WordPress网站美化文章底部添加百度收录和申明方法
目前会有很多自媒体门槛会很低,又会给新人得到一些客观的收入,所以导致现在越来越多的人开始更加关注版权,因为…
目前会有很多自媒体门槛会很低,又会给新人得到一些客观的收入,所以导致现在越来越多的人开始更加关注版权,因为发现博主辛苦编写的文章会被第三方采集,并不会注明出处。除了版权,博主也会更关注自己编写的文章是否被百度收录。那么WordPress网站美化文章底部添加百度收录和申明方法是什么?

使用基础:
1.WordPress博客程序
2.简单的html+csss
步骤:
1.WordPress博客后台-外观-主题编辑,中找到functions.php(模板函数)在末尾处添加:
//百度收录
function checkBaidu($url) {
$url = 'http://www.baidu.com/s?wd=' . urlencode($url);
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$rs = curl_exec($curl);
curl_close($curl);
if (!strpos($rs, '没有找到')) { //没有找到说明已被百度收录
return '文本文百度已收录';
} else {
return '百度暂未收录';
}
}
2.WordPress博客后台-外观-主题编辑,中找到style.css(样式表)在末尾处添加:
.fr-badu{
border: #12aae8 1px dashed;
border-radius: 4px;
padding: 20px;
background-color: #bce6f6;
color:#3c79b1;
margin-bottom: 40px;
}
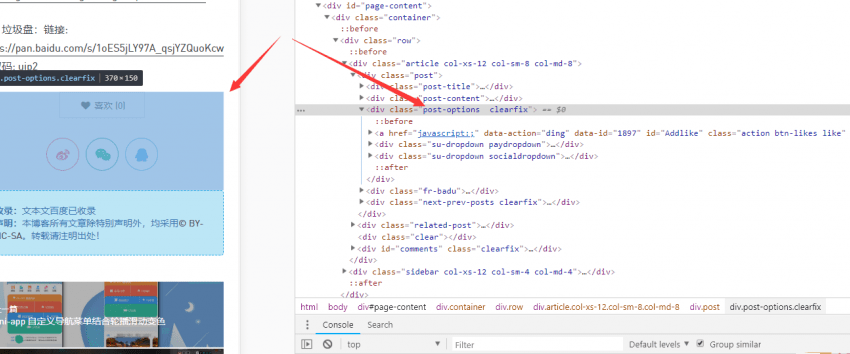
3.在文章页面(single.php)中添加样式,如何找到合适的位置呢,首先打开任意一篇文章,浏览器F12,如果我想在“喜欢”下面添加,记录样式名post-options,

随后在文章页面(single.php)找到这个容器的样式名post-options。

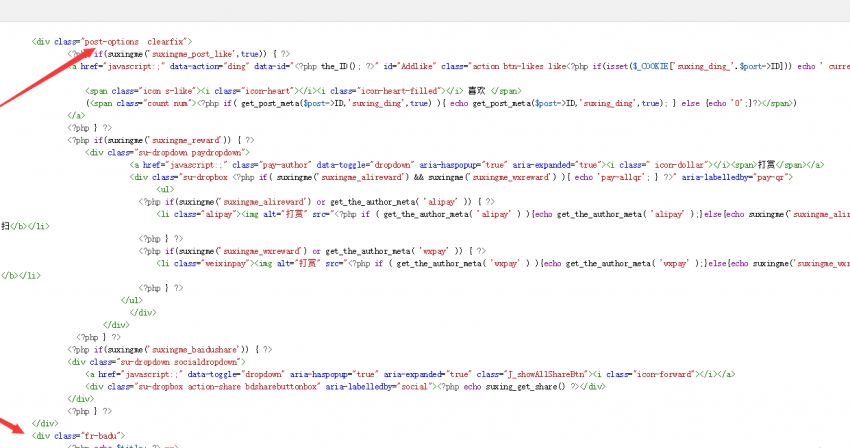
在改容器末尾处添加:
//将《》替换成;
《div class="fr-badu"》
《div》
《b》收录:《/b》
《?php echo checkBaidu(get_the_permalink());?》
《/div》
《div》
《b》声明:《/b》本博客所有文章除特别声明外,均采用《a href="https://creativecommons.org/licenses/by-nc-sa/4.0/" rel="noopener" target="_blank"》©BY-NC-SA《/a》。转载请注明出处!
《/div》
《/div》
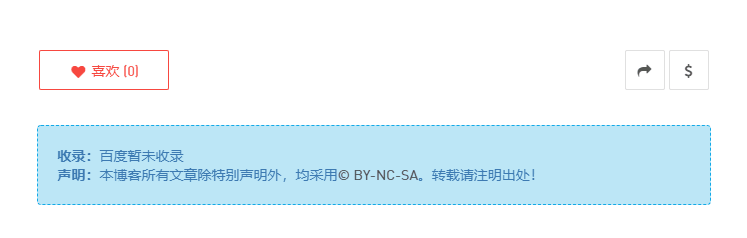
效果图:

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!