WordPress 自定义分页导航方法大全(全网最全版)
wordpress分页导航是用来切换文章的一个功能,添加了 wordpress 分页导航后,用户即可自由到达指…
wordpress分页导航是用来切换文章的一个功能,添加了 wordpress 分页导航后,用户即可自由到达指定的页面数浏览分类文章,而这样的一个很简单功能却有很多朋友在用插件:WP-PageNavi,插件的详细设置请参考这篇文章:WordPress 安装 WP-PageNavi 文章列表分页导航插件,一直响应着一句 wordpress 界的口号“追求速度,远离插件”,那么如何用代码自定义 wordpress 的分页导航呢?
今天在此介绍的正是几种实现“wordpress 分页导航的代码教程(全网最全版):自定义函数版和 wordpress 自带函数版”!
自定义函数版
第一种
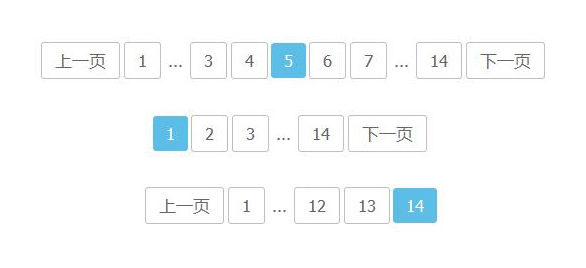
效果图如下:

将以下分页导航函数的代码加到主题的 functions.php 中先:
/* 首页分页导航
/* -------------*/
function pagenavi( $before = '', $after = '', $p = 2 ) {
if ( is_singular() ) return;
global $wp_query, $paged;
$max_page = $wp_query->max_num_pages;
if ( $max_page == 1 )
return;
if ( empty( $paged ) )
$paged = 1;
// $before = "<span class='pg-item'><a href='".esc_html( get_pagenum_link( $i ) )."'>{$i}</a></span>";
echo $before;
if ( $paged > 1)
p_link( $paged - 1, '上一页', '<span class="pg-item pg-nav-item pg-prev">' ,'上一页' );
if ( $paged > $p + 1 )
p_link( 1, '首页','<span class="pg-item">',1 );
if ( $paged > 2 + $p ) echo '<span class="pg-item"> ... </span>';
for( $i = $paged - $p; $i <= $paged + $p; $i++ ) {
if ( $i > 0 && $i <= $max_page )
$i == $paged ? print "<span class='pg-item pg-item-current'><span class='current'>{$i}</span></span>" : p_link( $i,'', '<span class="pg-item">',$i);
}
if ( $paged < $max_page - $p ) p_link( $max_page, __('末页','tinection'),'<span class="pg-item"> ... </span><span class="pg-item">',$max_page );
if ( $paged < $max_page ) p_link( $paged + 1,__('下一页','tinection'), '<span class="pg-item pg-nav-item pg-next">' ,__('下一页','tinection'));
echo $after;
}然后,在需要的地方,如主题 index.php、archive.php、category.php、search.php 等模板适当的位置,添加调用代码:
<div class="pagination">
<?php pagenavi(); ?>
</div>最后,加上美化的 css:效果参考这里;
/* Pagination */
div.pagination {padding: 0px; margin: 25px 0 40px; text-align: center; font-size: 17px;line-height:17px; position:relative;}
.pagination .pg-filler-1 { width:35%;}
.pagination .pg-filler-2 { width:40%;}
.pagination .pg-item a, .pagination .pg-item .current,.pagination .pg-dots, .pagination .pg-item .disabled{display:inline-block; color:#666; padding:9px 13px; border-radius:3px; -webkit-border-radius:3px; -moz-border-radius:3px; text-decoration:none; margin:0 1px; min-width:10px; }
.pagination .pg-item a {-webkit-transition: background .2s linear;-moz-transition: background .2s linear;-ms-transition: background .2s linear;-o-transition: background .2s linear;transition: background .2s linear;-webkit-backface-visibility: hidden;-moz-backface-visibility: hidden;}
.pagination .pg-next { position:absolute; right:10px;}
.pagination .pg-prev { position:absolute; left:10px;}
