WordPress站点DUX/QUX主题动静分离CDN高级优化加速设置图文教程
对于使用WordPress程序建站的小伙伴来说,很多人购买DUX或者QUX主题或者使用网上开心版,在实际使用时…

对于使用WordPress程序建站的小伙伴来说,很多人购买DUX或者QUX主题或者使用网上开心版,在实际使用时确实比较好用,类似搬主题本站用的是QUX主题。但是像搬主题这样搭建在香港主机上,本来带宽就小,使用动静分离是必须的选择。既然图片动静分离放到对象存储上了,接下来就是各类主题自带的CSS/JS/woff等全部搬到对象存储上进行CDN加速,这才是高级玩法。接下来搬主题就介绍一下WordPress站点DUX/QUX主题动静分离CDN高级优化加速设置图文教程。
这里对于WordPress站点的图片附件放到对象存储CDN上进行动静加速,搬主题就不多介绍了,毕竟是安装一个WordPress插件解决的事情。这里就专门介绍一下QUX或者DUX主题默认自带的CSS及JS等文件进行动静分离CDN加速的教程。毕竟现在对象存储都有免费CDN配套的。
这里搬主题以QUX为例,毕竟DUX也差不多。因为QUX是DUX的二开版本。
一、QUX主题静态文件加速
操作之前,在对象存储上新建一个QUX文件夹,先把QUX主题的静态文件(JS、CSS、fonts、img四个文件夹)放到对象存储CDN并提供加速的二级域名下的QUX文件夹内,并且文件目录要跟QUX主题一致,如:
cdn.banzhuti.com

二、QUX主题JS文件加速
在自己站点的QUX主题的文件夹中,找到/js/loader.js文件进行编辑,在39行处(版本不同可能有所不同)找到
tbquire.config({
baseUrl: jsui.uri + '/js',
urlArgs: 'ver=' + jsui.ver,
paths: {
'jquery.cookie' : 'libs/jquery.cookie.min',
'jsrender' : 'libs/jsrender.min',
'router' : 'libs/router.min',
'lazyload' : 'libs/lazyload.min',
'prettyprint' : 'libs/prettyprint',
'ias' : 'libs/ias.min',
'hammer' : 'libs/hammer.min',
'main' : 'main',
'comment' : 'comment',
'user' : 'user'
}
})将其中的baseUrl一处进行修改:
baseUrl: jsui.uri + '/js',
替换成你对应已加速的域名
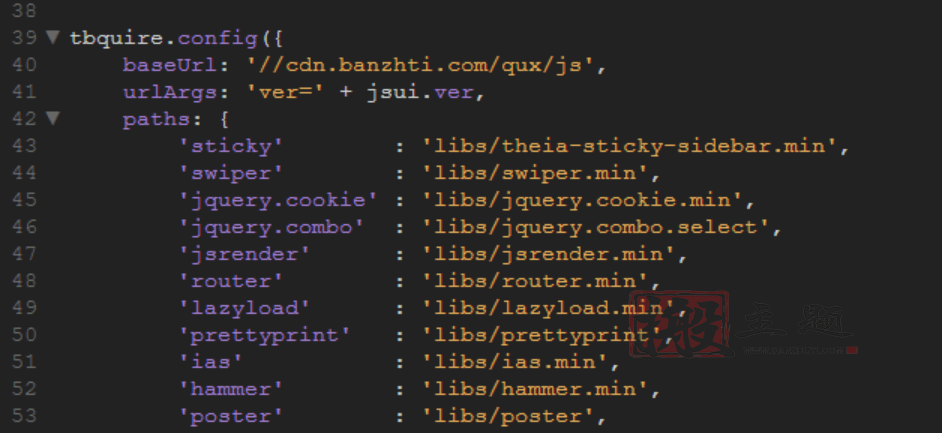
baseUrl: '//cdn.banzhuti.com/qux/js',
效果如下

