Avada主题导入Demos演示数据图文教程
对于很多希望做外贸跨境独立站的小伙伴来说,选择一个适合的WordPress主题非常重要,而目前Avada主题就…
对于很多希望做外贸跨境独立站的小伙伴来说,选择一个适合的WordPress主题非常重要,而目前Avada主题就是一个非常不错的适合做外贸独立站的主题, 但是里面很多选项,对于WordPress新手来说非常迷茫。为了迅速搭建一个精美的展示站点,其实可以直接导入Demos演示数据,快速进行网站搭建。这里搬主题就介绍一下Avada主题导入Demos演示数据图文教程。
一、下载Avada主题安装
下载Avada主题可以两种方式,一种是去Avada主题官方付款下载,另一种是在搬主题网站下载。
主题下载
下载后直接在WordPress后台进行主题安装。
【外观】-【主题】-【安装主题】,然后点击上传主题安装并启用即可。
二、Demos演示数据导入
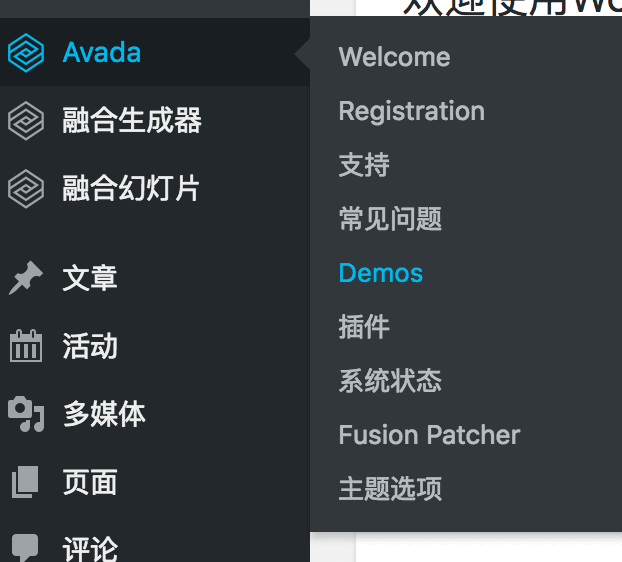
登录后找到Avada->demo,并且选择指定的模板导入:

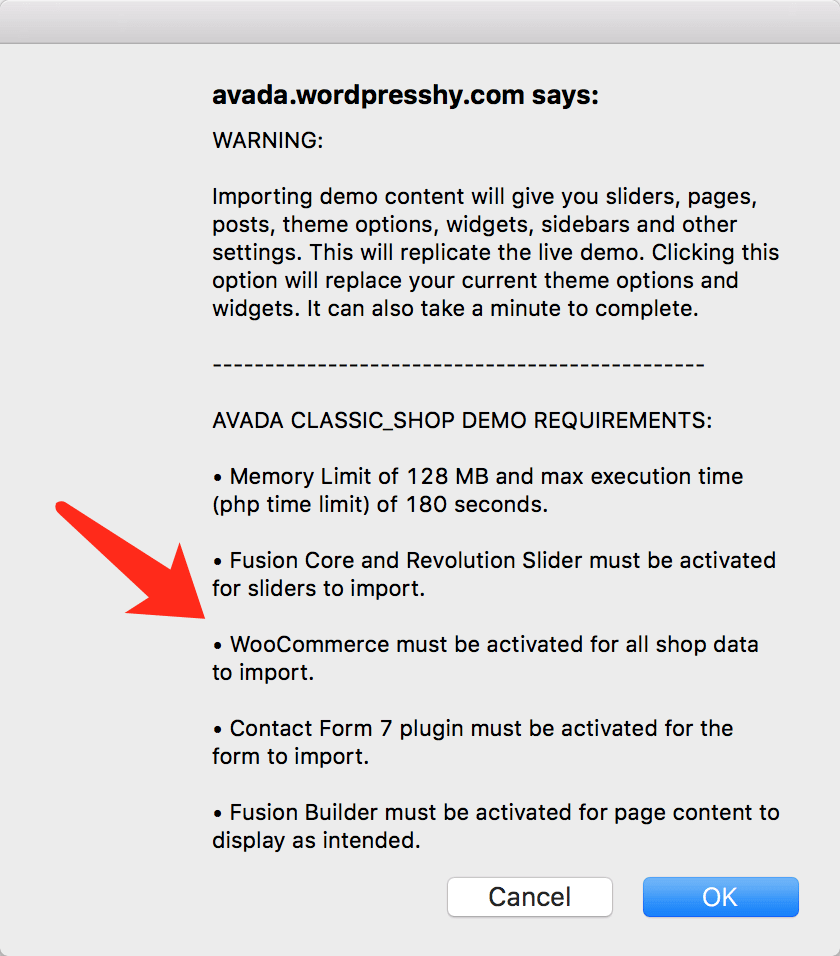
在选择好demos导入的时候,
注意看弹出的提示,
如果提示中有提到woocommerce商城,
那么需要先到【插件-安装新插件】中安装一个woocommerce插件,
然后继续执行导入。

