WordPress文章页获取作者的标签,the_author(); 无效怎么解决
WordPress中有太多自定义的内容,并且没有统一的标准。 WordPress的版本也很多,版本之间的调用方...
使用JavaScript对用户输入的内容做邮箱验证的方法是什么?今天小编为大家简单分享一段代码,希望能够帮助到…
使用JavaScript对用户输入的内容做邮箱验证的方法是什么?今天小编为大家简单分享一段代码,希望能够帮助到大家。
<!DOCTYPEhtml>
<html>
<head>
<metacharset=”UTF-8″>
<title>title</title>
</head>
<body>
<!–请您输入邮箱地址:<inputtype=”text”value=””id=”email”/>*<br/>–>
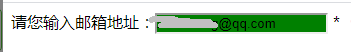
请您输入邮箱地址:<inputtype=”text”value=””id=”email”/>*<br/>
<script>
//如果输入的是邮箱,那么背景颜色为绿色,否则为红色
//获取文本框,注册失去焦点的事件
document.getElementById(“email”).onblur=function(){
//判断这个文本框中输入的是不是邮箱
varreg=/^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;
if(reg.test(this.value)){
this.style.backgroundColor=”green”;
}else{
this.style.backgroundColor=”red”;
}
};
</script>
</body>
</html>

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!