微信小程序之组件化
关于组件化 类似于页面,自定义组件拥有自己的 wxml 模版和 wxss 样式。 官方链接 组件化,反过来理解…
关于组件化
类似于页面,自定义组件拥有自己的 wxml 模版和 wxss 样式。
官方链接
组件化,反过来理解,写重复的页面,方法,写第二遍就烦了,抽取出来就是组件化,可以理解为公用的方法
对于通用的数据,最先想到或者理应接触的是template,但是template有个缺点,那就是只是页面效果,不会有对应的js操作。
微信小程序组件化,为什么要有自定义组件呢
每个页面有对应的js(JavaScript),json(配置config),wxml(html),wxss(css)还差什么
不挺好的嘛,为什么需要自定义组件呢
当然,对于特定的某个页面而言,是足够了,但是如果是通用的一些页面都需要相同的效果,
或者是相似的效果呢,你还是一步步重复的操作嘛
存在就是合理的,完全可以把自定义组件理解为是一个自定义的标签,页面的一个片段。
当然这只是最基本的
想想,既然是组件component,那对于pages页面而言,就是一对多的关系。
多个页面织入组件,怎么衔接起来呢。
pages页面可以给component组件传递值,自然组件也会对应的想pages自定义的回调方法。
只要是你能想到,想实现的,都会有对应的提供。
实现方式,在目录新建component,会自动生成对应的js,json,wxml,wxss,基本跟pages差不多
看看component
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})options,multipleslots:true 在组建中启用多个slot支持。
properties,里面可以定义一些接收pages页面的属性。
data,组件的数据
method,组件抽取出来的方法
具体用法
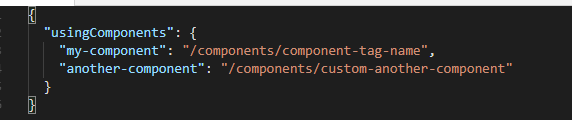
首先需要在pages页的json配置一下开启使用组件

说说options吧
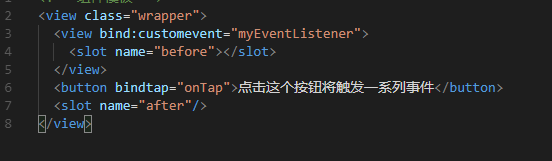
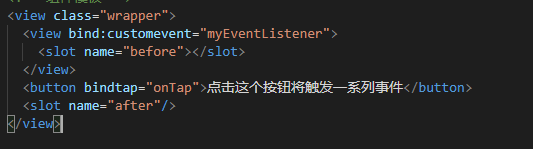
你可以在component的wxml中

通过slot的name属性来指定对应的pages页面内容

ok
说说properties吧

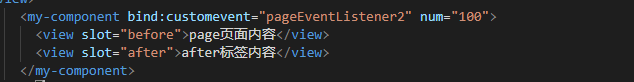
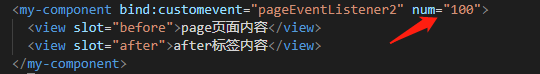
在自定义标签中传递一个num属性
在组件中可以通过properties来传递

获取num值可以通过this.properties.num来获取

data用法的话跟page是一个样子的。
最重要的要属于方法事件了
page相对于组件而言,是一个一对多的过程
既然是抽取出来的,组件只能做一些共有的事,私自的一些实现肯定是得通过page自省的。
这就涉及到了回调。比如在组件中添加一个bindtap方法。

但是这个组件页面的customevent的方法是绑定的。

对应的pages页

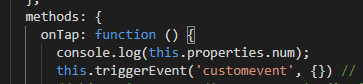
在methods中,通过treggerEvent来调用page自己实现的方法。
ok,这是组件化入门。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!