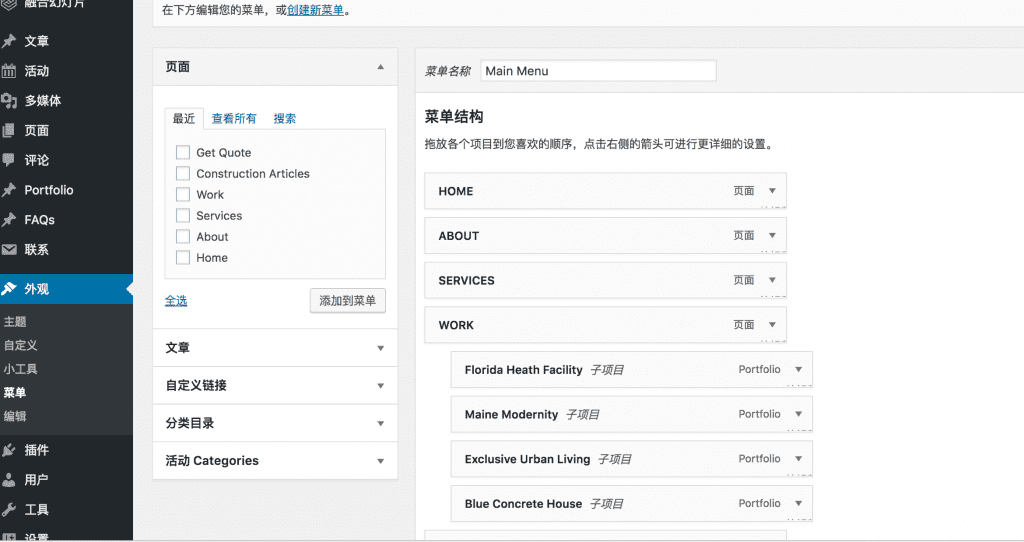
#如果导入失败,删掉 外观->菜单 里面的所有菜单,重新再导入一次:

三、更新固定链接
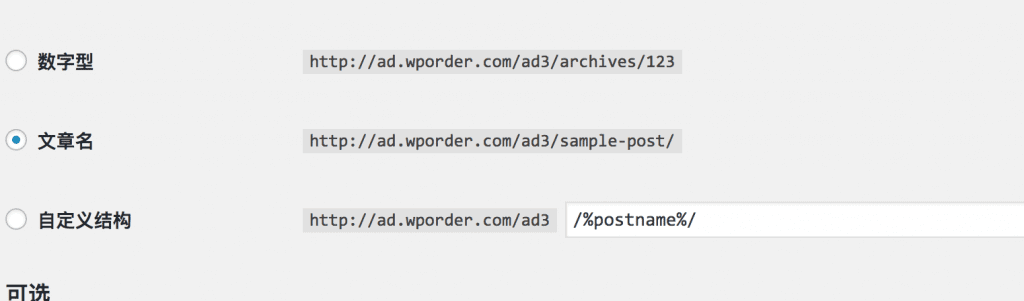
导入成功后,进入到 设置-固定连接,选择【文章名】,或者设置为自己想要的自定义链接。

