WordPress 自定义栏目及自定义字段实现文章来源的添加
对于 WordPress自定义栏目和自定义字段,大家应该比较熟悉了,因为大部分 WordPress 主题都或多…

对于 WordPress自定义栏目和自定义字段,大家应该比较熟悉了,因为大部分 WordPress 主题都或多或少用到这个自定义栏目和自定义字段;自定义栏目非常强大,用途很广。但我们怎么应用它呢?
通常我们都希望对于原创或转载的文章加以说明,毕竟现在版权越来越受重视了,虽然小站不会有人来告~~但最好还是注明一下,要避免纠纷,尊重原创!今天龙笑天下将讲解一下“如何利用 WordPress 自定义栏目及自定义字段实现文章来源的添加”。
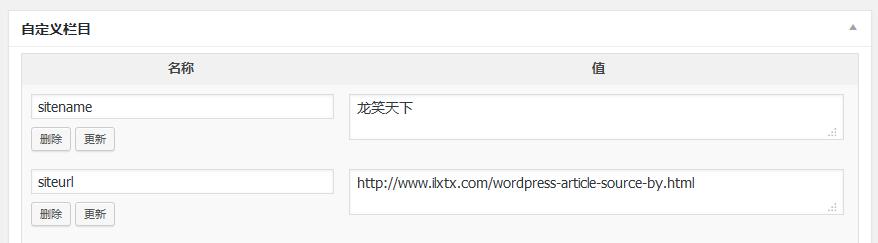
将以下代码加到你想显示来源的地方:其实自定义栏目主要用到了 get_post_meta() 这个函数
<?php
$sitename = get_post_meta(get_the_ID(), 'sitename', true);
$siteurl = get_post_meta(get_the_ID(), 'siteurl', true);
if ( $sitename && $siteurl ) {
echo '来源:'."<a href='$siteurl' target='_blank'>$sitename</a>";
}elseif ( $sitename) {
echo '来源:'."$sitename";
}else echo '来源:'."龙笑天下";
?>注:以上代码的意思是如果同时存在自定义字段 sitename 和 siteurl,那么将会显示“来源:sitename 值(原创或投稿或转载或其他)”字样,且“sitename 值”将会带有链接地址 siteurl;如果只存在自定义字段 sitename,那么将会显示“来源:sitename 值(原创或投稿或转载或其他)”字样;如果既不含有自定义字段 sitename,又不含有自定义字段 siteurl,则默认输出“来源:龙笑天下”。

具体效果请参考本站“文章标题下方”!
类别:WordPress函数讲解、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!