin: 0 0 10px;background: #fff;padding: 10px 10px 0;border: 1px solid #eaeaea;border-radius:2px;}
.bloglists-container1 .postlist li { height: 40px; line-height: 40px; overflow: hidden; }
.bloglists-container1 .postlist li a { float: left; font-size: 14px; overflow: hidden; color: #555;}
.bloglists-container1 .postlist li span { float: right; color: #ccc; }
.bloglists-container1 .postlist li:before{content:"f105" ;font-family: FontAwesome;color: #ccc;margin-right: 10px;font-size: 1px;float: left;}
.bloglists-container1 .span_11{width:100%;webkit-transition: all 0.3s ease-out;-moz-transition: all 0.3s ease-out;-o-transition: all 0.3s ease-out;-ms-transition: all 0.3s ease-out;transition: all 0.3s ease-out;background-color: #fff;overflow: hidden;border-bottom: 1px dashed #f2f2f2;}各个元素名称也要与上文相呼应。
3 最终效果图
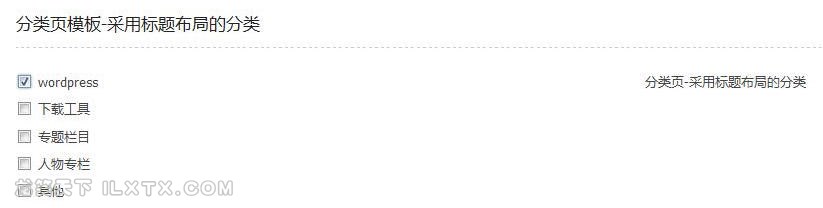
3.1 后台设置“主题选项->样式”里

3.2 前台样式

4 延伸及感谢
我在这里是只增加了一个分类模板-“标题布局”,大家可以类推增加其他的分类模板布局,我在这里就不赘述了。希望大家受用!
最后,在这里特别感谢 @久正 DJ 提供的方法,我只是代写而已~~!
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!