为WordPress主题添加顶部自定义图片功能
在WordPress主题中,头部(header)的自定义一般来说就是能让用户在后台能够自行更改主题默认显示的图…
在WordPress主题中,头部(header)的自定义一般来说就是能让用户在后台能够自行更改主题默认显示的图片或者标题的大小颜色这些功能。而为一个主题添加上这些后台选项并不难,在WordPress较新的版本中已经为我们定义好了模块(add_custom_image_header),我们只需要对主题的一些文件简单修改即可。
这里我以自己制作的免费主题Js O4w 为例简单说一下。首先我会建立一个新的文件并命名为banner.php,名字大家随便就可以了,把它放到主题的目录中去。而我放置的路径为 inc/banner.php。文件的代码简单如下:
- <?php
- //* HEAD
- define(‘HEADER_IMAGE’, ‘%s/images/banner-white.jpg’); // %s is theme dir uri
- define(‘HEADER_IMAGE_WIDTH’, 930);
- define(‘HEADER_IMAGE_HEIGHT’, 200);
- define(‘NO_HEADER_TEXT’, true );
- define(‘HEADER_TEXTCOLOR’, ”);
- function admin_header_style() { ?>
- <style type=“text/css”>
- #headimg{
- background: #fff url(<?php header_image(); ?>) no-repeat 0 0;
- color: #333;
- float: left;
- margin: 0;
- padding: 0;
- height: <?php echo HEADER_IMAGE_HEIGHT; ?>px;
- width: <?php echo HEADER_IMAGE_WIDTH; ?>px;
- clear:both;
- }
- #headimg h2,#desc {
- display: none;
- }
- .wrap {
- clear:both;
- }
- #uploadForm {
- margin:0!important;
- }
- </style>
- <?php }
- function header_style() { ?>
- <style type=“text/css”>
- #banner{
- background: #fff url(<?php header_image(); ?>) no-repeat 0 0;
- color: #333;
- float: left;
- margin: 0;
- padding: 0;
- height: <?php echo HEADER_IMAGE_HEIGHT; ?>px;
- width: <?php echo HEADER_IMAGE_WIDTH; ?>px;
- }
- </style>
- <?php }
- if ( function_exists(‘add_custom_image_header’) ) {
- add_custom_image_header(‘header_style’, ‘admin_header_style’);
- }
- ?>
其中,
- define(‘HEADER_IMAGE’, ‘%s/images/banner-white.jpg’); // %s is theme dir uri
这一句的路径是默认主题的图片路径。
而
- define(‘HEADER_IMAGE_WIDTH’, 930);
- define(‘HEADER_IMAGE_HEIGHT’, 200);
上面的两句是确认主题头部中使用图片的长度和宽度值,这个根据主题的不同而不同。设定这个数值一来是为了让图片符合主题的显示效果,另一个是用来在更换图标时候,对较大图片进行裁剪功能时候的尺寸限制。
接着的两句
- define(‘NO_HEADER_TEXT’, true );
- define(‘HEADER_TEXTCOLOR’, ”);
这里需要说明一下,在我使用的主题中,图片上是没有网站标题和描述显示的,所以我是需要这样的写。如果,在你的主题中,网站标题和描述是在图标内显示的,而你又需要在后台为其添加样式定义的话,可以改成如下:
- define(‘HEADER_TEXTCOLOR’, ‘ffffff’);
其中的ffffff是表示默认显示字样的颜色值,根据主题设计不同而不同。
然后我们需要为WordPress自带的这个模块定义两个样式,分别是在后台选项中头部的显示样式
- function admin_header_style()
和主题前台中头部的显示样式
- function header_style()
对于这两个样式的定义,大家在最文章开始的代码中能看到,当然也是需要根据主题不同而不同的了。对于我的情况,显示图标的区块定义是#banner 。另外,因为我们已经在这个文件中定义了主题前台的头部显示样式,我们就不再需要在传统的style.css文件中重复定义它了。
基本的设置代码就是如上,重点需要设置的还是上面提及到的两个样式而已,其它的都好理解。最后我们需要把这一个文件包括在主题的function.php文件中,在其内添加一句:
- include_once(TEMPLATEPATH . ‘/inc/banner.php’);
上面的路径什么的大家请根据自己的设置自行对上。这里补充要说的是,可能我这样多做一个文件有点多余,其实我们是可以直接把最初的一整段代码直接放入到主题的function.php文件中去的。但有一个情况,就是当你的function.php文件中已经有关于后台选项的代码存在了,那么为了避免不必要的出错修正,可以按我的方法加入,这样会方便点。
如上面的更改一切顺利,我们就能在后台的选项中看到自定义头部的选项了,因为这个模块是WordPress自带的,所以里面的翻译也是同步了。

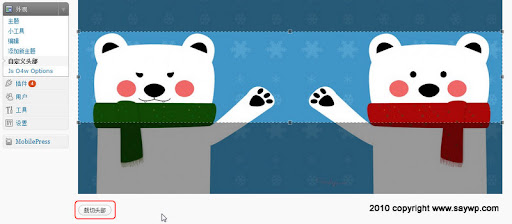
点击上传按钮,选择自己喜欢的图片,如果图片尺寸大于我们的设定值,我们也可以直接对上传的图片进行裁剪,很方便的。如图,

指定裁剪位置后,点击“裁切头部”,OK, ALL DONE。(另外,当指定新图片后,后台是会多出一个恢复到默认图片的选项,我这里就不多说了。)
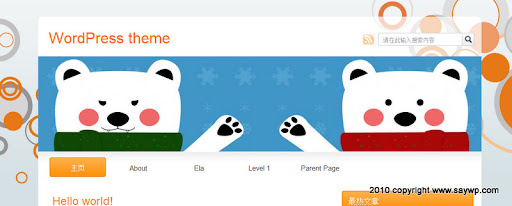
P.S. 目前这个功能在Js O4w的最新版1.1.5中已经内置,使用该主题的朋友直接在后台点升级则可。这样的话,大家想更换一下那个圈圈图片的话现在可以了,就象下图一样。希望这个功能能方便地让大家把主题弄得个性一点,尽管我一直觉得那个圈圈图案很好看,呵呵。

原文:WordPress主题中头部图片自定义功能的实现
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!