WordPress禁用自动生成的不同尺寸的图片的方法
我们都知道WordPress为通过媒体库上传的所有图片创建了大量副本。这些附加图像会根据您的设置和其他因素生成…
我们都知道WordPress为通过媒体库上传的所有图片创建了大量副本。这些附加图像会根据您的设置和其他因素生成各种尺寸的图像。一般来说,这可能完全没问题,但是如果您在站点上使用大量图片,但您的站点没有使用所有尺寸的图像,那多余的文件会占用您的磁盘空间。因此,为帮助您节省资源,消除浪费并保持运行状态尽可能轻巧,那么WordPress禁用自动生成的不同尺寸的图片的方法是什么?如何管理所有这些额外的图片并节省磁盘空间?诀窍是了解如何禁用每个额外的图像大小,因此您可以添加所需的代码以禁用(或自定义)不需要的尺寸。接下来我们具体了解一下。
一、禁用缩略图大小
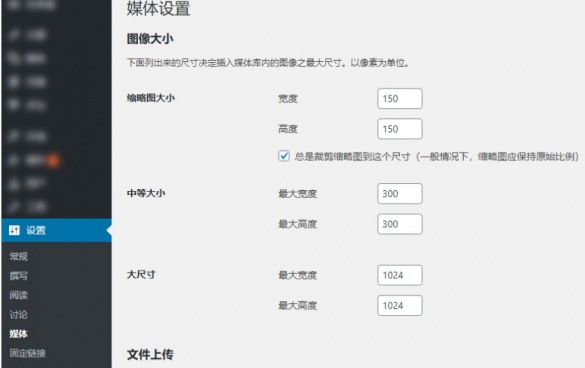
要禁用缩略图尺寸图像的生成,请在“设置>媒体>图像大小”下将“缩略图大小”选项设置为“0”。设置为“0”将禁用此尺寸图像的自动生成。设置为任何其他值可自定义大小而不是禁用大小。在WordPress后台的设置菜单下,默认界面如下所示:

要禁用或自定义缩略图大小,中等大小和大尺寸图像,请在WP管理区域中访问此界面。
输入“0”(不带引号)以禁用任何/所有这些额外尺寸的图像。
或者,如果您希望以代码方式禁用缩略图大小的图像,则可以将以下代码段添加到主题中functions.php:
functionshapeSpace_disable_thumbnail_images($sizes){
unset($sizes[‘thumbnail’]);//disablethumbnailsize
return$sizes;
}
add_action(‘intermediate_image_sizes_advanced’,‘shapeSpace_disable_thumbnail_images’);
提示:如以下某些技术所示,上述技术可用于禁用其他图像尺寸。因此,您可以将一些禁用大小的代码整合到一个代码段中(如本文底部所示)。
二、禁用中等大小
要禁用中等尺寸图像的生成,请在“设置>媒体>图像大小”下将“中等大小”选项设置为“0”。设置为“0”将禁用此尺寸图像的自动生成。设置为任何其他值可自定义大小而不是禁用大小。
或者,如果您希望通过编程方式禁用中型图像,则可以将以下代码段添加到主题中functions.php:
functionshapeSpace_disable_medium_images($sizes){
unset($sizes[‘medium’]);//disablemediumsize
return$sizes;
}
add_action(‘intermediate_image_sizes_advanced’,‘shapeSpace_disable_medium_images’);
三、禁用大尺寸
要禁用大尺寸图像的生成,请在“设置>媒体>图像大小”下将“大尺寸”选项设置为“0”。设置为“0”将禁用此尺寸图像的自动生成。设置为任何其他值可自定义大小而不是禁用大小。
或者,如果您希望以编程方式禁用大尺寸图像,则可以将以下代码段添加到主题中functions.php:
functionshapeSpace_disable_large_images($sizes){
unset($sizes[‘large’]);//disablelargesize
return$sizes;
}
add_action(‘intermediate_image_sizes_advanced’,‘shapeSpace_disable_large_images’);
四、禁用中大尺寸
要禁用“中大”尺寸的图像,请在主题functions.php文件中添加以下代码段:
functionshapeSpace_disable_medium_large_images($sizes){
unset($sizes[‘medium_large’]);//disable768pxsizeimages
return$sizes;
}
add_filter(‘intermediate_image_sizes_advanced’,‘shapeSpace_disable_medium_large_images’);
五、禁用2x中大尺寸
要禁用“2x中大”尺寸的图像,请在主题functions.php文件中添加以下代码段:
functionshapeSpace_disable_2x_medium_large_images($sizes){
unset($sizes[‘1536×1536’]);//disable2xmedium-largesize
return$sizes;
}