四、重新生成图片
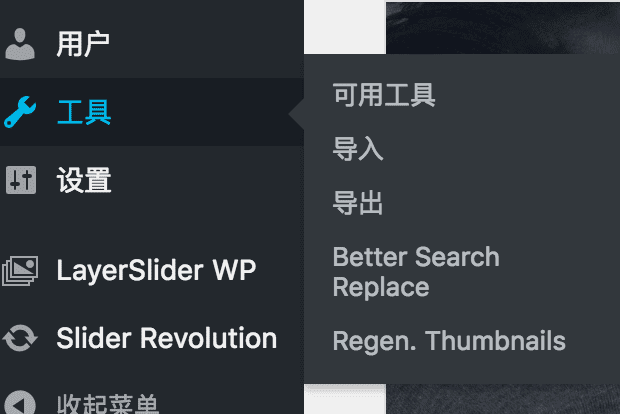
找到 工具-> regn thumbnail,执行重新生成略缩图步骤,
这个过程可能需要2分钟,同时,在顶部菜单的最右边,

五、设置网站LOGO
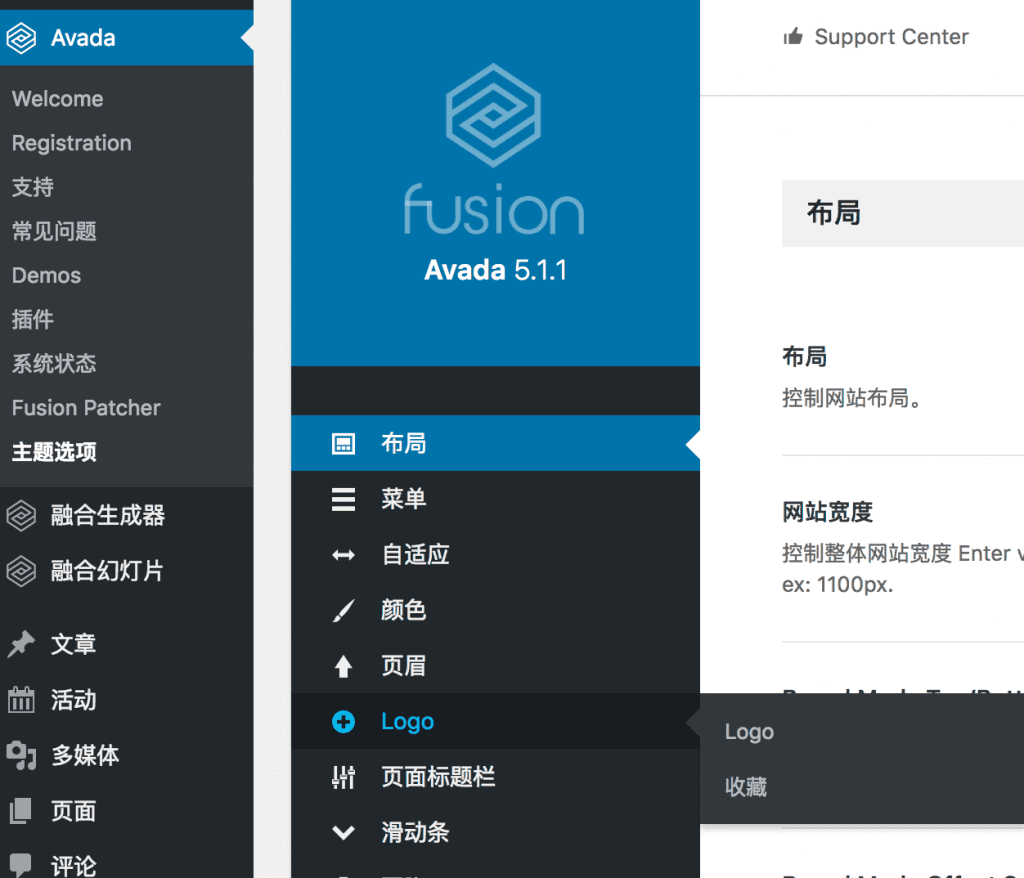
在Avada-主题选项-LOGO中替换成自己的LOGO

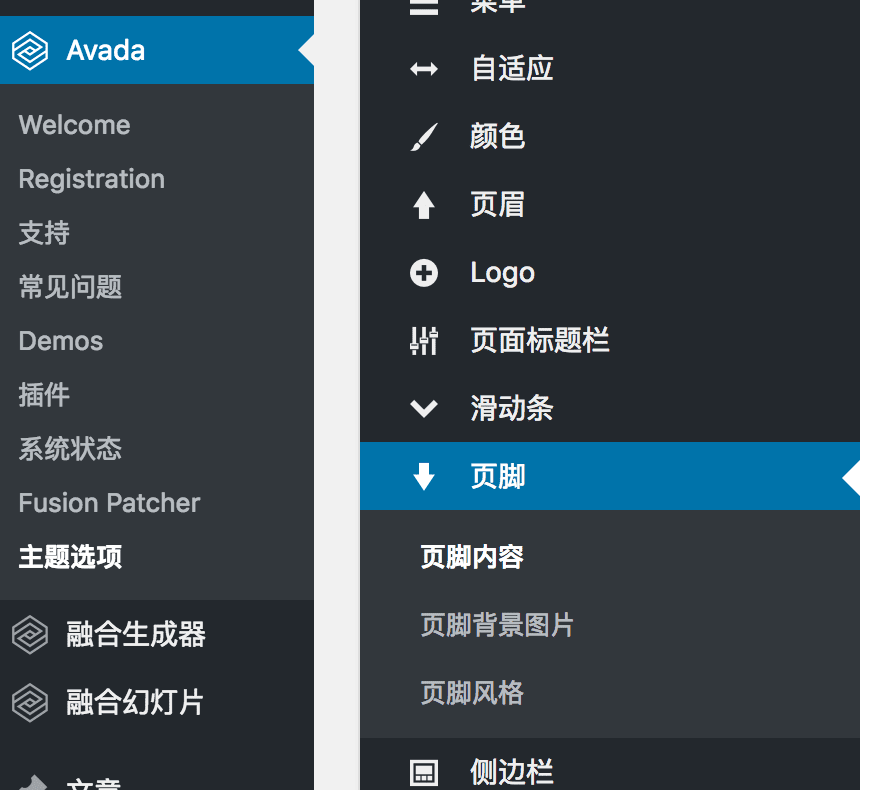