在QUX主题的func文件夹中,找到functions-theme.php文件进行编辑,在364行处(版本不同可能有所不同)找到:
$jss = array(
'no' => array(
'jquery' => THEME_URI .'/js/libs/jquery.min.js',
'bootstrap' => THEME_URI . '/js/libs/bootstrap.min.js'
),
'baidu' => array(
'jquery' => '//apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js',
'bootstrap' => '//apps.bdimg.com/libs/bootstrap/3.2.0/js/bootstrap.min.js'
),
'360' => array(
'jquery' => THEME_URI .'/js/libs/jquery.min.js',
'bootstrap' => THEME_URI . '/js/libs/bootstrap.min.js'
),
'he' => array(
'jquery' => '//code.jquery.com/jquery-1.9.1.min.js',
'bootstrap' => '//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'
)
);
wp_register_script( 'jquery', _hui('js_outlink') ? $jss[_hui('js_outlink')]['jquery'] : THEME_URI .'/js/libs/jquery.min.js', false, THEME_VERSION, (_hui('jquery_bom')?true:false) );
wp_enqueue_script( 'bootstrap', _hui('js_outlink') ? $jss[_hui('js_outlink')]['bootstrap'] : THEME_URI .'/js/libs/bootstrap.min.js', array('jquery'), THEME_VERSION, true );
_jsloader(array('loader'));一般的操作是将THEME_URI .删除,并在后面的单引号中补全自己的加速地址。将
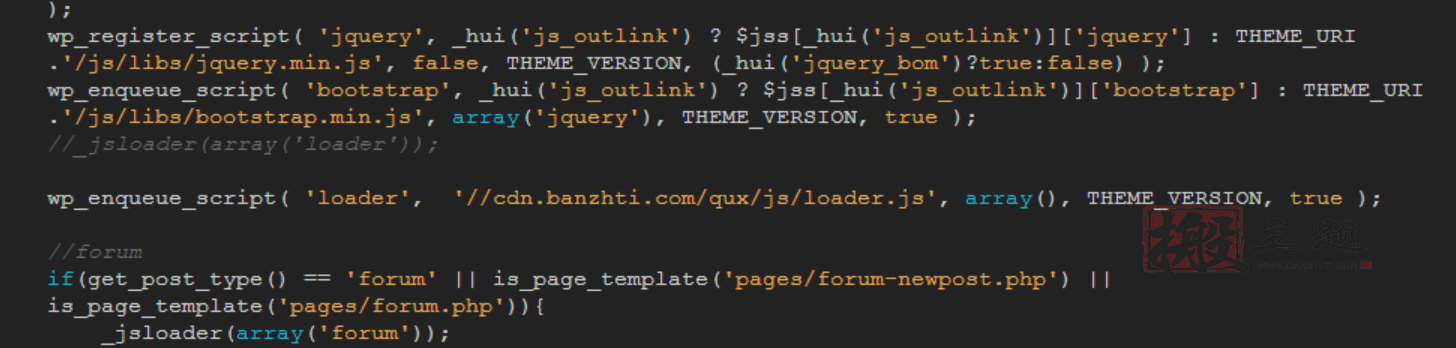
_jsloader(array('loader'));注释掉(前面加//),并在其下方添加以下代码:
wp_enqueue_script( 'loader', '//cdn.banzhuti.com/qux/js/loader.js', array(), THEME_VERSION, true );
结果如下:

