WordPress写文章时如何使用iframe方法插入外链视频?
随着各种小型视频的普及,许多使用WordPress程序的网站将视频插入到自己的网站中。考虑到视频加载的经验…
随着各种小型视频的普及,许多使用WordPress程序的网站将视频插入到自己的网站中。考虑到视频加载的经验,我们建议您使用第三方视频网站的共享代码。考虑到手机通常也会观看视频,在分享视频时,请使用通用代码iframe的代码。那么WordPress写文章时如何使用iframe方法插入外链视频?
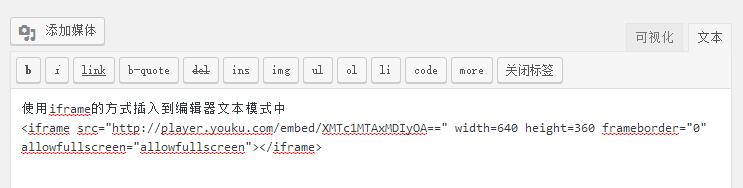
将外链视频插入WordPress文章的内容中,当您在WordPress后台中添加或编辑文章时,将编辑器切换到文本模式(编辑器的右上角)并粘贴到您复制的iframe代码中,如下图所示。

代码中的width=600和height=400分别指视频的宽度和高度,一般不需要额外的调整。许多网站已经对视频做了自适应处理,计算机端看起来很大,到手机端的大小也是相同比例的缩小。
下面,以国内各大视频网站为例,教你如何获取iframe代码。
获取视频的iframe代码
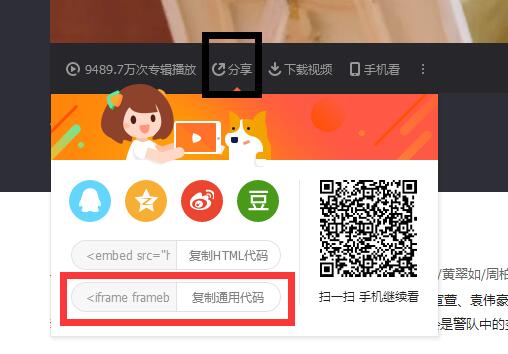
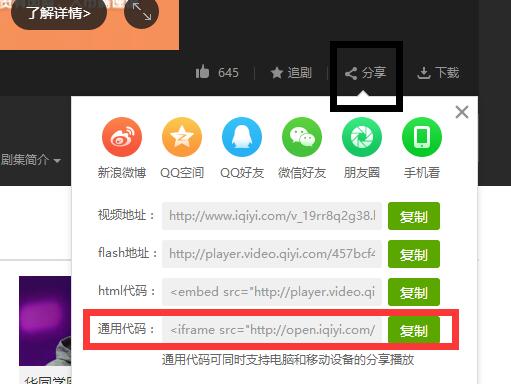
注意:点击下面图片中的黑匣子来查看共享视频的代码,红色框表示iframe代码,复制它。

优酷视频的iframe代码获取:

爱奇艺视频的iframe代码获取:

类别:WordPress函数讲解、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!