在Avada-主题选项-页脚中替换成自己的信息

六、网站加速设置
检查Avada网站前台,如果遇到以下元素,会导致网站访问速度慢:
- 谷歌地图: 进入编辑页面,替换成百度地图的图片
- twitter模块: 进入编辑页面,替换成 近期文章 小工具
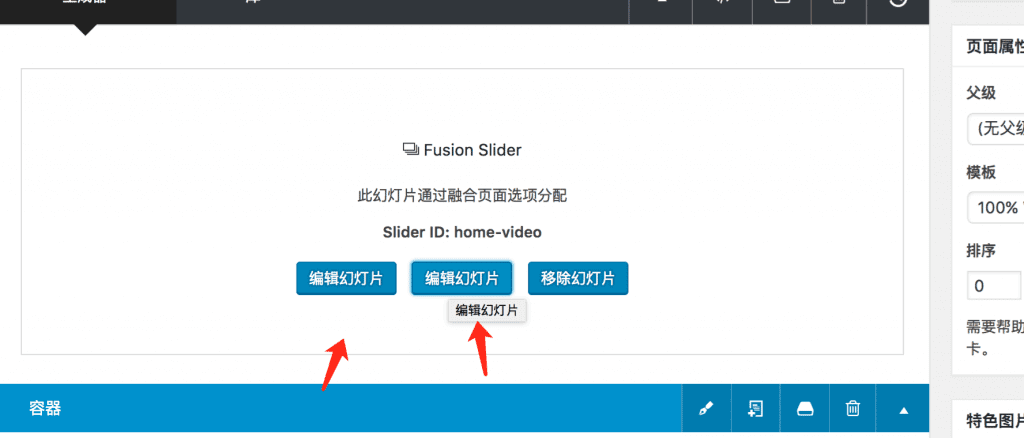
- youtube/vimeo视频: 一般在幻灯片或者页面中,直接替换成尺寸接近的图片即可