至此,你的主题的所有js文件就已经缓存加速了。
三、QUX主题CSS文件加速
在QUX主题的文件夹中,找到functions-theme.php文件进行编辑,在324行处(版本不同可能有所不同)找到
// common css
_cssloader(array('bootstrap' => THEME_URI .'/css/bootstrap.min.css', 'fontawesome' => THEME_URI .'/css/font-awesome.min.css', 'main' => 'main','ucenter' => 'ucenter'));
if (_hui('switch_wow') && !wp_is_mobile()){
_cssloader(array('animate' => THEME_URI .'/css/animate.min.css'));
}
$action = strtolower(get_query_var('action'));
$allowed_actions = (array)json_decode(ALLOWED_M_ACTIONS);
if($action && in_array($action, array_keys($allowed_actions))) {
_cssloader(array('login' => 'login'));
}
$user = strtolower(get_query_var('user'));
// page css
if (is_page_template('pages/user.php') || $user == 'user') {
_cssloader(array('user' => 'user'));
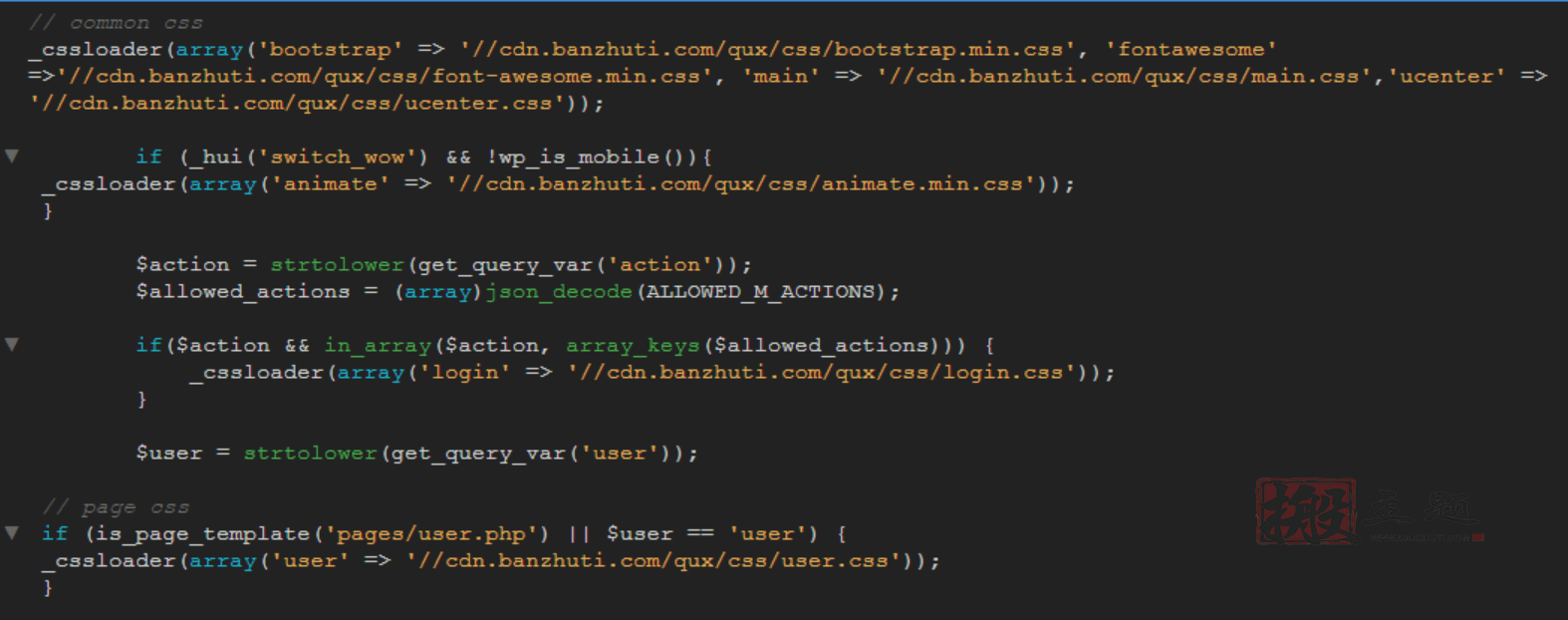
}同理,将THEME_URI .删除,并在后面的单引号中补全自己的加速地址,以搬主题为例,修改为:
// common css
_cssloader(array('bootstrap' => '//cdn.banzhuti.com/qux/css/bootstrap.min.css', 'fontawesome' =>'//cdn.banzhuti.com/qux/css/font-awesome.min.css', 'main' => '//cdn.banzhuti.com/qux/css/main.css','ucenter' => '//cdn.banzhuti.com/qux/css/ucenter.css'));
if (_hui('switch_wow') && !wp_is_mobile()){
_cssloader(array('animate' => '//cdn.banzhuti.com/qux/css/animate.min.css'));
}
$action = strtolower(get_query_var('action'));
$allowed_actions = (array)json_decode(ALLOWED_M_ACTIONS);
if($action && in_array($action, array_keys($allowed_actions))) {
_cssloader(array('login' => '//cdn.banzhuti.com/qux/css/login.css'));
}
$user = strtolower(get_query_var('user'));
// page css
if (is_page_template('pages/user.php') || $user == 'user') {
_cssloader(array('user' => '//cdn.banzhuti.com/qux/css/user.css'));
}改动后的效果如下

至此,你的主题的所有css文件就已经缓存加速了。
四、QUX主题Fonts文件加速
打开自己的WordPress站点,找到其中的字体对应的CSS文件,比如文本编辑/qux/css/font-awesome.min.css文件,将其所有的url(../fonts/改为自己已加速的绝对地址。
比如改为url('//cdn.banzhuti.com/qux/fonts/ ,改动后的效果如下

至此,你的主题的所有fonts文件就已经缓存加速了。
五、QUX主题img文件加速
打开QUX主题的文件夹,找到functions-theme.php文件进行编辑,删除get_stylesheet_directory_uri() .,并在后方补全加速地址。
默认表情加速
add_filter('smilies_src', '_smilies_src', 1, 10);
function _smilies_src($img_src, $img, $siteurl) {
return get_stylesheet_directory_uri() . '/img/smilies/' . $img;
}默认头像加速
function _get_default_avatar(){
return get_stylesheet_directory_uri() . '/img/avatar-default.png';
}默认特色图片加速
if( $r_src ){
if( _hui('thumbnail_src') ){
return sprintf('<img data-src="%s" alt="%s" src="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png');
}else{
return sprintf('<img src="%s" alt="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'));
}
}else{
return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/thumbnail.png');
}
}至此,QUX或者DUX主题的默认自带CSS、JS、字体等文件全部进行动静分离到对象存储CDN上。刷新站点缓存即可。
注意,一些图片放到对象存储CDN上进行调用,有可能在WordPress站点会不显示,打开浏览器基本都是提示跨域问题,这里需要到对象存储CDN上进行跨域设置。如何设置跨域,可以参考文章
又拍云存储/腾讯云COS/阿里云OSS对象存储的跨域设置详细图文教程
对于主题默认的CSS和JS等文件可以进行加速,举一反三实际可以对安装的WordPress插件进行动静分离加速的,确保加载站点速度优化最大化。这里搬主题就不多介绍了。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!