.pg-nav-item { text-transform:uppercase;}
.pagination .pg-item .current, .pagination .pg-item a:hover { background:#5CBDE7; color:#fff;}
div.pagination span.current, div.pagination a {padding:0px;}
div.pagination a.navbutton {margin:0 2px;border: 1px solid #eaeaea;}
/* 下面部分是 mobile 时 */
@media screen and (max-width: 640px) {
div.pagination{font-size:15px;}
.pagination .pg-prev{left:0;}
.pagination .pg-next{right:0;}
.pagination .pg-item a, .pagination .pg-item .current, .pagination .pg-dots, .pagination .pg-item .disabled{padding: 5px 8px;font-size: 12px;line-height:12px;border-radius:2px;}
}第二种
效果图:@爱找主题

依然是运用到 wordpress 的 funtions.php 文件:
//分页
function par_pagenavi($range = 9){
if ( is_singular() ) return;
global $wp_query, $paged;
$max_page = $wp_query->max_num_pages;
if ( $max_page == 1 ) return;
if ( emptyempty( $paged ) ) $paged = 1;
echo '<span class="page-numbers">'.第 . $paged .页 .(共 . $max_page .页). ' </span> ';
global $paged, $wp_query;
if ( !$max_page ) {$max_page = $wp_query->max_num_pages;}
if($max_page > 1){if(!$paged){$paged = 1;}
if($paged != 1){echo "<a href='" . get_pagenum_link(1) . "' class='extend' title='跳转到首页'> NO.1 </a>";}
previous_posts_link(' « ');
if($max_page > $range){
if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";}}
elseif($paged >= ($max_page - ceil(($range/2)))){
for($i = $max_page - $range; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";}}
elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){
for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "<a href='" . get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo ">$i</a>";}}}
else{for($i = 1; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";}}
next_posts_link(' » ');
if($paged != $max_page){echo "<a href='" . get_pagenum_link($max_page) . "' class='extend' title='跳转到最后一页'> END </a>";}}
} 再到主题的 style.css 文件里添加样式:
/*pagenavi*/
.page_navi{width:100%;height:34px;line-height:34px;text-align:center;overflow:hidden;padding-top:10px;position:relative;background:#F4F4F4;border-top:1px solid #E8E8E8}
.page_navi a{display:inline-block;margin-right:8px;height:24px;line-height:24px;padding:0 8px;background:#e4e5e1;color:#626262;font-size:14px}
.page_navi a:hover,.page_navi .current{color:#fff;background:#8c9fcc url(jb.png) no-repeat center top;text-decoration:none}
.page_navi .page-numbers{position:absolute;top:5px;left:15px;letter-spacing:1px;font-family:微软雅黑;color:#424242}到了这步,功能是有了,但还要到前端加上调用,即添加调用代码至主题 index.php、archive.php、category.php、search.php:
<div class="page_navi"><?php par_pagenavi(9); ?></div>其中,9 的含义是您要显示的页面数,可以自由设置数值大小,样式也可以根据自己的喜欢修改!
