WordPress 标题中的横线“-”被转义成“& #8211;”的问题
很久以前就发现,如果标题中带有横杠“-”的话,查看页面源代码的时候就会发现横线会被转义为实体: –…

很久以前就发现,如果标题中带有横杠“-”的话,查看页面源代码的时候就会发现横线会被转义为实体: ,尽管现实在网页标签里的标题显示正常,但是标题出现这个(如下图),感觉很不爽。

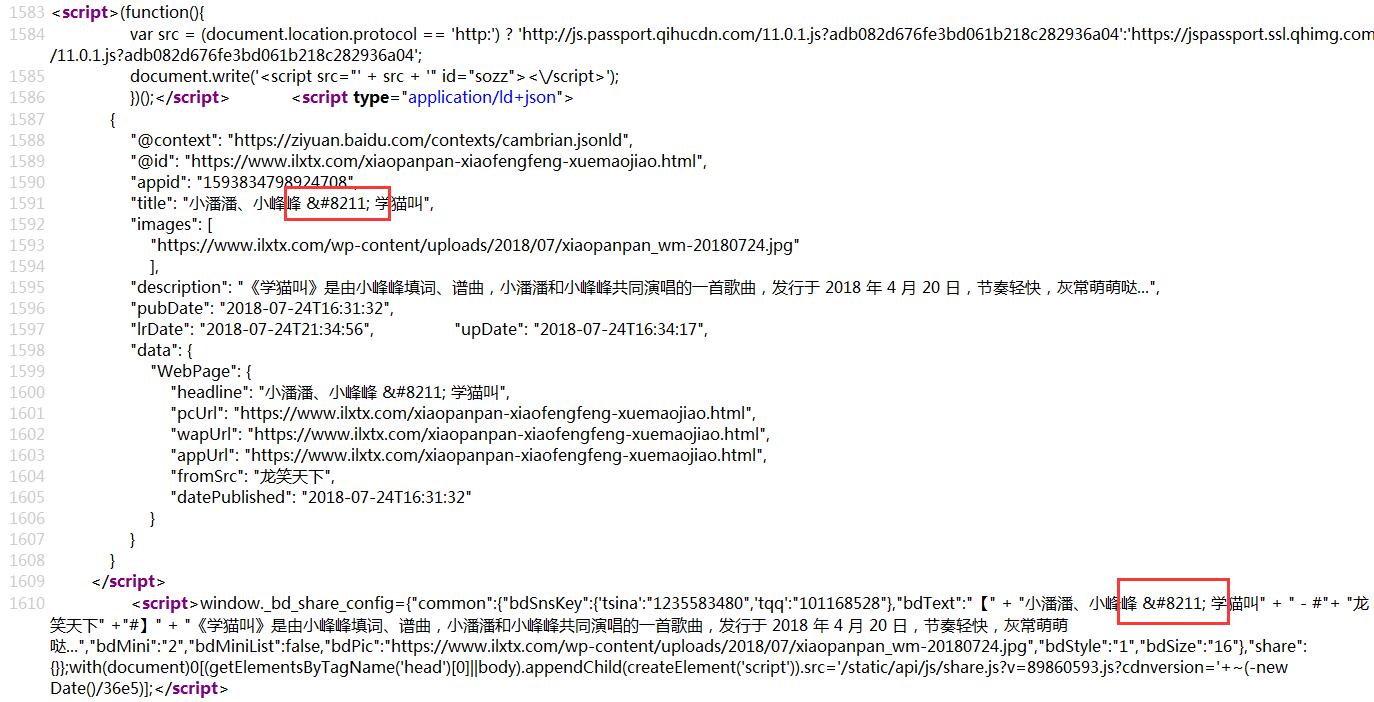
另外,在输出百度熊掌号的 json-ld 数据(如下图第 1 个红框)和百度分享自定义数据(如下图第 2 个红框)输出时,标题里面的横线也同样的被转义成这个实体了,而且百度居然直接就把实体给收录了,所以大家应该或多或少在很多熊掌号主页里会看到文章标题里带有这个奇怪的字符串…

在网上找了个遍都没找到什么真正的解决方法,一直都是通过下面这个笨方式在“解决”这个问题… 又是小白一枚,所以这个转义问题被搁置到了现在。
str_replace( "–", "-", get_the_title() )今天龙笑天下终于想出了个解决方法,希望对大家有所帮助~
本站Dragon 主题已经自带集成了此功能,给您更加好的使用体验。
1.禁用所有的 WP 转义
wordpress 自带一个专一的钩子wptexturize,很多地方都用到了这个钩子,具体可以看看 wp 的wp-includes/formatting.php中看看。我们可以通过以下代码(取自水煮鱼)来取消掉这个转义:
add_filter( 'run_wptexturize', '__return_false' );2.禁用部分的 WP 转义(推荐)
为了解决本文标题描述的这个问题,可以只是禁止wptexturize对标题的转义:
/**
* WordPress 标题中的横线“-”被转义成“& #8211;”的问题 - 龙笑天下
* https://www.ilxtx.com/wordpress-html-entity-decode-title.html
* 20181213 更新:wp_title、single_post_title、single_cat_title、get_the_title、single_tag_title
*/
remove_filter('the_title', 'wptexturize');
remove_filter('wp_title', 'wptexturize');
remove_filter('single_post_title', 'wptexturize');20181213 前的老方法
/**
* WordPress 标题中的横线“-”被转义成“–”的问题 - 龙笑天下
* https://www.ilxtx.com/wordpress-html-entity-decode-title.html
*/
function lxtx_html_entity_decode_title( $title ) {
// $title = str_replace("–","-",$title);
$title = html_entity_decode($title);
return $title;
}
add_filter('the_title','lxtx_html_entity_decode_title'); // 文章 title - get_the_title()、the_title()
add_filter('single_post_title', 'lxtx_html_entity_decode_title'); // 文章 title - single_post_title()
add_filter('wp_title', 'lxtx_html_entity_decode_title'); // 网页 title - wp_title()最后再感慨下 WP 钩子功能的强大,太给力了~
相关参考:wptexturize()、the_title()、wp_title()
类别:WordPress函数讲解、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!