WordPress如何在文章列表编辑特色图像
在文章列表编辑特色图像,看到这句话大概就知道今天要分享的是什么功能了。这是一个非常实用的功能,它能使我们在Wo…
在文章列表编辑特色图像,看到这句话大概就知道今天要分享的是什么功能了。这是一个非常实用的功能,它能使我们在WordPress后台编辑文章时方便很多。
如果你的主题不支持缩略图请首先在functions.php中添加
|
1 2 |
//开启文章缩略图 |
首先我们在后台文章列表添加数组, 复制下面的代码到你的functions.php中。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* |
然后,我们添加一些CSS样式来美化数组。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
add_action( ‘admin_head’, ‘lb_custom_css’ ); function lb_custom_css(){ echo ‘<style> #featured_image{ width:120px; } td.featured_image.column-featured_image img{ max-width: 100%; height: auto; } /* some styles to make Quick Edit meny beautiful */ #lb_featured_image .title{margin-top:10px;display:block;} #lb_featured_image a.lb_upload_featured_image{ display:inline-block; margin:10px 0 0; } #lb_featured_image img{ display:block; max-width:200px !important; height:auto; } #lb_featured_image .lb_remove_featured_image{ display:none; } </style>’; } |
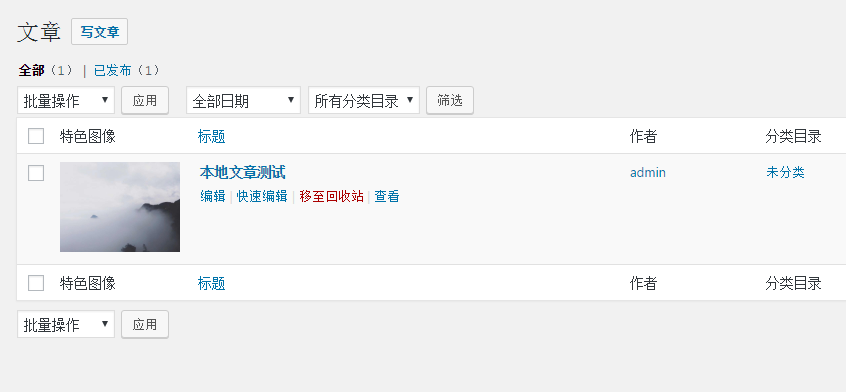
完成以上步骤后,在后台文章就可以查看效果了。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!