第三种
效果图:@EndSkin

代码:
/**
*WordPress 文章列表分页导航
*http://www.endskin.com/page-navi/
*/
function Bing_get_pagenavi( $query = false, $num = false, $before = '<article class="pagenavi postlistpagenavi">', $after = '</article>', $options = array() ){
global $wp_query;
$options = wp_parse_args( $options, array(
'pages_text' => '%CURRENT_PAGE%/%TOTAL_PAGES%',
'current_text' => '%PAGE_NUMBER%',
'page_text' => '%PAGE_NUMBER%',
'first_text' => __( '« 首页', 'Bing' ),
'last_text' => __( '尾页 »', 'Bing' ),
'next_text' => __( '»', 'Bing' ),
'prev_text' => '«',
'dotright_text' => '...',
'dotleft_text' => '...',
'num_pages' => 5,
'always_show' => 0,
'num_larger_page_numbers' => 3,
'larger_page_numbers_multiple' => 10
) );
if( $wp_query->max_num_pages <= 1 || is_single() ) return;
if( !empty( $query ) ){
$request = $query->request;
$numposts = $query->found_posts;
$max_page = $query->max_num_pages;
$posts_per_page = intval( $num );
}else{
$request = $wp_query->request;
$numposts = $wp_query->found_posts;
$max_page = $wp_query->max_num_pages;
$posts_per_page = intval( get_query_var( 'posts_per_page' ) );
}
$paged = intval( get_query_var( 'paged' ) );
if( empty( $paged ) || $paged == 0 ) $paged = 1;
$pages_to_show = intval( $options['num_pages'] );
$larger_page_to_show = intval( $options['num_larger_page_numbers'] );
$larger_page_multiple = intval( $options['larger_page_numbers_multiple'] );
$pages_to_show_minus_1 = $pages_to_show - 1;
$half_page_start = floor( $pages_to_show_minus_1 / 2 );
$half_page_end = ceil( $pages_to_show_minus_1 / 2 );
$start_page = $paged - $half_page_start;
if( $start_page <= 0 ) $start_page = 1;
$end_page = $paged + $half_page_end;
if( ( $end_page - $start_page ) != $pages_to_show_minus_1 ) $end_page = $start_page + $pages_to_show_minus_1;
if( $end_page > $max_page ){
$start_page = $max_page - $pages_to_show_minus_1;
$end_page = $max_page;
}
if( $start_page <= 0 ) $start_page = 1;
$larger_per_page = $larger_page_to_show * $larger_page_multiple;
$larger_start_page_start = ( ( floor( $start_page / 10 ) * 10 ) + $larger_page_multiple ) - $larger_per_page;
$larger_start_page_end = floor( $start_page / 10 ) * 10 + $larger_page_multiple;
$larger_end_page_start = floor( $end_page / 10 ) * 10 + $larger_page_multiple;
$larger_end_page_end = floor( $end_page / 10 ) * 10 + ( $larger_per_page );
if( $larger_start_page_end - $larger_page_multiple == $start_page ){
$larger_start_page_start = $larger_start_page_start - $larger_page_multiple;
$larger_start_page_end = $larger_start_page_end - $larger_page_multiple;
}
if( $larger_start_page_start <= 0 ) $larger_start_page_start = $larger_page_multiple;
if( $larger_start_page_end > $max_page ) $larger_start_page_end = $max_page;
if( $larger_end_page_end > $max_page ) $larger_end_page_end = $max_page;
if( $max_page > 1 || intval( $options['always_show'] ) == 1 ){
$pages_text = str_replace( '%CURRENT_PAGE%', number_format_i18n( $paged ), $options['pages_text'] );
$pages_text = str_replace( '%TOTAL_PAGES%', number_format_i18n( $max_page ), $pages_text);
echo $before;
if( !empty( $pages_text ) ) echo '<span class="pages">' . $pages_text . '</span>';
if( $start_page >= 2 && $pages_to_show < $max_page ){
$first_page_text = str_replace( '%TOTAL_PAGES%', number_format_i18n( $max_page ), $options['first_text'] );