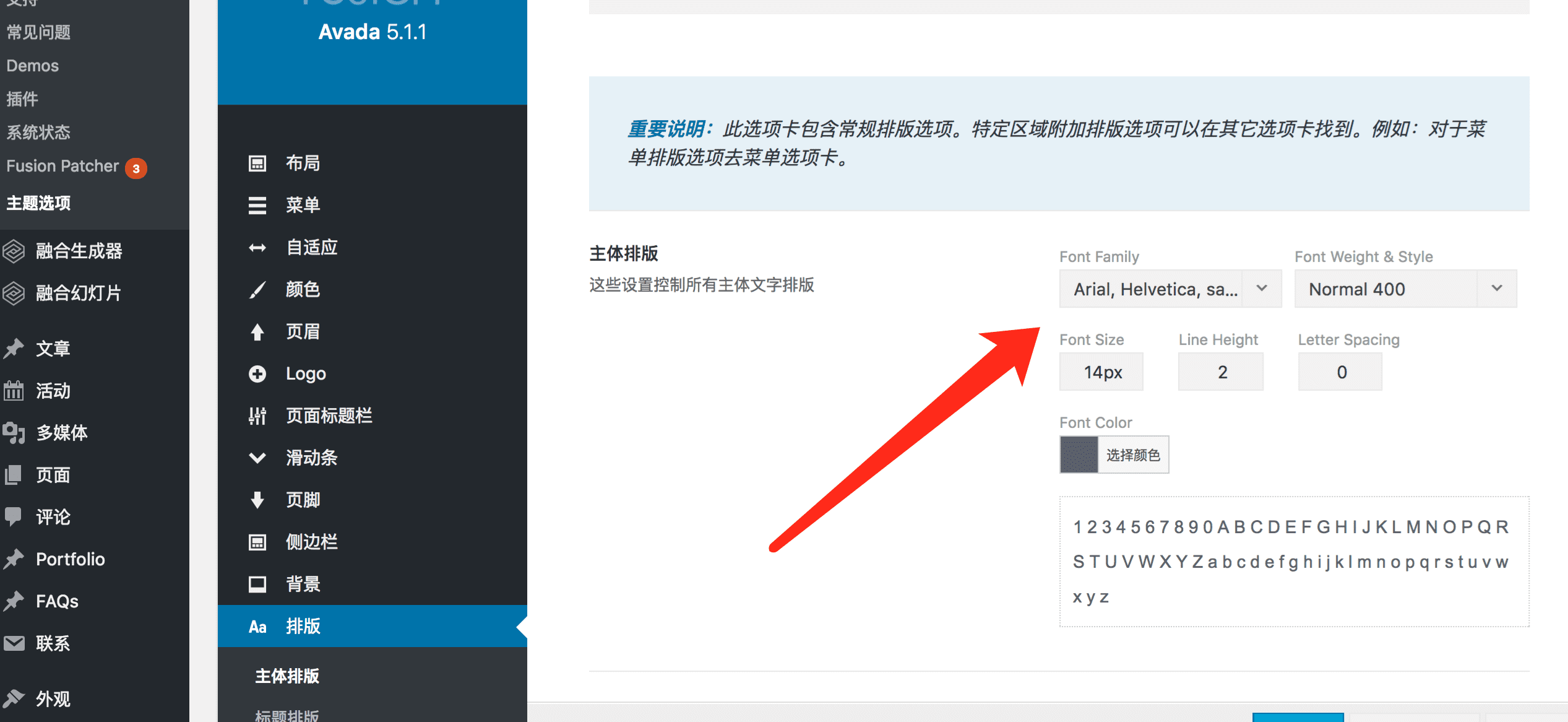
如果出现fonts.googleapi 或者 webfonts 等元素,按照下面的步骤 主题选项-排版,选择第一个字体即可:

在左边找到Fbar Plugin选项,找到【Page List】,编辑wporder中的URL,变成当前的网站URL
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!