WordPress幻灯片插件:Meta Slider 用法
此前我的网站首页只有图文展示略显单调,今日便对网站进行了修改,在首页处添加了轮播图效果,而用到的正是WordP…
此前我的网站首页只有图文展示略显单调,今日便对网站进行了修改,在首页处添加了轮播图效果,而用到的正是WordPress的一款轮播图插件——Meta Slider。它可以把幻灯片插入文章,也可以插入wordpress模板中,此插件既可以做幻灯片广告展示,也可以其它轮播图展示。
安装、启用 Meta Slider
安装方式很简单,可以去自己网站后台搜索名为Meta Slider,当然可以去wordpress官网下载安装包。不建议在非官方网站渠道下载,毕竟容易被植入代码。
设置 Meta Slider
-
添加轮播图
在WordPress后台的菜单中找到Meta Slider,只需要从多媒体添加轮播图片即可!添加后可以设置轮播图的标题,以及轮播图片点击的URL; -
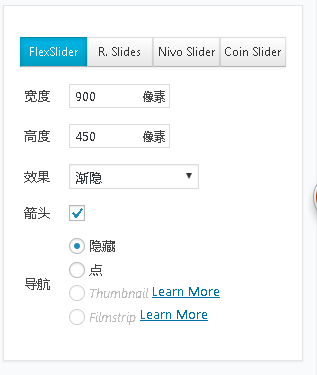
设置轮播图的宽高等
能够设置轮播图的宽、高、轮播效果等等
-
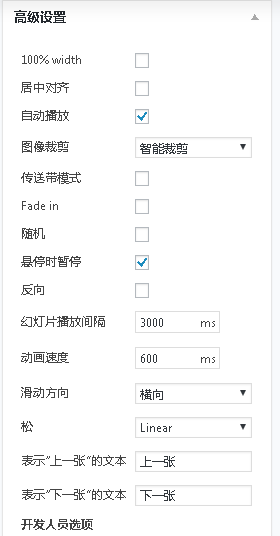
轮播图的高级设置
可以设置拉伸、居中对齐 、自动播放 、图像裁剪 、传送带模式 、随机 、悬停时暂停 、反向 、幻灯片播放间隔 、动画速度、滑动方向等等,懂得代码的朋友还可以自己编写特定的样式。
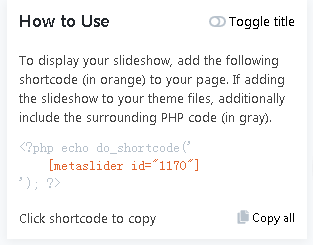
幻灯片调用方法
当你新建完一个轮播图后你会获得一个短代码:在后台发表文章时,你会看到“添加幻灯片”的按钮,插入幻灯片就会显示出你的这段短代码!同样的可以添加到组件中。
| 1 |
[metaslider id=“1170”] |

如果想在某个模块添加轮播图,可以找到相关的代码位置,添加如下方式的代码:
|
1 2 3 |
<?php |
类别:WordPress 进阶教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!