echo '<a href="' . esc_url( get_pagenum_link() ) . '" class="first" title="' . $first_page_text . '">' . $first_page_text . '</a>';
}
if( $larger_page_to_show > 0 && $larger_start_page_start > 0 && $larger_start_page_end <= $max_page ){
for( $i = $larger_start_page_start;$i < $larger_start_page_end;$i += $larger_page_multiple ){
$page_text = str_replace( '%PAGE_NUMBER%', number_format_i18n( $i ), $options['page_text'] );
echo '<a href="' . esc_url( get_pagenum_link( $i ) ) . '" class="page" title="' . $page_text . '">' . $page_text . '</a>';
}
}
previous_posts_link( $options['prev_text'] );
for( $i = $start_page;$i <= $end_page;$i++ ){
if( $i == $paged ){
$current_page_text = str_replace( '%PAGE_NUMBER%', number_format_i18n( $i ), $options['current_text'] );
echo '<span class="current">' . $current_page_text . '</span>';
}else{
$page_text = str_replace( '%PAGE_NUMBER%', number_format_i18n( $i ), $options['page_text'] );
echo '<a href="' . esc_url( get_pagenum_link( $i ) ).'" class="page" title="' . $page_text . '">' . $page_text . '</a>';
}
}
if( empty( $query ) ) echo '<span id="next-page">';
next_posts_link( $options['next_text'], $max_page );
if( empty( $query ) ) echo '</span>';
}
if( $larger_page_to_show > 0 && $larger_end_page_start < $max_page ){
for( $i = $larger_end_page_start;$i <= $larger_end_page_end;$i += $larger_page_multiple ){
$page_text = str_replace( '%PAGE_NUMBER%', number_format_i18n( $i ), $options['page_text'] );
echo '<a href="' . esc_url( get_pagenum_link( $i ) ).'" class="page" title="' . $page_text . '">' . $page_text . '</a>';
}
}
if( $end_page < $max_page ){
$last_page_text = str_replace( '%TOTAL_PAGES%', number_format_i18n( $max_page ), $options['last_text'] );
echo '<a href="' . esc_url( get_pagenum_link( $max_page ) ) . '" class="last" title="' . $last_page_text . '">' . $last_page_text . '</a>';
}
echo $after;
}然后在需要使用分页导航的地方添加下边的代码:
<?php if( function_exists( 'Bing_get_pagenavi' ) ) Bing_get_pagenavi(); ?>第四种:简约版
样式精简,效果图如下:

同上面一样,functions.php 内加入以下代码:
// 分页代码
function par_pagenavi($range = 3){
global $paged, $wp_query;
if ( !$max_page ) {$max_page = $wp_query->max_num_pages;}
if($max_page > 1){if(!$paged){$paged = 1;}
if($paged != 1){echo "<a href='" . get_pagenum_link(1) . "' class='extend' title='跳转到首页'>«</a>";}
if($max_page > $range){
if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";}}
elseif($paged >= ($max_page - ceil(($range/2)))){
for($i = $max_page - $range; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";}}
elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){
for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "<a href='" . get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo ">$i</a>";}}}
else{for($i = 1; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";}}
next_posts_link(' »');
}
}下面就是在需要分页的地方调用了:
<div id="page"><?php par_pagenavi(5); ?></div>最后附加一些简单的 css 吧:
/*pagenavi*/
#page{width:100%;height:36px;line-height:36px;text-align:left;overflow:hidden;margin-left:auto;margin-right:auto;display:block;text-align:-moz-center;*text-align:center;text-align:center}
#page a{text-decoration:none;color:#FFF;background:#282828;display:inline-block;padding:9px 12px;margin:0 5px 0 0;line-height:16px;margin-right:3px}
#page a:hover,#page a.current{color:#FFF;background:#32a5e7}使用 wordpress 的内置分页导航版
wordpress 4.1 之后的版本,自带了 paginate_links()函数,已经内置好了分页导航的调用函数,其实不用上面的自定义的方法,使用自带的分页导航也挺漂亮!