add_filter(‘intermediate_image_sizes_advanced’,‘shapeSpace_disable_2x_medium_large_images’);
六、禁用2倍大尺寸
要禁用“2倍大”尺寸的图像,请在主题functions.php文件中添加以下代码段:
functionshapeSpace_disable_2x_large_images($sizes){
unset($sizes[‘2048×2048’]);//disable2xlargesize
return$sizes;
}
add_filter(‘intermediate_image_sizes_advanced’,‘shapeSpace_disable_2x_large_images’);
七、禁用缩放
要禁用“缩放”图像,请在主题functions.php文件中添加以下代码段:
add_filter(‘big_image_size_threshold’,‘__return_false’);
八、禁用其他尺寸
对于通过set_post_thumbnail_size()和add_image_size()生成的任何其他图像,可以使用remove_image_size()。这是一个例子:
functionshapeSpace_disable_other_images(){
remove_image_size(‘post-thumbnail’);//disableset_post_thumbnail_size()
remove_image_size(‘another-size’);//disableotheraddimagesizes
}
add_action(‘init’,‘shapeSpace_disable_other_images’);
关键是要知道要删除的自定义图像尺寸的名称/标记。对于设定的文章缩略图(即特色图片),始终为post-thumbnail。对于通过添加图像尺寸添加的其他图像,名称将根据您的主题或插件而有所不同。因此进行操作前,请首先检查您的上传目录和/或主题功能文件,以确定正在生成的大小。有些主题会增加一堆额外的图像尺寸,而有些则不会,这取决于主题。
多合一代码段
以上是针对不同需求单独的代码示例,这里有一个“多合一”代码段,它将上述所有技术组合并简化为一个即插即用的代码段:
//禁用自动生成的图片尺寸
functionshapeSpace_disable_image_sizes($sizes){
unset($sizes[‘thumbnail’]);//disablethumbnailsize
unset($sizes[‘medium’]);//disablemediumsize
unset($sizes[‘large’]);//disablelargesize
unset($sizes[‘medium_large’]);//disablemedium-largesize
unset($sizes[‘1536×1536’]);//disable2xmedium-largesize
unset($sizes[‘2048×2048’]);//disable2xlargesize
return$sizes;
}
add_action(‘intermediate_image_sizes_advanced’,‘shapeSpace_disable_image_sizes’);
//禁用缩放尺寸
add_filter(‘big_image_size_threshold’,‘__return_false’);
//禁用其他图片尺寸
functionshapeSpace_disable_other_image_sizes(){
remove_image_size(‘post-thumbnail’);//disableimagesaddedviaset_post_thumbnail_size()
remove_image_size(‘another-size’);//disableanyotheraddedimagesizes
}
add_action(‘init’,‘shapeSpace_disable_other_image_sizes’);
该代码段结合了禁用所有WordPress生成的图像(仅保留原始上传的图像)所需的所有技术。唯一需要的编辑是针对最后一个函数,其中“其他”图像尺寸被禁用;您可能需要在其中编辑字段名another-size以便匹配其他自定义尺寸,或者如果没有其他尺寸,只需注释掉或删除该行。
除了WordPress产生的所有其他图像外,您可能还希望控制或禁用WordPress提供的所有额外的响应图像功能。可以直接使用DisableResponsiveImagesComplete插件来进行设置,非常简单。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!