第一种
来自 @知更鸟
分页式导航调用函数:
<?php
the_posts_pagination( array(
'prev_text' =>上页,
'next_text' =>下页,
'before_page_number' => '<span class="meta-nav screen-reader-text">第 </span>',
'after_page_number' => '<span class="meta-nav screen-reader-text"> 页</span>',
) );
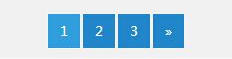
?>添加到主题 index、archive 等模板适当的位置即可,再配以相应的样式,可实现响应式转换,如下图:

相应样式:
/** 等于或大于 550px 正常模式 **/
@media screen and (min-width: 550px) {
.pagination {
float: right;
}
.pagination a, .pagination a:visited {
float: left;
background: #fff;
margin: 0 5px 10px 0;
padding: 8px 11px;
line-height: 100%;
border: 1px solid #ebebeb;
border-radius: 2px;
}
.pagination .current, .pagination .dots {
background: #fff;
float: left;
margin: 0 5px 0 0;
padding: 8px 11px;
line-height: 100%;
border: 1px solid #ebebeb;
border-radius: 2px;
}
.pagination span.pages {}
.pagination span.current, .pagination a:hover {
background: #0088cc;
color: #fff;
border: 1px solid #0088cc;
}
.screen-reader-text, .pages {
display: none;
}
}
/** 等于或小于 550px 用于移动设备 **/
@media screen and (max-width: 550px) {
.pagination {
background: #fff;
border: 1px solid #ebebeb;
border-radius: 2px;
}
.pagination .nav-links {
min-height: 30px;
position: relative;
text-align: center;
}
.pagination .current .screen-reader-text {
position: static !important;
}
.screen-reader-text {
height: 1px;
overflow: hidden;
position: absolute !important;
}
.page-numbers {
display: none;
line-height: 25px;
padding: 5px;
}
.pagination .page-numbers.current {
text-transform: uppercase;
}
.pagination .current {
display: inline-block;
}
.pagination .prev,
.pagination .next {
background: #0088cc;
color: #fff;
display: inline-block;
height: 29px;
line-height: 29px;
overflow: hidden;
padding: 2px 8px;
position: absolute;
border: 1px solid #0088cc;
}
.pagination .next {
border-radius: 0 2px 2px 0
}
.pagination .prev {
border-radius: 2px 0 0 2px;
}
.pagination .prev a,
.pagination .next a{
color: #fff;
line-height: 20px;
padding: 0;
display: inline-block;
}
.pagination .prev {
left: 0;
}
.pagination .prev:before {
left: -1px;
}
.pagination .next {
right: 0;
}
.pagination .next:before {
right: -1px;
}
}如果你的主题非响应式只添加正常模式的样式就可以(去掉媒体查询判断@media screen and )。
第二种
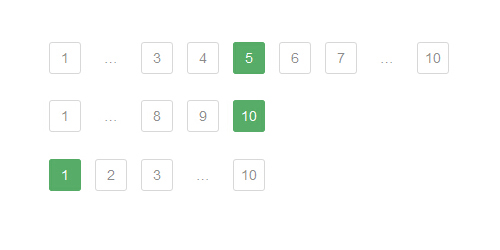
上个效果图先:

分页的应用主要有文章列表分页和评论列表分页。那么我们分别描述下函数的调用方法
文章列表分页
<div class="posts-nav">
<?php echo paginate_links(array(
'prev_next' => 0,
'before_page_number' => '',
'mid_size' => 2,
));?>
</div>评论列表分页
<?php paginate_comments_links('prev_next=0');?>参考 CSS 样式:
.posts-nav{font-size:14px;color:rgba(0,0,0,0.44);padding:10px 0}
.posts-nav .page-numbers{border-radius:3px;border:1px solid rgba(0,0,0,0.15);display:inline-block;text-align:center;width:30px;line-height:30px;margin:0 5px}
.posts-nav .page-numbers.current,.posts-nav .page-numbers:not(.dots):hover{background:#3b5998;border-color:#3b5998;color:#fff}
.posts-nav .page-numbers.dots{border-color:rgba(0,0,0,0)}方法有点多,算是分页导航代码大全了吧…大家选择着用吧!css 也可自行修改美化!
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!